思路:
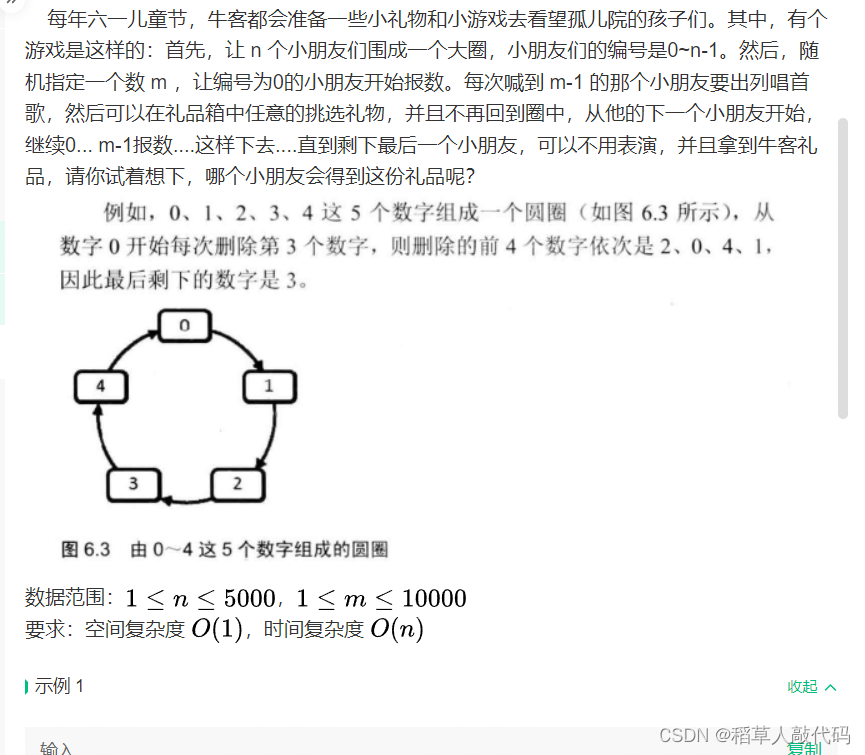
例如:有5张轮播的图片,每张图片的宽度为1024px、高度为512px.那么轮播的窗口大小就应该为一张图片的尺寸,即为:1024×512。之后将这5张图片0px水平相接组成一张宽度为:5120px,高度依然为:512px。最后将这张合成后的大图每次向左移动1024px即可实现轮播图。
html代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link href="index.css" type="text/css" rel="stylesheet">
<script src="jquery-1.11.3.min.js"></script>
<script src="index.js"></script>
</head>
<body>
<!--轮播图整体div-->
<div class="banner">
<!--无序列表承载轮播的图片-->
<ul class="img">
<li><a href="#"><img src="image/1.png" alt="第1张图片"></a></li>
<li><a href="#"><img src="image/2.png" alt="第2张图片"></a></li>
<li><a href="#"><img src="image/3.png" alt="第3张图片"></a></li>
<li><a href="#"><img src="image/4.png" alt="第4张图片"></a></li>
<li><a href="#"><img src="image/5.png" alt="第5张图片"></a></li>
<li><a href="#"><img src="image/6.png" alt="第6张图片"></a></li>
<li><a href="#"><img src="image/7.png" alt="第7张图片"></a></li>
</ul>
<!--用来放置圆点具体实施在js代码中呈现-->
<ul class="num"></ul>
<!--左右点击按钮-->
<div class="btn">
<span class="prev"><</span>
<span class="next">></span>
</div>
</div>
</body>
</html>报错:
使用了
jquery-3.7.1.slim.min.js,它是一个精简版的jQuery库,没有包含.stop()方法。你尝试使用完整版的jQuery,<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
css代码
/*整体去除内外边距*/
* {
margin: 0;
padding:0;
}
/*取消列表的图标内容*/
ul{
list-style: none;
}
/*对整体部分的控制,浏览图片的窗口*/
.banner{
width: 1024px;
height: 512px;
border: 2px solid #ccc;
margin: 100px auto;
position: relative;
overflow: hidden;
}
/*图片的初步设置后面的动态内容会在js中实现*/
.img{
width:1024px;
height: 512px;
position: absolute;
top: 0;
left: 0;
}
/*让图片向左浮动*/
.img li{
float: left;
}
/*圆点承载部分的设计*/
.num{
position: absolute;
bottom: 10px;
width: 100%;
text-align: center;
font-size: 0;
}
/*圆点设计*/
.num li{
width: 10px;
height: 10px;
background:rgba(0,0,0,0.5);
border-radius: 100%;
display: inline-block;
margin: 0 5px;
cursor: pointer;
}
/*按钮部分初始不可见*/
.btn{
display: none;
}
/*按钮形状设计*/
.btn span{
display: block;
width: 50px;
height: 100px;
background: rgba(0,0,0,0.6);
color: #fff;
font-size: 40px;
line-height: 100px;
text-align: center;
cursor:pointer;
}
/*上一个设计*/
.btn .prev{
position: absolute;
left: 0;
top: 50%;
margin-top: -50px;
}
/*下一个设计*/
.btn .next{
position: absolute;
right: 0;
top: 50%;
margin-top: -50px;
}
/*对按纽动态呈现的变换进行类选择器的设计为js代码部分进行铺垫*/
.num .active{
background-color: #fff;
}
.hide{
display: none;
}js代码
//界面加载完毕执行以下程序
$(function(){
//定义i变量为动态控制图片轮播做准备,i的值与每张图片进行一一的对应
var i=0;
//时间变量,为自动轮播以及对光标的影响做出相应的反应
var timer=null;
//根据图片的张数动态添加圆点个数
for (var j = 0; j < $('.img li').length; j++) {
$('.num').append('<li></li>');
}
//默认情况下的第一个圆点进行背景设计
$('.num li').first().addClass('active');
//根据光标的影响控制按钮的显示和隐藏
$('.banner').hover(function(){
$('.btn').show();
},function(){
$('.btn').hide();
});
//将第一张图片复制并添加到img部分下与前五张图片相接
var firstimg=$('.img li').first().clone(); //复制第一张图片
$('.img').append(firstimg).width($('.img li').length*($('.img img').width()));
//定时器自动轮播
timer=setInterval(function(){
i++;
if (i==$('.img li').length) {
i=1;
$('.img').css({left:0});//保证无缝轮播,设置left值
}
//进行下一张图片
$('.img').stop().animate({left:-i*1024},500);
//圆点跟着变化
if (i==$('.img li').length-1) {
$('.num li').eq(0).addClass('active').siblings().removeClass('active');
}else{
$('.num li').eq(i).addClass('active').siblings().removeClass('active');
}
},1000);
//鼠标移入,暂停自动播放,移出,开始自动播放
$('.banner').hover(function(){
clearInterval(timer);
},function(){
timer=setInterval(function(){
i++;
if (i==$('.img li').length) {
i=1;
$('.img').css({left:0});
};
//进行下一张图片
$('.img').stop().animate({left:-i*1024},500);
//圆点跟着变化
if (i==$('.img li').length-1) {
$('.num li').eq(0).addClass('active').siblings().removeClass('active');
}else{
$('.num li').eq(i).addClass('active').siblings().removeClass('active');
}
},1000)
});
//上一个按钮
$('.prev').click(function(){
i--;
if (i==-1) {
i=$('.img li').length-2;
$('.img').css({left:-($('.img li').length-1)*1024});
}
$('.img').stop().animate({left:-i*1024},500);
$('.num li').eq(i).addClass('active').siblings().removeClass('active');
});
// 下一个按钮
$('.next').click(function(){
i++;
if (i==$('.img li').length) {
i=1; //这里不是i=0
$('.img').css({left:0});
};
$('.img').stop().animate({left:-i*1024},500);
if (i==$('.img li').length-1) { //设置小圆点指示
$('.num li').eq(0).addClass('active').siblings().removeClass('active');
}else{
$('.num li').eq(i).addClass('active').siblings().removeClass('active');
};
});
//鼠标划入圆点
$('.num li').mouseover(function(){
var _index=$(this).index();
//维持i变量控制的对应关系不变
i = _index;
$('.img').stop().animate({left:-_index*1024},300);
$('.num li').eq(_index).addClass('active').siblings().removeClass('active');
});
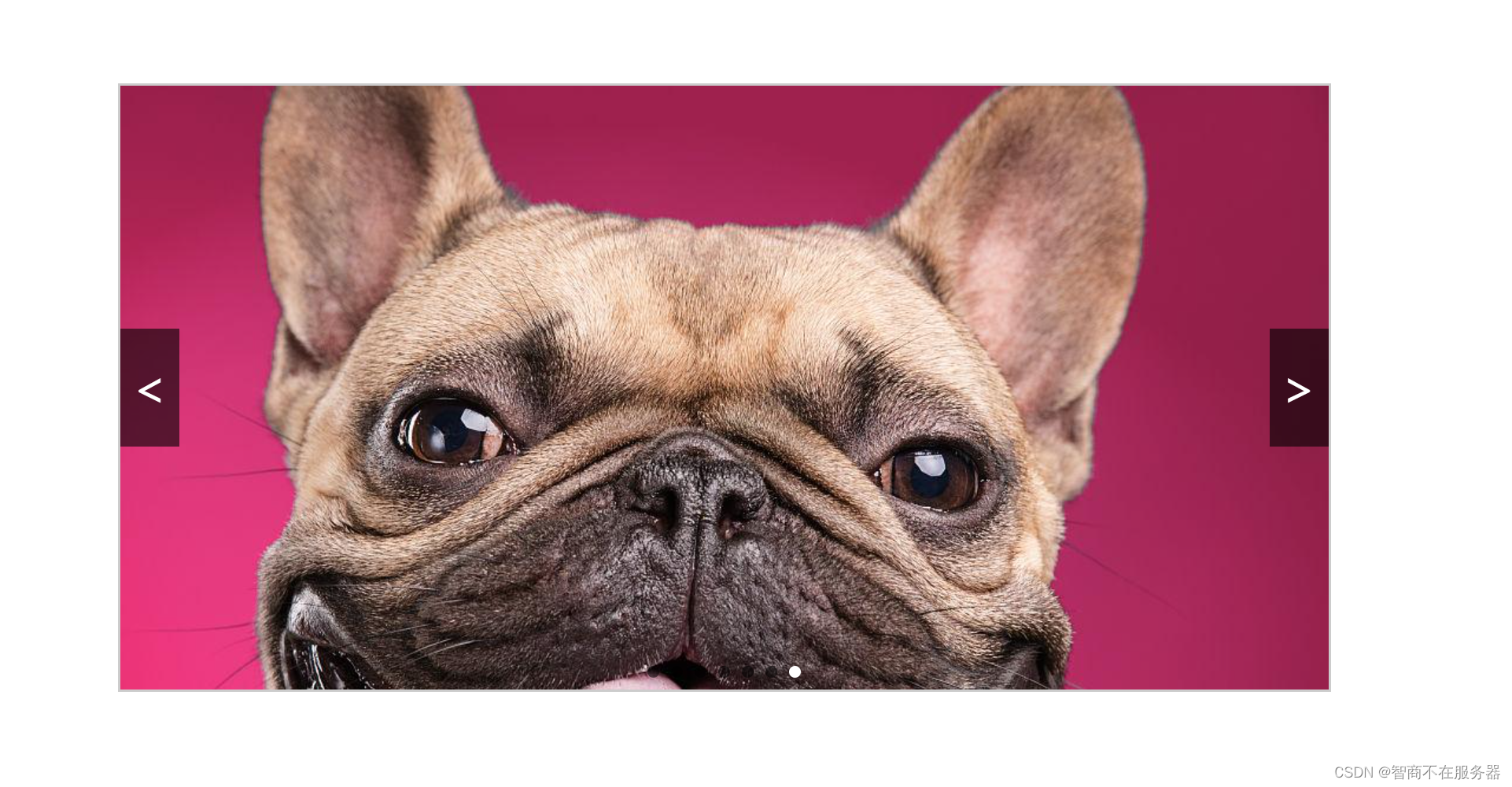
})效果: