数据管理信息的增删改查的实践
主要应用:
- 数据插值: {{xxx}}
- 双向绑定:v-model
- 点击事件函数:@click
- 列表xxx的增删改实现
- xxx.push(row) 增加
- xxx.splice(id,1) 删除 一行
- {x,y} = xxx[id]; 编辑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据管理</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<h3>表单区域</h3>
<table>
<div>
<label>姓名</label>
<input type="text" v-model="user">
</div>
<div>
<label>年龄</label>
<input type="text" v-model="age">
<input type="button" v-model="title" @click="addUser">
</div>
</table>
<h3>数据列表</h3>
<table>
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr v-for="(item,idx) in dataList">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td><input type="button" value="删除" @click="deleteUser(idx)"></td>
<td><input type="button" value="编辑" @click="editUser" :data-idx="idx"></td>
</tr>
</tbody>
</table>
</div>
<script>
var app = new Vue({
el:'#app',
data: {
editIndex:undefined,
title:'新建',
user:'',
age:'',
dataList: [
{name:'pass',age:18},
{name:'nice',age:19},
]
},
methods:{
addUser: function (){
if (this.editIndex){
// 修改
this.dataList[this.editIndex].name=this.user;
this.dataList[this.editIndex].age=this.age;
}
else{
let row ={name:this.user,age:this.age};
this.dataList.push(row)
}
this.user = '';
this.age= '';
this.editIndex=undefined;
this.title='新建';
},
deleteUser: function (idx){
this.dataList.splice(idx,1);
},
editUser: function (event){
let idx= event.target.dataset.idx;
let {name,age} = this.dataList[idx];
this.user= name;
this.age=age;
this.title='编辑';
this.editIndex=idx;
}
}
})
// vue.createApp(app).mount('#app')
</script>
</body>
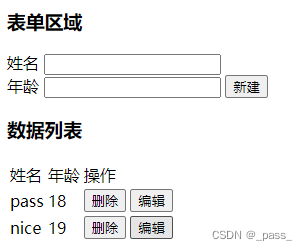
</html>实践效果展示:

前端登录接口的实践:
- 密码登录
- 短信登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="密码登录" @click="isSms=false">
<input type="button" value="短信登录" @click="isSms=true">
<div v-show="isSms">
<p>
<label>手机号</label>
<input type="text" placeholder="手机号" v-model="sms.mobile">
</p>
<p>
<label>验证码</label>
<input type="text" placeholder="验证码" v-model="sms.code">
</p>
<input type="button" value="登 录">
</div>
<div v-show="!isSms">
<p>
<label>用户名</label>
<input type="text" placeholder="用户名" v-model="info.username">
</p>
<p>
<label>密码</label>
<input type="text" placeholder="密码" v-model="info.password">
</p>
<input type="button" value="登录" @click="loginForm">
</div>
</div>
<script>
var app = new Vue({
el:'#app',
data: {
isSms:false,
info:{
username:'',
password:'',
},
sms:{
mobile:'',
code:'',
},
},
methods:{
loginForm: function (){
let dataDict = this.isSms ? this.sms: this.info;
let url;
if (this.isSms){
url = 'xxx?loginWay=mobile';
}else{
url = 'xxx?loginWay=password';
}
axios({
method:'post',
url:url,
data:dataDict,
headers:{
'Content-Type':'application/json'
}
}).then(function (res){
if (res.data.code === -1){
alert(res.data.msg);
return;
}
// pass
www.location.href='www.baidu.com'
}).catch(function (error){
alert('请求异常,错误{}!!!'.format(error))
})
},
}
})
// vue.createApp(app).mount('#app')
</script>
</body>
</html>实践结果展示: