关于AWS Key disabler
AWS Key disabler是一款功能强大的AWS IAM用户访问密钥安全保护工具,该工具可以通过设置一个时间定量来禁用AWS IAM用户访问密钥,以此来降低旧访问密钥所带来的安全风险。

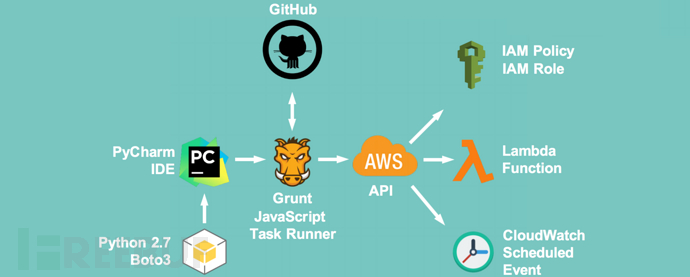
工具运行流程
AWS Key disabler本质上是一个Lambda函数,可以通过下列工作流来实现其功能:

工具要求
当前版本的AWS Key disabler脚本需要使用到下列组件:
1、Node.js和NPM;
2、Gruntjs;
3、AWS CLI命令行工具;
4、启用SWS、验证域名并移除沙盒模式的AWS账号;
开发者工具链

工具安装
注意,下列安装命令仅适用于macOS,Windows和*nix的安装命令可能会有一些区别。
首先,我们需要使用下列命令将该项目源码克隆至本地:
git clone https://github.com/te-papa/aws-key-disabler.git
切换到/grunt目录中,设置Grunt任务运行器,并安装相关依赖:
cd grunt/ npm install
然后在/grunt/package.json文件中添加下列信息:
1、设置AWS账号的aws_account_number值;
2、设置first_warning和last_warning,即触发警报邮件(发送至report_to)的天数时间;
3、设置expiry,即密钥超时天数,如果超时,则会通过电子邮件向用户发送提醒;
4、设置serviceaccount,即需要脚本忽略的账户用户名;
5、设置exclusiongroup,即需要脚本忽略的分配给用户的组名;
6、设置send_completion_report值为True以通过SES发送通知邮件;
7、设置report_to,即用于接收警报和报告的邮件地址;
8、设置report_from,即用于发送警告邮件和报告的邮件地址;
9、设置deployment_region,即支持Lambda支持的区域;
接下来,确保命令行接口已经成功连接到了AWS,可以使用下列命令验证连接是否成功:
aws iam get-user
在命令行接口中,切换到/grunt目录中,并运行下列命令即可完成工具部署:
grunt bumpup && grunt deployLambda
工具使用
使用AWS CLI从命令行接口手动调用Lambda函数
我们可以直接使用函数名称来调用Lambda函数,并将扫描文件的输出结果存储到scan.report.log文件中:
aws lambda invoke --function-name AccessKeyRotation scan.report.log --region us-east-1
{
"StatusCode": 200
}
使用jq即可在命令行窗口中查看scan.report.log文件中的内容:
jq '.' scan.report.log
{
"reportdate": "2016-06-26 10:37:24.071091",
"users": [
{
"username": "TestS3User",
"userid": "1",
"keys": [
{
"age": 72,
"changed": false,
"state": "key is already in an INACTIVE state",
"accesskeyid": "**************Q3GA1"
},
{
"age": 12,
"changed": false,
"state": "key is still young",
"accesskeyid": "**************F3AA2"
}
]
},
{
"username": "BlahUser22",
"userid": "2",
"keys": []
},
{
"username": "LambdaFake1",
"userid": "3",
"keys": [
{
"age": 23,
"changed": false,
"state": "key is due to expire in 1 week (7 days)",
"accesskeyid": "**************DFG12"
},
{
"age": 296,
"changed": false,
"state": "key is already in an INACTIVE state",
"accesskeyid": "**************4ZASD"
}
]
},
{
"username": "apiuser49",
"userid": "4",
"keys": [
{
"age": 30,
"changed": true,
"state": "key is now EXPIRED! Changing key to INACTIVE state",
"accesskeyid": "**************ER2E2"
},
{
"age": 107,
"changed": false,
"state": "key is already in an INACTIVE state",
"accesskeyid": "**************AWQ4K"
}
]
},
{
"username": "UserEMRKinesis",
"userid": "5",
"keys": [
{
"age": 30,
"changed": false,
"state": "key is now EXPIRED! Changing key to INACTIVE state",
"accesskeyid": "**************MGB41A"
}
]
},
{
"username": "CDN-Drupal",
"userid": "6",
"keys": [
{
"age": 10,
"changed": false,
"state": "key is still young",
"accesskeyid": "**************ZDSQ5A"
},
{
"age": 5,
"changed": false,
"state": "key is still young",
"accesskeyid": "**************E3ODA"
}
]
},
{
"username": "ChocDonutUser1",
"userid": "7",
"keys": [
{
"age": 59,
"changed": false,
"state": "key is already in an INACTIVE state",
"accesskeyid": "**************CSA123"
}
]
},
{
"username": "ChocDonut2",
"userid": "8",
"keys": [
{
"age": 60,
"changed": false,
"state": "key is already in an INACTIVE state",
"accesskeyid": "**************FDGD2"
}
]
},
{
"username": "admin.skynet@cyberdyne.systems.com",
"userid": "9",
"keys": [
{
"age": 45,
"changed": false,
"state": "key is already in an INACTIVE state",
"accesskeyid": "**************BLQ5GJ"
},
{
"age": 71,
"changed": false,
"state": "key is already in an INACTIVE state",
"accesskeyid": "**************GJFF53"
}
]
}
]
}
使用样例一
aws lambda list-functions openssl dgst -binary -sha256 ..\Releases\AccessKeyRotationPackage.1.0.18.zip | openssl base64 aws lambda invoke --function-name AccessKeyRotation report.log --region us-east-1 jq '.' report.log jq '.users[] | select(.username=="johndoe")' report.log jq '.' report.log | grep age | cut -d':' -f2 | sort -n
使用样例二
jq 'def maximal_by(f): (map(f) | max) as $mx | .[] | select(f == $mx); .users | maximal_by(.keys[].age)' report.log jq 'def minimal_by(f): (map(f) | min) as $mn | .[] | select(f == $mn); .users | minimal_by(.keys[].age)' report.log
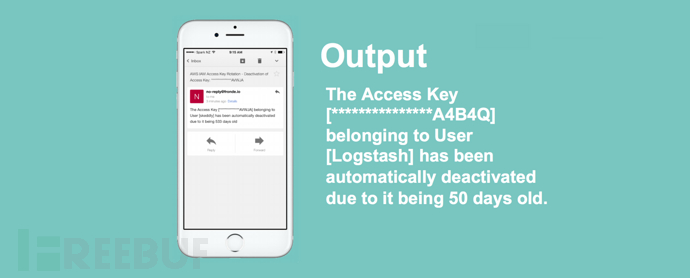
终端用户输出结果

许可证协议
本项目的开发与发布遵循ISC开源许可证协议。
项目地址
AWS Key disabler:【GitHub传送门】
参考资料
Node.js — Run JavaScript Everywhere
Grunt: The JavaScript Task Runner
Command Line Interface - AWS CLI - AWS
https://portal.aws.amazon.com/gp/aws/manageYourAccount
AWS Services by Region - AWS