
引入vue.js的方法:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>例子:
v-model:以v-开头的叫做指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
{{ message }}
</div>
<script>
//定义vue对象(视图层上数据变化,数据模型就是改变,数据模型改变,也会影响视图层的展示)双向数据绑定
new Vue({
el: "#app",//vue接管区域
data: {
message: "hello Vue"
}
});
</script>
</body>
</html>
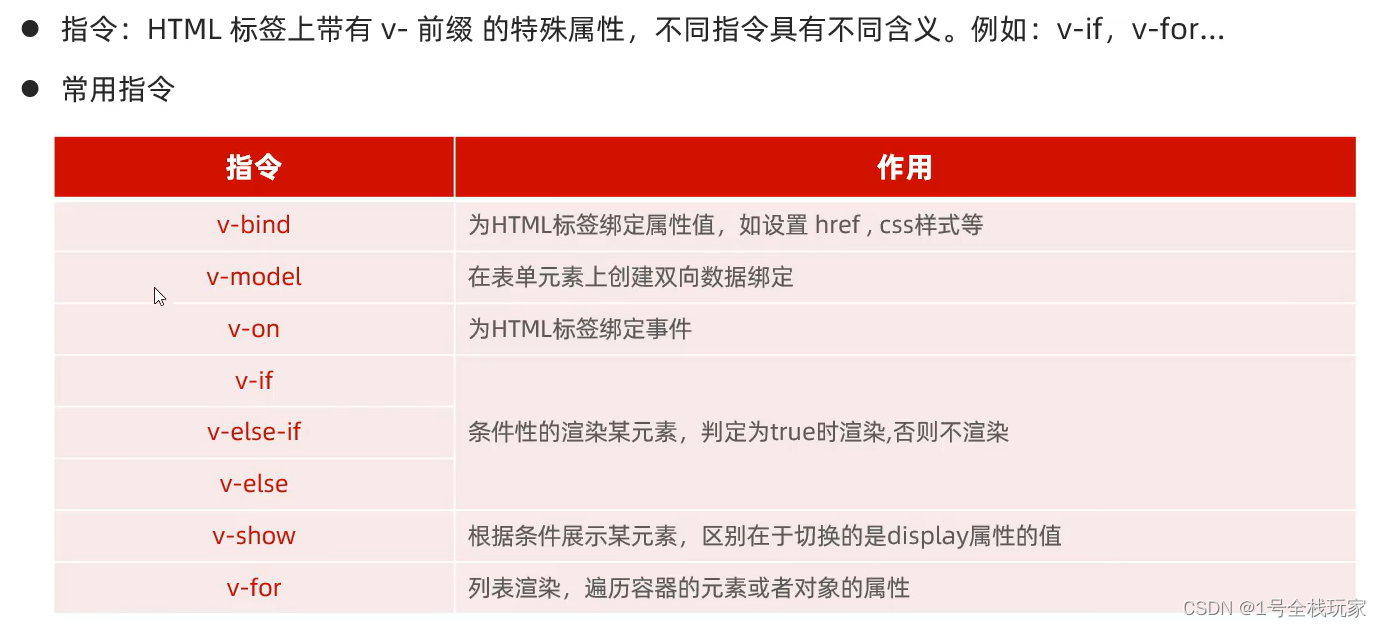
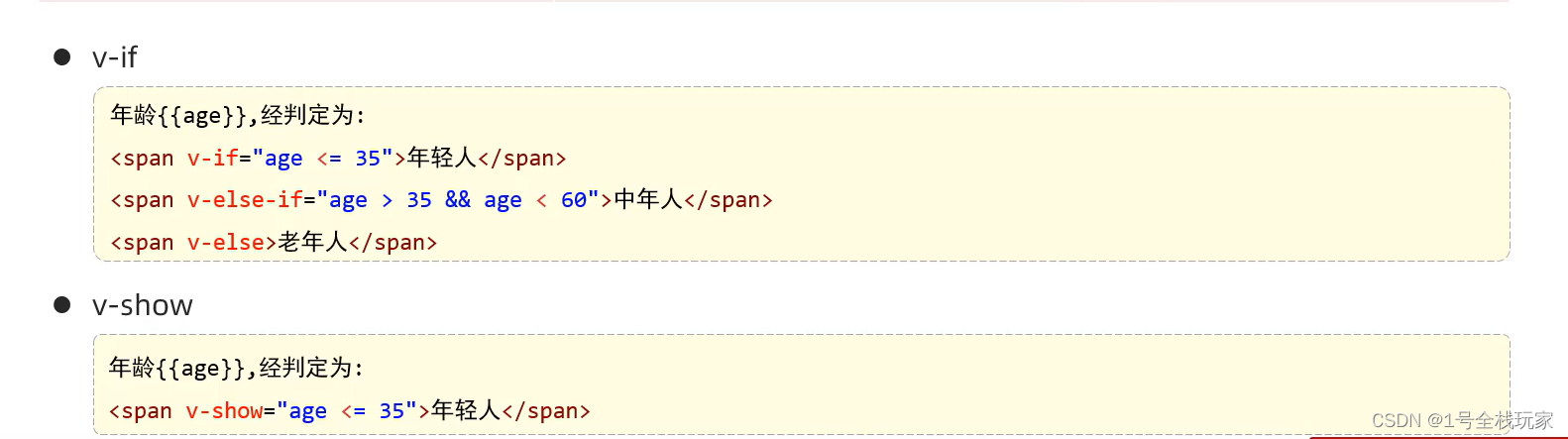
常见指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="url"> //两种写法 <a v-bind:href="url">{{url}}</a> <a :href="url">{{url}}</a> //两种写法 <input type="button" value="按钮" v-on:click="handle()"> <input type="button" value="按钮" @click="handle()"> </div> <br><br> <div id="app2"> <input type="text" v-model = "age"> <span>年龄:{{age}},经过判断为</span> <span v-if="25 >= age">年轻人</span> <span v-else-if="age > 25 && 60 > age">中年人</span> <span v-else>老年人</span> </div> <script> //定义vue对象(视图层上数据变化,数据模型就是改变,数据模型改变,也会影响视图层的展示)双向数据绑定 new Vue({ el: "#app",//vue接管区域 data: { url:"https://www.itcast.cn", }, methods:{ handle:function(){ alert('我被点击了'); } } }); new Vue({ el:"#app2", data:{ age:30, } }); </script> </body> </html>
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> <style> table { width: 60%; border-spacing: 0; /* 设置表格单元格之间的间距为 0 */ } th, td { border: 1px solid black; /* 设置单元格边框 */ padding: 8px; /* 设置单元格内边距 */ text-align: center; /* 文本居中 */ } </style> </head> <body> <div id="app"> <table> <tr> <th>编号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>成绩</th> <th>等级</th> </tr> <tr v-for="(user,index) in User"> <td>{{index+1}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> <td>{{user.gender}}</td> <td>{{user.garden}}</td> <td> <span v-show="user.garden >= 90">优秀</span> <span v-show="user.garden >= 60 && 90 > user.garden">合格</span> <span v-show="60 > user.garden"><strong style="color: red;">不及格</strong></span> </td> </tr> </table> </div> <script> new Vue({ el: "#app",//vue接管区域 data: { User:[ { name:"张光鹏", age:17, gender:"男", garden:89, }, { name:"黄洁", age:18, gender:"女", garden:90, }, { name:"张鸣", age:17, gender:"男", garden:69, }, { name:"宋鹏", age:27, gender:"男", garden:29, }, { name:"傻的", age:107, gender:"女", garden:100, } ] }, methods:{ handle:function(){ alert('我被点击了'); } } }); </script> </body> </html>
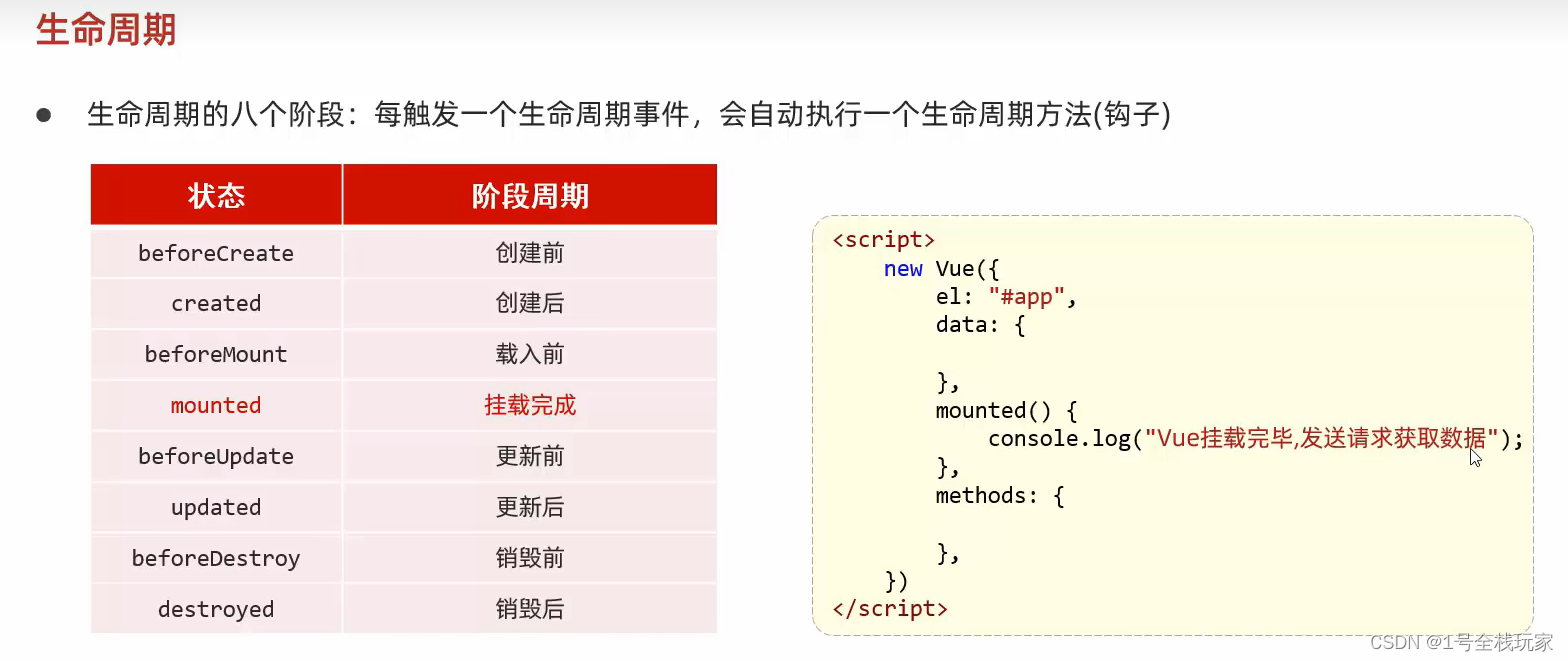
vue的生命周期:
生命周期:指一个对象从创建到销毁的整个过程。
生命周期的八个阶段:没触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
总结