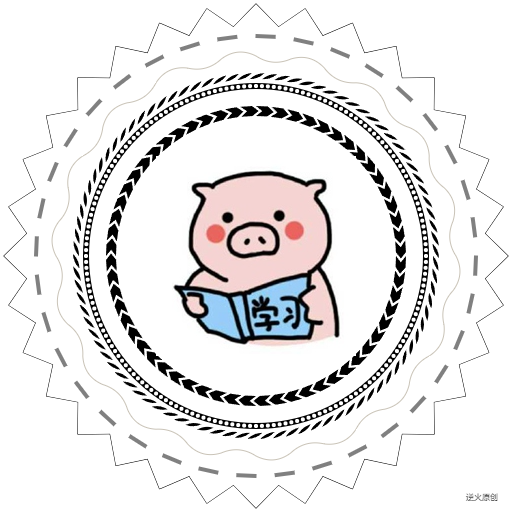
【图例】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>使用HTML5/Canvas绘制六种环状花纹</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
<img id="myImg" src="148.jpg" style="display:none;"/>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 高宽
const WIDTH=512;
const HEIGHT=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
// 版权
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = "8px consolas";
ctx.fillStyle="black";
ctx.fillText("逆火原创",WIDTH/2-30,HEIGHT/2-10);
ctx.restore();
}
// 画前景
this.paintFg=function(ctx){
// 锯齿纹
var gearArr=getGearArray(32,Math.PI/32,252,230);
ctx.beginPath();
for(var i=0;i<gearArr.length;i++){
ctx.lineTo(gearArr[i].x,gearArr[i].y);
}
ctx.closePath();
ctx.lineWidth=1;
ctx.strokeStyle="black";
ctx.stroke();
ctx.fillStyle="white";
ctx.fill();
// 破折线纹
var radius=220;
for(var i=0;i<36;i++){
var start=Math.PI/18*i;
var x1=radius*Math.cos(start);
var y1=radius*Math.sin(start);
var end=start+Math.PI/36;
var x2=radius*Math.cos(end);
var y2=radius*Math.sin(end);
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.closePath();
ctx.lineWidth=4;
ctx.strokeStyle="gray";
ctx.stroke();
}
// 波浪纹
var arr=createWaveCircleArray(72,200,10);
ctx.beginPath();
for(var i=0;i<arr.length-2;i+=2){
var pt1=arr[i];
var pt2=arr[i+1];// 控制点
var pt3=arr[i+2];
ctx.lineTo(pt1.x,pt1.y);
ctx.quadraticCurveTo(pt2.x,pt2.y,pt3.x,pt3.y);
}
ctx.closePath();
ctx.lineWidth=1;
ctx.strokeStyle="rgb(201,195,183)";
ctx.stroke();
// 绳纹
var arr=[];
for(var i=0;i<360;i++){
var theta=i*Math.PI*2/360;
arr.push(theta);
}
const offset=3;
var r=180-offset,R=180+offset;
for(var i=0;i<arr.length;i+=4){
var start=arr[i];
var end=arr[(i+2)%arr.length];
var bias=Math.PI*2/360*2.5;
var a=createPt(r*Math.cos(start),r*Math.sin(start));
var b=createPt(R*Math.cos(end),R*Math.sin(end));
var c=createPt(R*Math.cos(end+bias),R*Math.sin(end+bias));
var d=createPt(r*Math.cos(start+bias),r*Math.sin(start+bias));
ctx.beginPath();
ctx.moveTo(a.x,a.y);
ctx.arcTo(b.x,b.y,c.x,c.y,20);
ctx.arcTo(d.x,d.y,a.x,a.y,20);
ctx.closePath();
ctx.fillStyle="black";
ctx.fill();
}
// 点纹
ctx.beginPath();
ctx.arc(0,0,170,0,Math.PI*2,false);
ctx.closePath();
ctx.lineWidth=6;
ctx.strokeStyle="black";
ctx.stroke();
for(var i=0;i<180;i++){
var theta=Math.PI*2/180*i;
var x=170*Math.cos(theta);
var y=170*Math.sin(theta);
ctx.beginPath();
ctx.arc(x,y,2,0,Math.PI*2,false);
ctx.closePath();
ctx.fillStyle="white";
ctx.fill();
}
// 鱼鳞纹
for(i=0;i<60;i++){
var start=i*Math.PI/30;
var end=start+Math.PI/40;
var bias=Math.PI/72;
var r=145;
var x1=(r+5)*Math.cos(start);
var y1=(r+5)*Math.sin(start);
var x2=(r+5)*Math.cos(end);
var y2=(r+5)*Math.sin(end);
var x3=(r)*Math.cos(end+bias);
var y3=(r)*Math.sin(end+bias);
var x4=(r-5)*Math.cos(end);
var y4=(r-5)*Math.sin(end);
var x5=(r-5)*Math.cos(start);
var y5=(r-5)*Math.sin(start);
var x6=(r)*Math.cos(start+bias);
var y6=(r)*Math.sin(start+bias);
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.lineTo(x3,y3);
ctx.lineTo(x4,y4);
ctx.lineTo(x5,y5);
ctx.lineTo(x6,y6);
ctx.closePath();
ctx.fillStyle="black";
ctx.fill();
}
// 中间加个俏皮卡通
ctx.save();
ctx.beginPath();
ctx.arc(0,0,177,0,Math.PI*2,false);
ctx.closePath();
ctx.clip();
var img=document.getElementById("myImg");
ctx.drawImage(img,0,0,200,200,-100,-100,200,200);
ctx.restore();
}
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
//-------------------------------------------------------
// 取得一个齿轮全部控制点的函数
// n:齿轮齿数
// angle:齿斜面倾角
// outerRadius:齿轮外径
// innerRadius:齿轮内径
//-------------------------------------------------------
function getGearArray(n,angle,outerRadius,innerRadius){
// 准备齿轮数组
var gearArr=new Array();
for(var i=0;i<n*2;i++){
var alpha=Math.PI/n*i;
var bata=alpha+angle;
var x1,y1,x2,y2;
if(i%2==1){
x1=innerRadius*Math.cos(alpha);
y1=innerRadius*Math.sin(alpha);
x2=outerRadius*Math.cos(bata);
y2=outerRadius*Math.sin(bata);
}else{
x1=outerRadius*Math.cos(alpha);
y1=outerRadius*Math.sin(alpha);
x2=innerRadius*Math.cos(bata);
y2=innerRadius*Math.sin(bata);
}
gearArr.push({x:x1,y:y1});
gearArr.push({x:x2,y:y2});
}
return gearArr;
}
//--------------------------------------------------
// 函数:创建波浪式环形需要的数组
// n:浪头峰谷个数
// radius:环形半径
// waveHeight:浪高
// 返回:包含浪高中低点坐标的数组
//--------------------------------------------------
function createWaveCircleArray(n,radius,waveHeight){
var arr=[];
const LEN=n+2;// 数组长度比浪头峰谷数多两个以在绘图时形成闭环
for(var i=0;i<LEN;i++){
var theta=i*Math.PI*2/n;
var r=radius+Math.sin(Math.PI/2*i)*waveHeight;// 造成涨落
var pt={};
pt.x=r*Math.cos(theta);
pt.y=r*Math.sin(theta);
arr.push(pt);
}
return arr;
}
/*--------------------------------------------------
我国有70万英雄的航天人,其中中航科技集团一家公司就有
十七万员工,中国航天科工有十五万员工,这两家就超过三
十万了!而马斯克的Space X公司才不到万人......
---------------------------------------------------*/
//-->
</script>
【底图】
以下为上文用到的底图148.jpg