回顾 前期 
【提高代码可读性】—— 手握多个代码优化技巧、细数哪些惊艳一时的策略_0.活在风浪里的博客-CSDN博客代码优化对象策略https://blog.csdn.net/m0_57904695/article/details/128318224?spm=1001.2014.3001.5501
目录
技巧一:谷歌插件
第一步:
第二步:
效果:
技巧二:禁用javascript 脚本
多一句没了,少一句不行,念及此!开干

技巧一:谷歌插件
写一个暗黑主题,一建切换
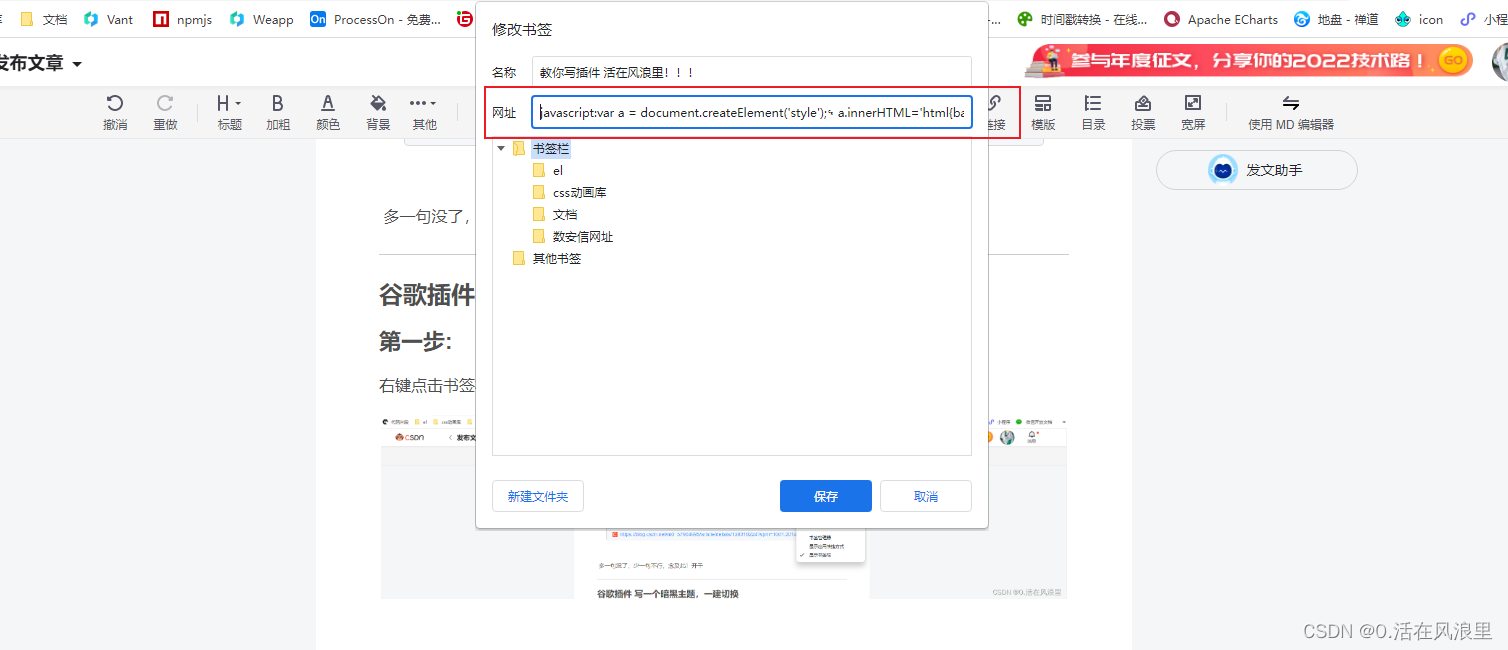
第一步:
右键点击书签栏 ---》 添加网页 ---》 在网址处输入第二步


第二步:
javascript:var a = document.createElement('style');
a.innerHTML='html{background-color:#fff;filter: invert(1);}img{filter:invert(1)}';
document.head.appendChild(a)效果:

技巧二:禁用javascript 脚本
方便调试一些网页的内容,比如你就想安静的看看控制台,网页却一直花花绿绿的弹出广告
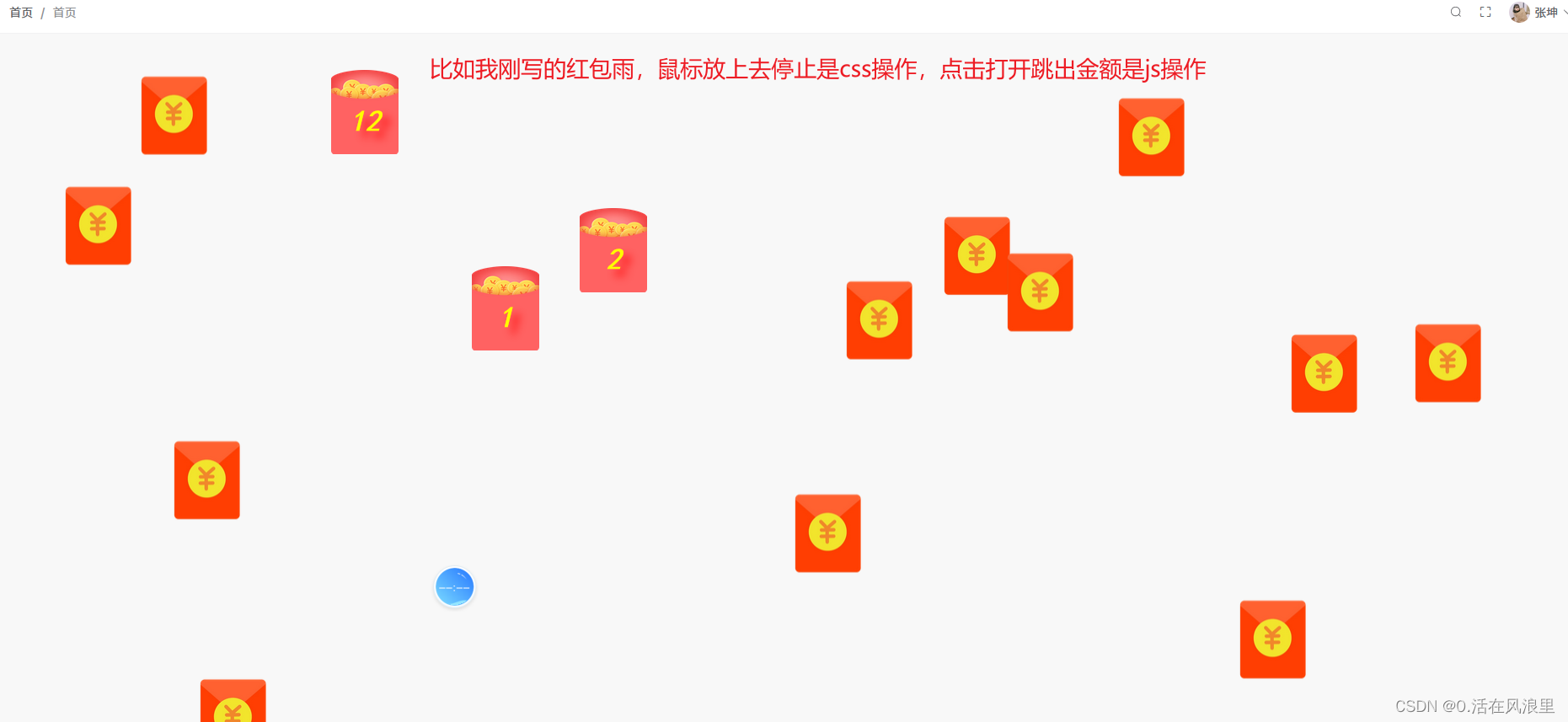
静态图

没在控制台禁用js 点击红包可以跳出金额 如下图

禁用js 后就点不开红包了 如下图

在控制台 Ctrl+ shift + p 输入 disable javascript 禁用, 输如 enable javascript 解除禁用
禁用

解除禁用

有小伙伴要红包雨源码,那就贴出来,直接copy即可,需要自己准备 图片
<template>
<div>
<!-- 0-4s 随机持续时间 实现有的快有的红包持续时间慢-->
<div
class="envelope-rain"
:style="{
animationDuration: Math.random() * 2 + 3 + 's',
left: Math.random() * 95 + 'vw',
}"
v-for="n in 15"
:key="n"
:data-n="n"
></div>
</div>
</template>
<script setup>
document.addEventListener("click", (e) => {
const target = e.target;
if (target.classList.contains("envelope-rain")) {
target.style.background = "url(/open红包.png) no-repeat center center/80% 100%";
// 获取红包金额后,红包停止下落
target.style.animationPlayState = "paused";
// 1:随机红包金额
// target.innerHTML = "¥" + Math.floor(Math.random() * 50);
// 2:获取自定义属性以循环的值作为红包金额
// console.log(target.dataset.n);
target.innerHTML = `<span>${target.dataset.n}</span>`;
// 给span设置宽高阴影 并添加动画
target.querySelector("span").style.cssText = `
width: 100%;
height: 100%;
display: flex;
justify-content: center;
margin-top: 40px;
font-size: 2.5rem;
font-weight: bold;
font-family: "楷体";
font-style: italic;
color: yellow;
text-shadow: 8px 8px 10px red;
animation: flipInY 1s;
`;
}
});
</script>
<style lang="scss" scoped>
.envelope-rain {
position: fixed;
top: 0;
width: 100px;
height: 100px;
background: url("/红包.webp") no-repeat center center/100%;
// animation: 起的名字,持续时间,运动曲线 ,延迟,播放次数,是否反方向,结束状态;
animation: move linear infinite;
&:hover {
animation-play-state: paused;
}
// 红包下落动画
@keyframes move {
0% {
transform: translateY(0);
}
10% {
transform: translateY(10vh);
}
20% {
transform: translateY(20vh);
}
30% {
transform: translateY(30vh);
}
40% {
transform: translateY(40vh);
}
50% {
transform: translateY(50vh);
}
60% {
transform: translateY(60vh);
}
70% {
transform: translateY(70vh);
}
80% {
transform: translateY(80vh);
}
90% {
transform: translateY(90vh);
}
100% {
transform: translateY(100vh);
}
}
// 红包点击弹出金额动画
@-webkit-keyframes flipInY {
from {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
transform: perspective(400px) rotate3d(0, 1, 0, 90deg);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
opacity: 0;
}
40% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -20deg);
transform: perspective(400px) rotate3d(0, 1, 0, -20deg) scale(1.1);
-webkit-animation-timing-function: ease-in;
animation-timing-function: ease-in;
}
60% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, 10deg);
transform: perspective(400px) rotate3d(0, 1, 0, 10deg) scale(1.2);
opacity: 1;
}
80% {
-webkit-transform: perspective(400px) rotate3d(0, 1, 0, -5deg);
transform: perspective(400px) rotate3d(0, 1, 0, -5deg) scale(1.5);
}
to {
-webkit-transform: perspective(400px);
transform: perspective(400px);
}
}
}
</style>