react-router6版本的学习笔记。
文章目录
- 一、React Router 6
- 二、router6版本的 安装 和 一级路由
- 1. 安装router6版本
- 2. Routes组件 和 Route的 element属性
- 三、router6 之 重定向
- 四、router6的 NavLink高亮
- 五、router6 的 useRoutes路由表(重要)
- 六、router6 的 嵌套路由
- 七、router6 的 params参数
- 八、router6 的 search参数
- 九、router6 的 state参数
- 十、router6 编程式路由导航
- 十一、router6 的 useInRouterContext
- 十二、router6 的 useNavigationType
- 十三、router6 的 useOutlet
- 十四、router6 的 useResolvedPath
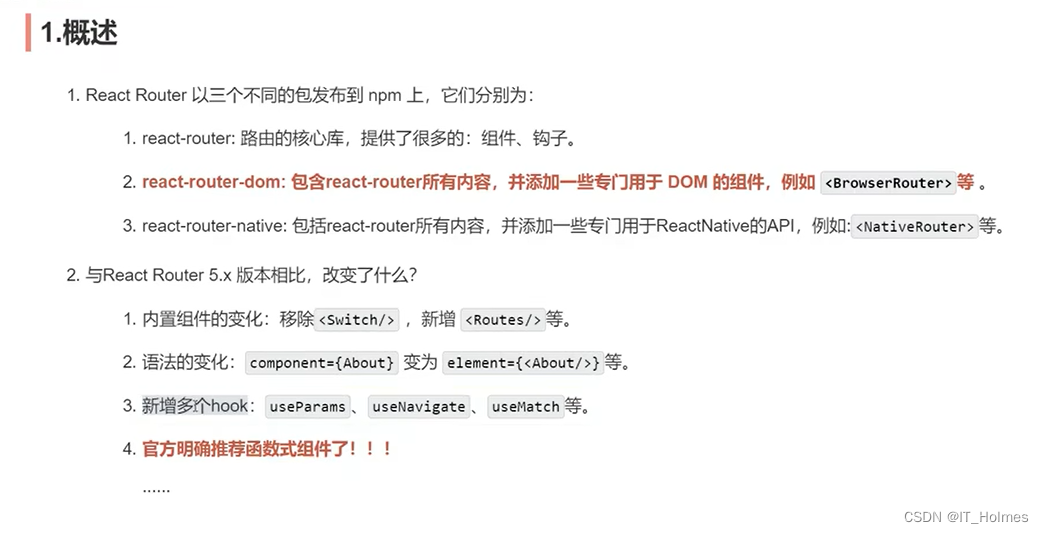
一、React Router 6
React Router 6版本是从2021年11月开始,便是默认版本了。
与 5 相比 6的变化如下:

提示:因为router6版本新增了多个hook,所以官方明确推荐函数式组件。
二、router6版本的 安装 和 一级路由
1. 安装router6版本
rsf + tab 快捷键快速生成函数式组件。
# 安装react-router-dom6版本
yarn add react-router-dom
# 或者
"react-router-dom": "^6.6.2"
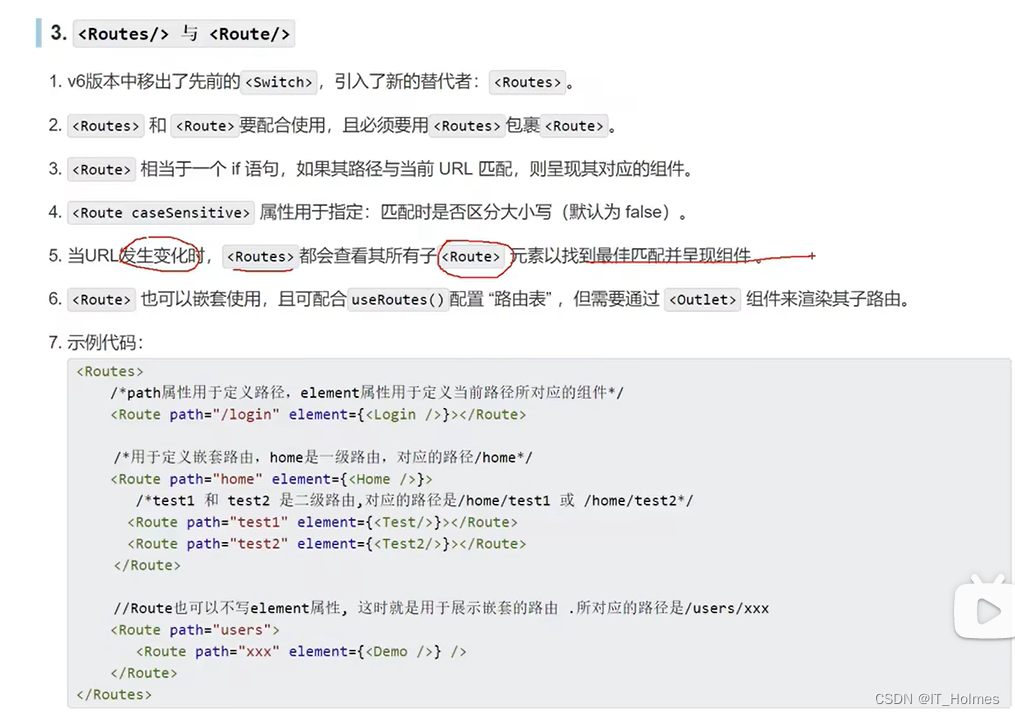
2. Routes组件 和 Route的 element属性
router6版本移除了Switch,让Routes替换了Switch。
router6版本的Route中的属性component 变化为了 element如下:
<Routes>
<Route path="/about" element={<About/>}/>
<Route path="/home" element={<Home/>}/>
</Routes>
简单的示例:
import React from 'react';
import {NavLink,Routes,Route} from 'react-router-dom'
import About from "./pages/About";
import Home from "./pages/Home";
function App(props) {
return (
<div>
<h1>App</h1>
<div>
<NavLink to="/about">About</NavLink>
<br/>
<NavLink to="/home">Home</NavLink>
</div>
<div>
<Routes>
<Route path="/about" element={<About/>}/>
<Route path="/home" element={<Home/>}/>
</Routes>
</div>
</div>
);
}
export default App;
别忘记入口文件包裹,添加BrowserRouter:
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import {BrowserRouter} from 'react-router-dom'
ReactDOM.render(
<BrowserRouter>
<App/>
</BrowserRouter>,
document.getElementById('root'))
Routes 和 Route的总结:

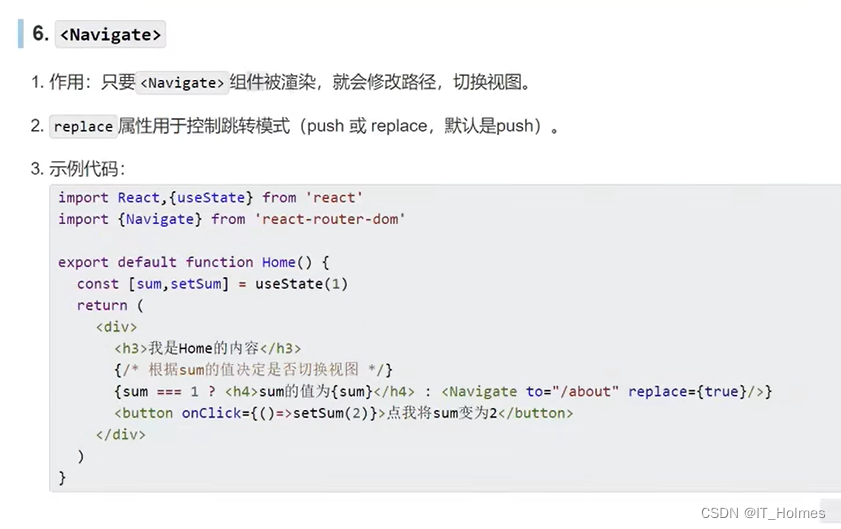
三、router6 之 重定向
router6移除了Redirect,取而代之的是Navigate。

只要Navigate组件被渲染,就会修改路径,切换视图。
还需要注意replace属性用来控制跳转模式(默认为push模式)。
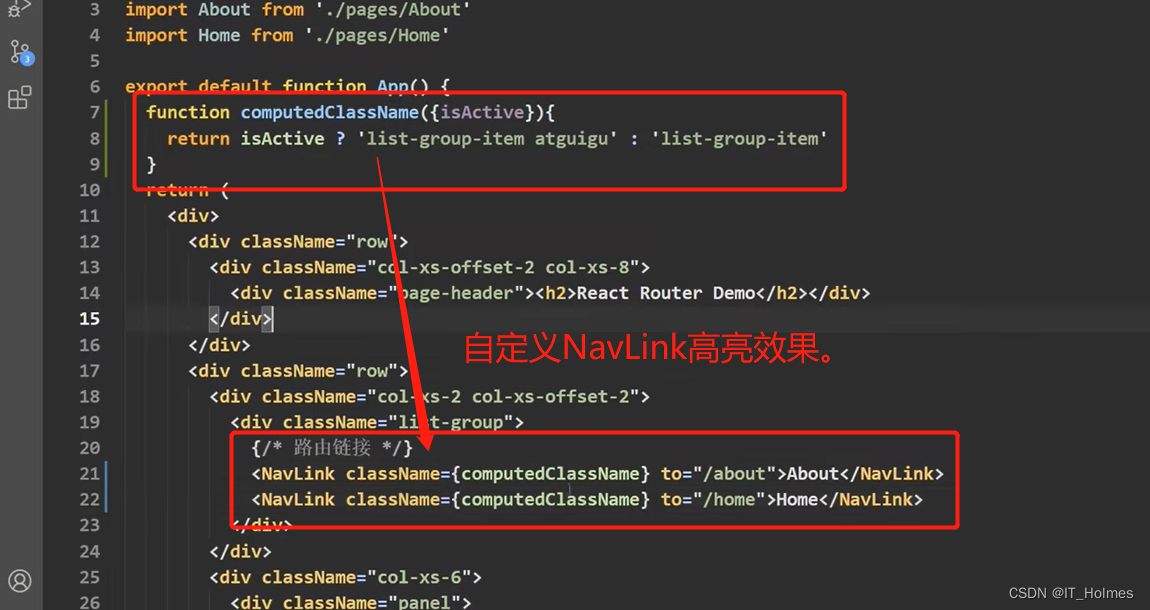
四、router6的 NavLink高亮
NavLink组件是高亮效果是通过active类展示的。

五、router6 的 useRoutes路由表(重要)
useRoutes很好用,一般项目中,都要单独写出来。
import React from 'react';
import {NavLink,useRoutes} from 'react-router-dom'
import About from "./pages/About";
import Home from "./pages/Home";
function App(props) {
// fixme useRoutes的使用
const element = useRoutes([
{
path:'/about',
element:<About/>
},
{
path:'/home',
element:<Home/>
},
])
return (
<div>
<h1>App</h1>
<div>
<NavLink to="/about">About</NavLink>
<br/>
<NavLink to="/home">Home</NavLink>
</div>
<div>
{element}
</div>
</div>
);
}
export default App;
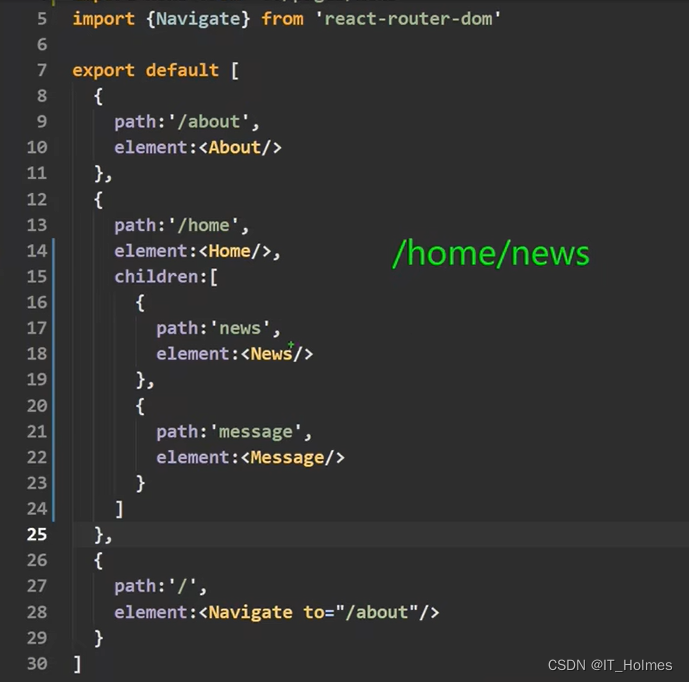
六、router6 的 嵌套路由
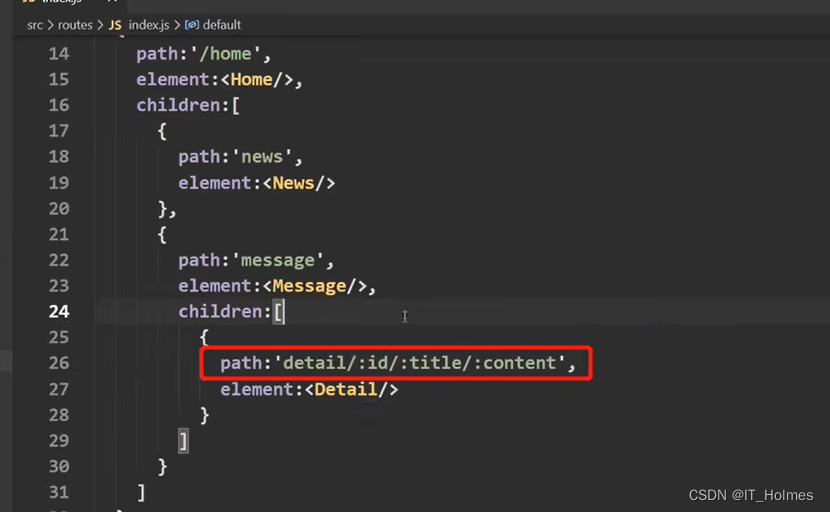
嵌套路由配置如下:

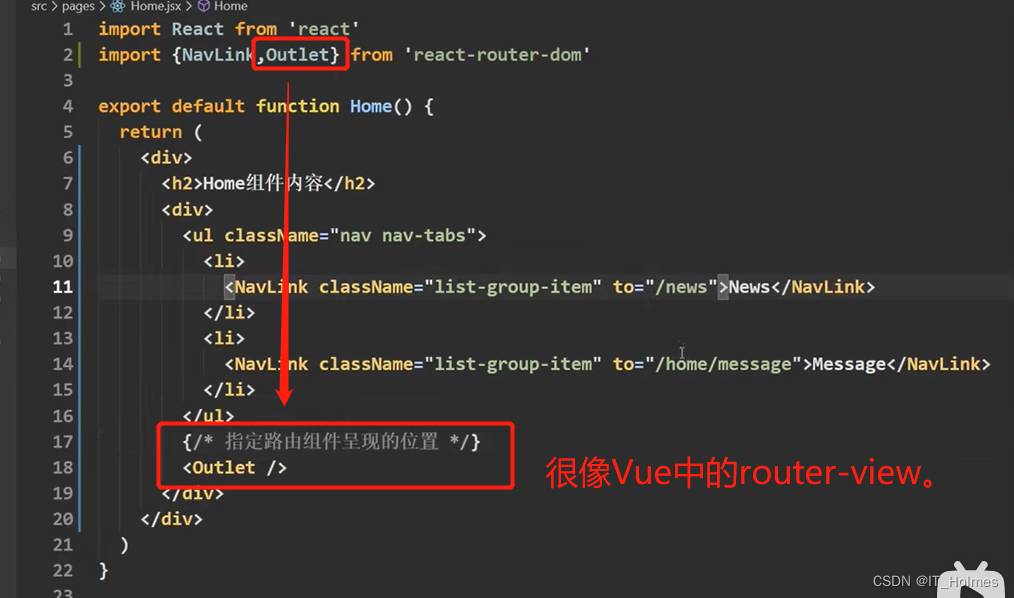
Outlet的使用:

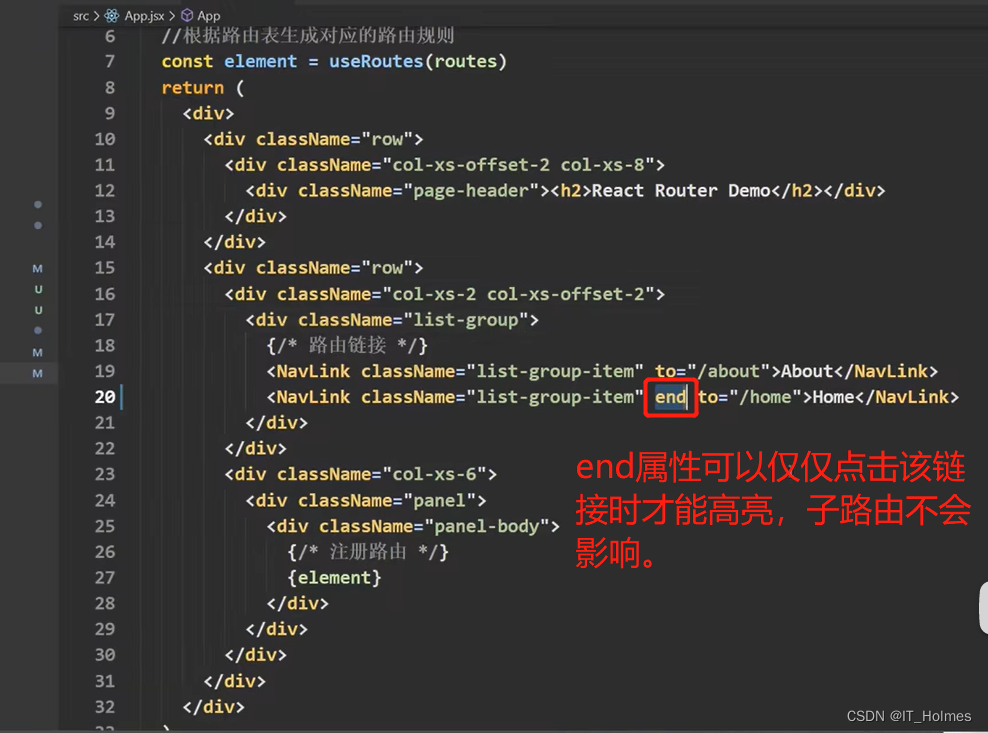
NavLink的end属性使用:

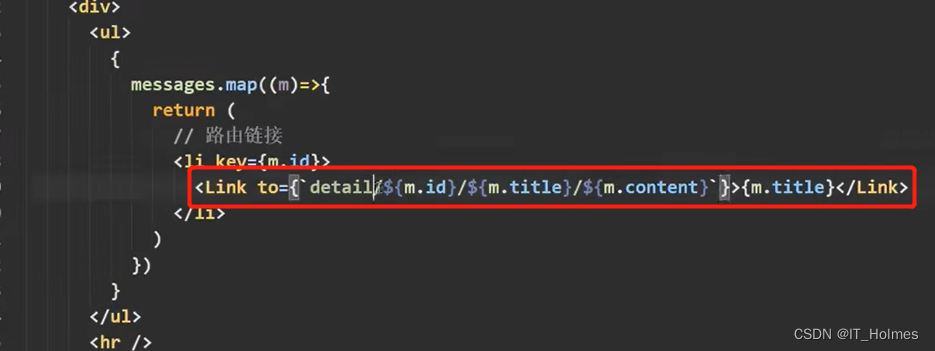
七、router6 的 params参数
路由链接传递参数形式:

路由参数为:

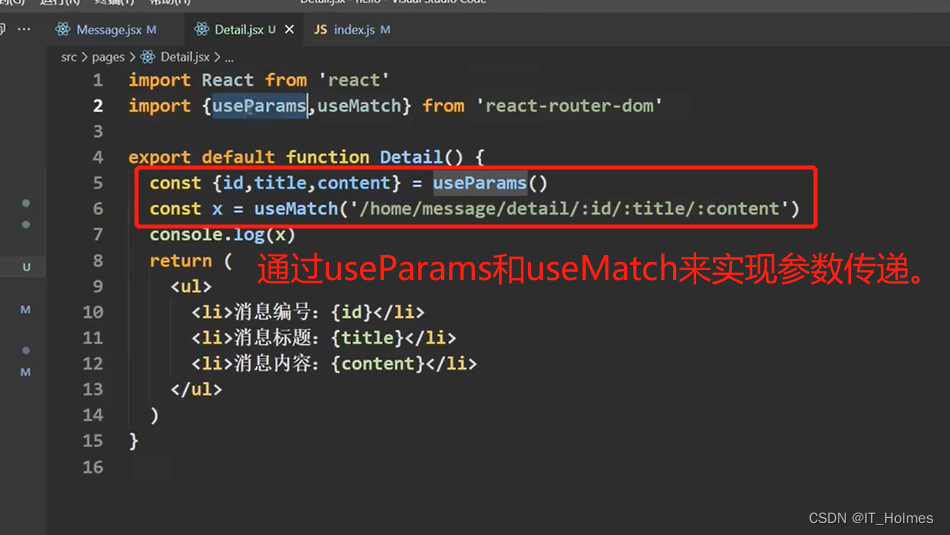
使用useParams hook和useMatch hook来实现params参数传递:

八、router6 的 search参数
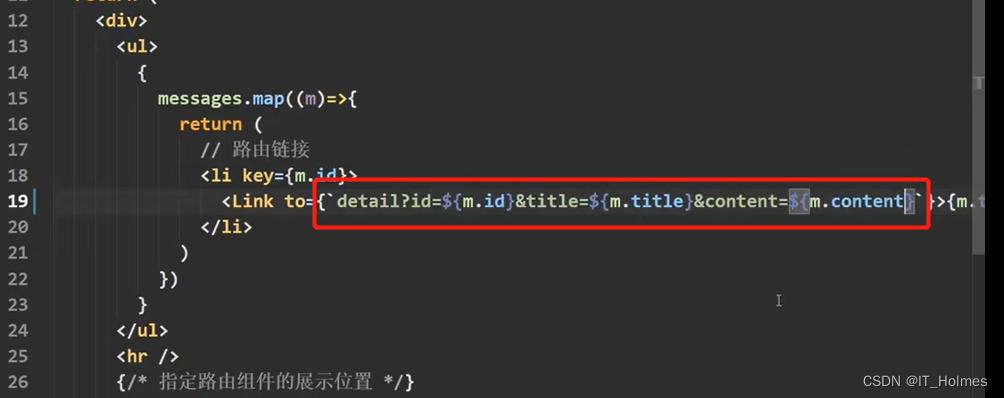
路由链接参数携带方式:

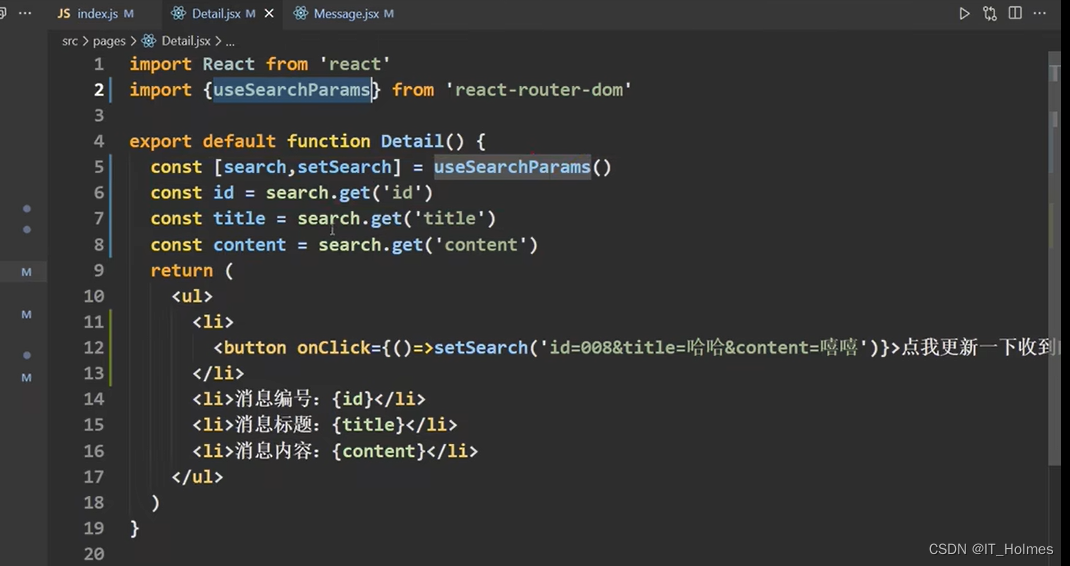
使用useSearchParams hook:
- 注意search 和 setSearch的使用。

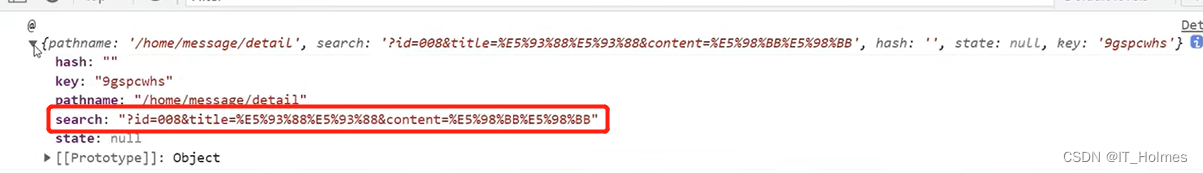
useLocation hook函数:(其实就是来获取一个路由明细数据的) - 该函数获取的对象如下:

九、router6 的 state参数
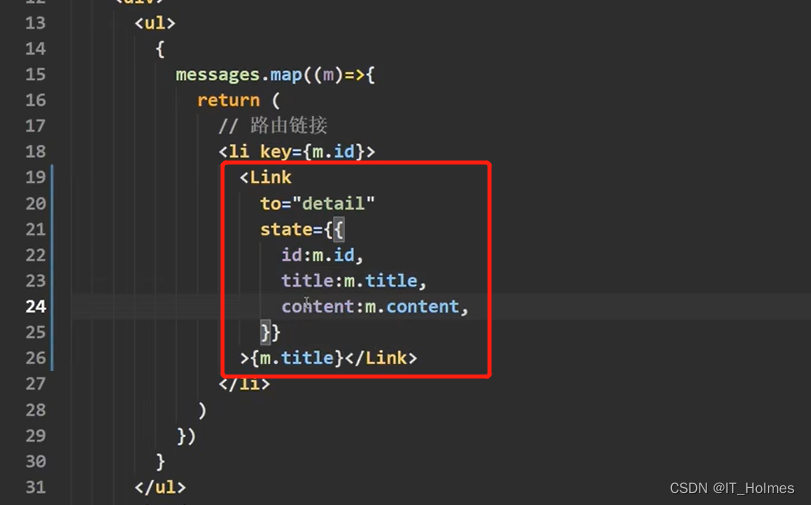
路由链接格式:

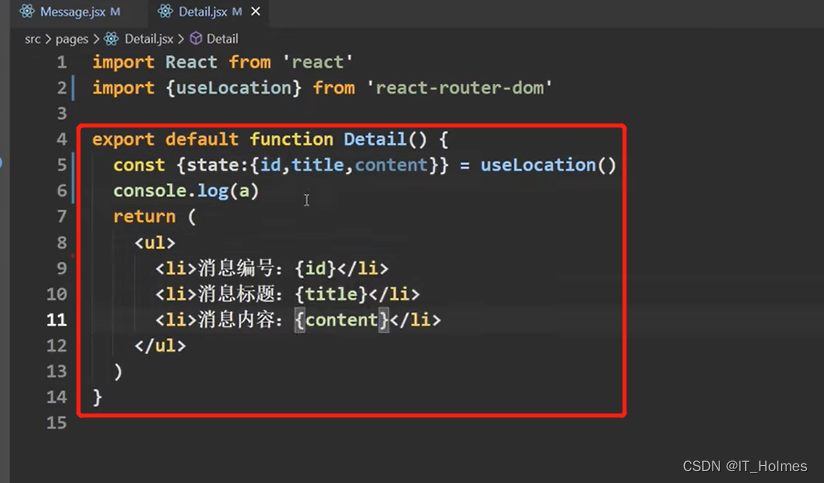
使用useLocation hook函数格式如下:

十、router6 编程式路由导航
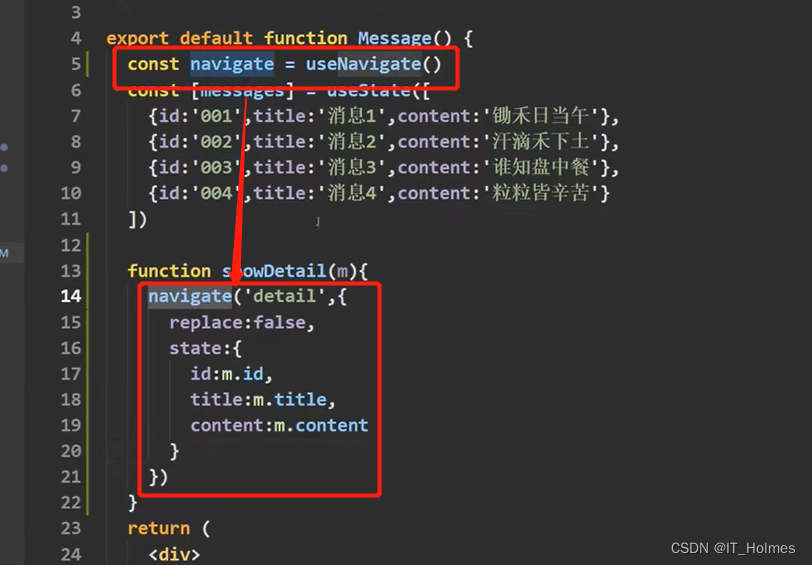
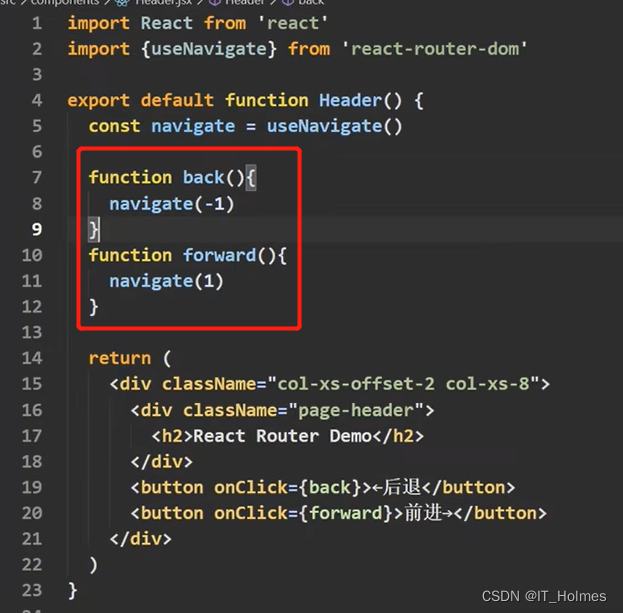
通过useNavigate hook函数进行操作:

使用useNavigate模拟页面的回退前进效果:

十一、router6 的 useInRouterContext
useInRouterContext hook函数:就是用来判断是否在路由的山下文中。

十二、router6 的 useNavigationType

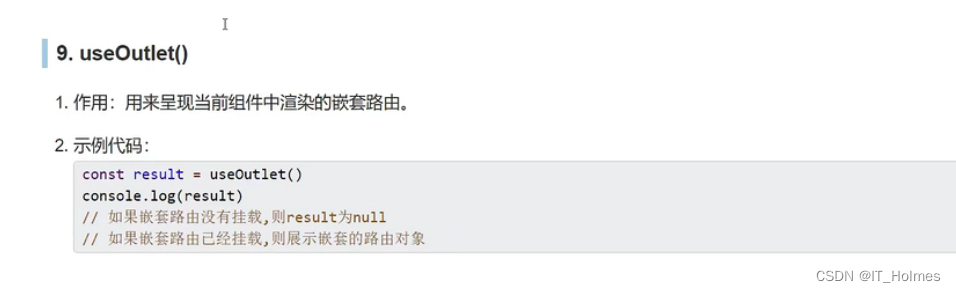
十三、router6 的 useOutlet

十四、router6 的 useResolvedPath