作者:Daniel Roth
排版:Alan Wang
AI 的最新进展有望彻底改变我们与软件交互和使用软件的方式。然而,将 AI 功能集成到现有软件中可能面临一些挑战。因此,我们开发了新的 .NET 智能组件,这是一组真正有用的 AI 支持的 UI 组件,您可以快速轻松地将其添加到 .NET 应用程序中。您不必花费数周的开发时间来重新设计用户体验或研究机器学习和提示工程。.NET 智能组件提供了预构建的端到端 AI 功能,您可以将其放入现有的应用程序 UI 中,以提高用户的工作效率。
目前,.NET 智能组件仍处于试验阶段,最初可用于 .NET 6 及更高版本的 Blazor、MVC 和 Razor 页面。 我们计划为其他 .NET UI 框架(例如 .NET MAUI、WPF 和 Windows Forms)提供组件,但首先我们很想知道您对这些组件可用性的反馈,以及您希望增加哪些额外的功能。
观看 Steve Sanderson 演示 .NET 智能组件的功能:
https://youtu.be/ZWH4yJGJaeg
它包含什么
.NET 智能组件目前包括以下智能功能:
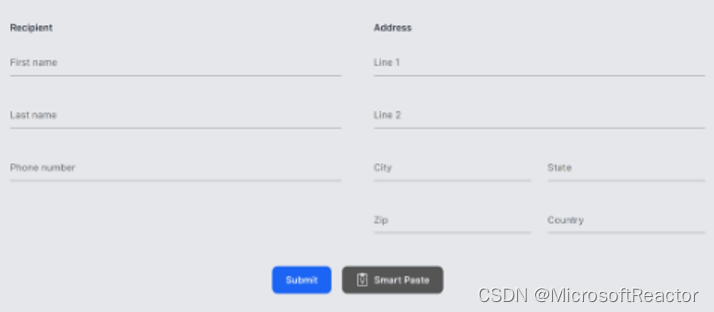
智能粘贴
只需单击按钮,智能粘贴就会自动使用用户剪贴板中的数据填充表单。您可以将其与 Web 应用程序中的任何现有表单一起使用。这有助于用户从外部源添加数据而无需重新输入。

了解更多:智能粘贴文档
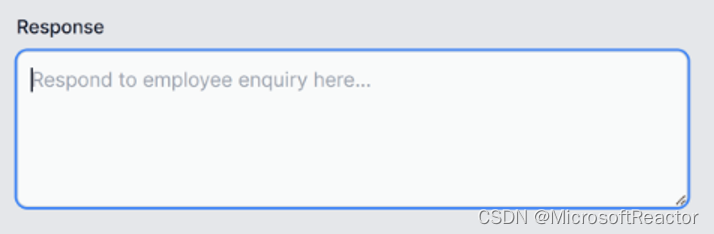
智能文本区域
对于传统文本区域的智能升级。您可以配置它如何使用您自己喜欢的语气、策略、URL 等自动完成整个句子。这有助于用户更快地输入,而不必记住 URL 等。

了解更多:智能文本区域文档
智能组合框
通过基于语义匹配的建议来升级传统的组合框。这可以帮助用户找到他们想要的东西。

了解更多:智能组合框文档
运行示例
您可以使用 GitHub 上的 .NET 智能组件示例程序来尝试使用 Blazor 或 MVC/RazorPages 的 .NET 智能组件。
若要开始使用 .NET 智能组件示例应用程序:
- 如果您尚未安装 .NET SDK,请下载并安装。
- 从 GitHub 克隆或下载 .NET 智能组件示例存储库:https://aka.ms/smartcomponents。
- 如果您还没有 Azure OpenAI 后端,请部署一个,然后编辑解决方案根目录下的 RepoSharedConfig.json 文件以添加 API 密钥、部署名称和终结点 URL。
RepoSharedConfig.json
"SmartComponents": {
"ApiKey": "<API key>",
"DeploymentName": "<deployment name>",
"Endpoint": "https://YOUR_ACCOUNT.openai.azure.com/"
}
- 运行 ExampleBlazorApp 或 ExampleMvcRazorPagesApp 以查看 .NET 智能组件的运行情况。
添加到现有应用程序
准备就绪后,您可以按照以下指南将 .NET 智能组件添加到现有的 Blazor、MVC 或 Razor Pages 应用程序:
- .NET 智能组件和 Blazor 入门
- .NET 智能组件和 MVC 或 Razor 页面入门
反馈和支持
.NET 智能组件目前处于试验阶段,尚未获得官方支持。我们希望听取您的意见,例如这些组件是否有用,以及我们如何改进它们以最好地满足您的应用程序开发需求。请填写我们简短的 .NET 智能组件调查表,与我们分享您的想法和反馈。您也可以在 GitHub 上与我们分享您的想法和反馈。
感谢您尝试 .NET 智能组件!