Harmong3.1/4.0是基于ArkTS编程语言的操作系统,本文开始将逐渐讲解和学习鸿蒙操作系统的知识。
1.线性布局(Row/Column)综合使用
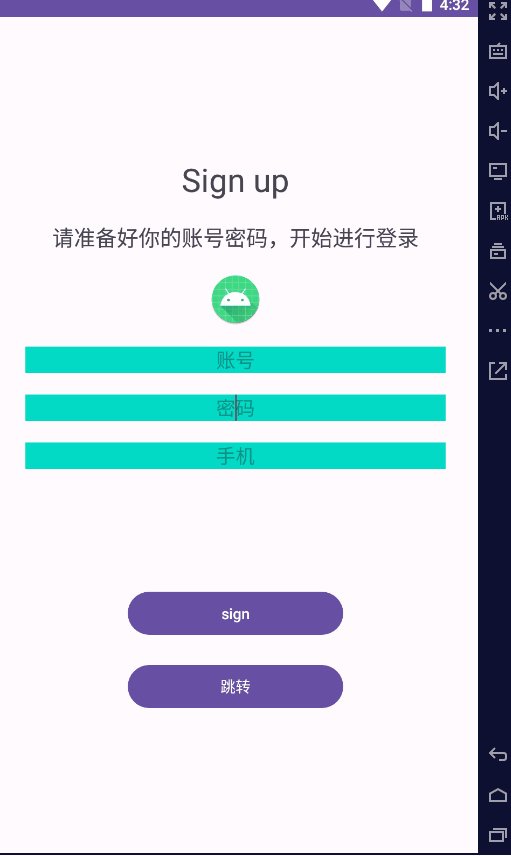
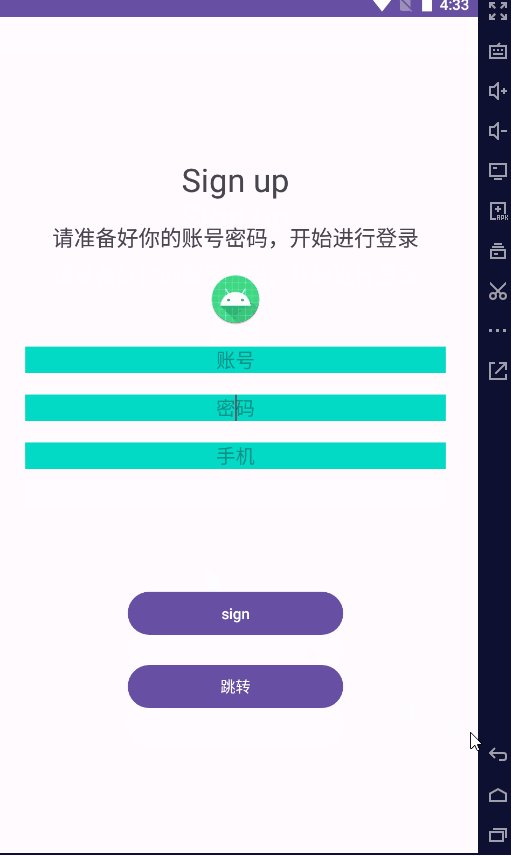
线性布局结合文本控件,图片控件和按钮控件完成简单的鸿蒙移动应用开发界面

其ArkTS代码如下:
@Entry
@Component
struct Index {
//文本变量
@State message: string = '你好,鸿蒙'
//搭建页面
build() {
//创建行布局,高度为100%
Row() {
//创建列布局,宽度为100%
Column() {
//创建图片控件,宽度为150,高度为150,圆角弧度50,距离下面一个控件间距为10
Image($r("app.media.logo")).width("150").height("150").borderRadius(50).margin({bottom:10})
//创建文本控件,字体大小40,字体加粗,距离下面控件间距为10
Text(this.message)
.fontSize(40)
.fontWeight(FontWeight.Bold).margin({bottom:10})
//创建按钮控件,宽度为50%,高度为7%,默认为圆角
Button("欢迎学习").width("50%").height("7%")
}
.width('100%')
}
.height('100%')
}
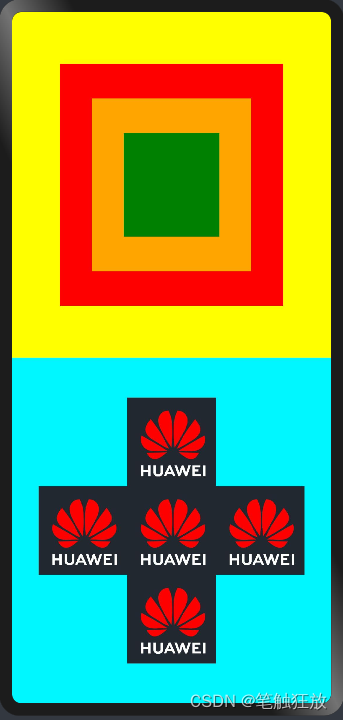
}2.线性布局,层叠布局与相对布局的综合使用

其ArkTS代码如下
@Entry
@Component
struct One{
//线性布局和相对布局的综合使用
build(){
//外层列布局,宽度为整个屏幕
Column(){
//平分两个行布局,高度分别为50%
Row(){
//层叠布局(帧布局)
Stack({alignContent:Alignment.Center}){
Text().backgroundColor(Color.Red).width("70%").height("70%")
Text().backgroundColor(Color.Orange).width("50%").height("50%").zIndex(1)
Text().backgroundColor(Color.Green).width("30%").height("30%").zIndex(2)
}.width("100%").height("100%")
}.height("50%").width("100%").backgroundColor(Color.Yellow)
Row(){
//相对布局
RelativeContainer(){
//创建图片控件,高宽为100,对齐方式为父容器的水平居中和垂直居中
Image($r("app.media.logo")).width(100).height(100).alignRules({
center:{anchor:"__container__",align:VerticalAlign.Center},
middle:{anchor:"__container__",align:HorizontalAlign.Center}
}).id("img1")
//该图片的上边与img1的上边对齐,该图片的右边与img1的左边对齐
Image($r("app.media.logo")).width(100).height(100).alignRules({
top:{anchor:"img1",align:VerticalAlign.Top},
right:{anchor:"img1",align:HorizontalAlign.Start}
}).id("img2")
//该图片的上边与img1的上边对齐,该图片的左边与img1的右边对齐
Image($r("app.media.logo")).width(100).height(100).alignRules({
top:{anchor:"img1",align:VerticalAlign.Top},
left:{anchor:"img1",align:HorizontalAlign.End}
}).id("img3")
//该图片的底部与img1的上边对齐,该图片的左边与img1的左边对齐
Image($r("app.media.logo")).width(100).height(100).alignRules({
bottom:{anchor:"img1",align:VerticalAlign.Top},
left:{anchor:"img1",align:HorizontalAlign.Start}
}).id("img4")
//该图片的上边与img1的下边对齐,该图片的左边与img1的左边对齐
Image($r("app.media.logo")).width(100).height(100).alignRules({
top:{anchor:"img1",align:VerticalAlign.Bottom},
left:{anchor:"img1",align:HorizontalAlign.Start}
}).id("img5")
}.height("100%").width("100%")
}.height("50%").width("100%").backgroundColor("#ff00f7ff")
}.width("100%")
}
}