在日常开中,需要开启 高分辨率的支持,windows环境下,不是 字体缩放,就是分辨率模糊,缩放机制,并且开启了150%缩放,有点搞不明白,最后还是不行,先做个记录,在找找问题。
首先肯定是考虑到分辨率的影响,老生常谈的问题,直接在main.cpp里面加上如下的前三行代码,即可缓解高DPI启用缩放下产生的实际界面缩小问题。虽然在还会出现一部分组件不适应的小瑕疵(如边框线部分临时消失,部分组件变大一两个像素等),但是大部分都不适已经解决。
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
/*启用缩放*/
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QCoreApplication::setAttribute(Qt::AA_UseHighDpiPixmaps);
QGuiApplication::setHighDpiScaleFactorRoundingPolicy(Qt::HighDpiScaleFactorRoundingPolicy::PassThrough);
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}解决设计大小问题
此时发现,输出的程序已经正常大小,但是设计模式下界面仍然是被异常放大的情况(尤其是所有东西都被放大了,唯独字体没放大),把控不好设计大小。
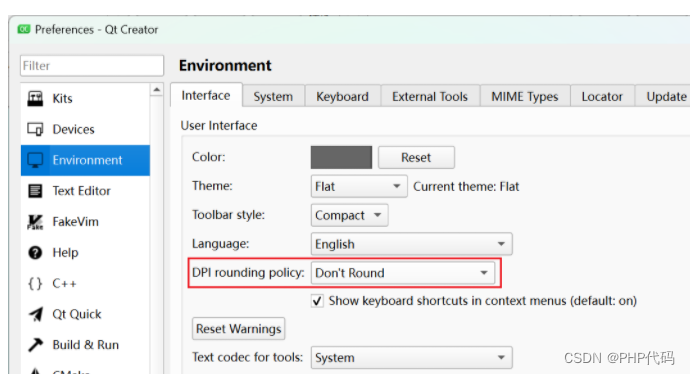
此时考虑到qt针对高DPI的适配可能不是很完美,在设置中关闭DPI取整策略后即可实现设计和输出同步

参考文章
Qt实现多屏幕多分辨率自适应 - 知乎
QT编写应用的界面自适应分辨率的解决方案_qt进行ui设计时怎么不让分辨率影响-CSDN博客
QT 5.15 不同分辨率下相同项目界面设计项目产生差异问题_为什么qt编写程序换电脑程序界面分辨率变化-CSDN博客