文章目录
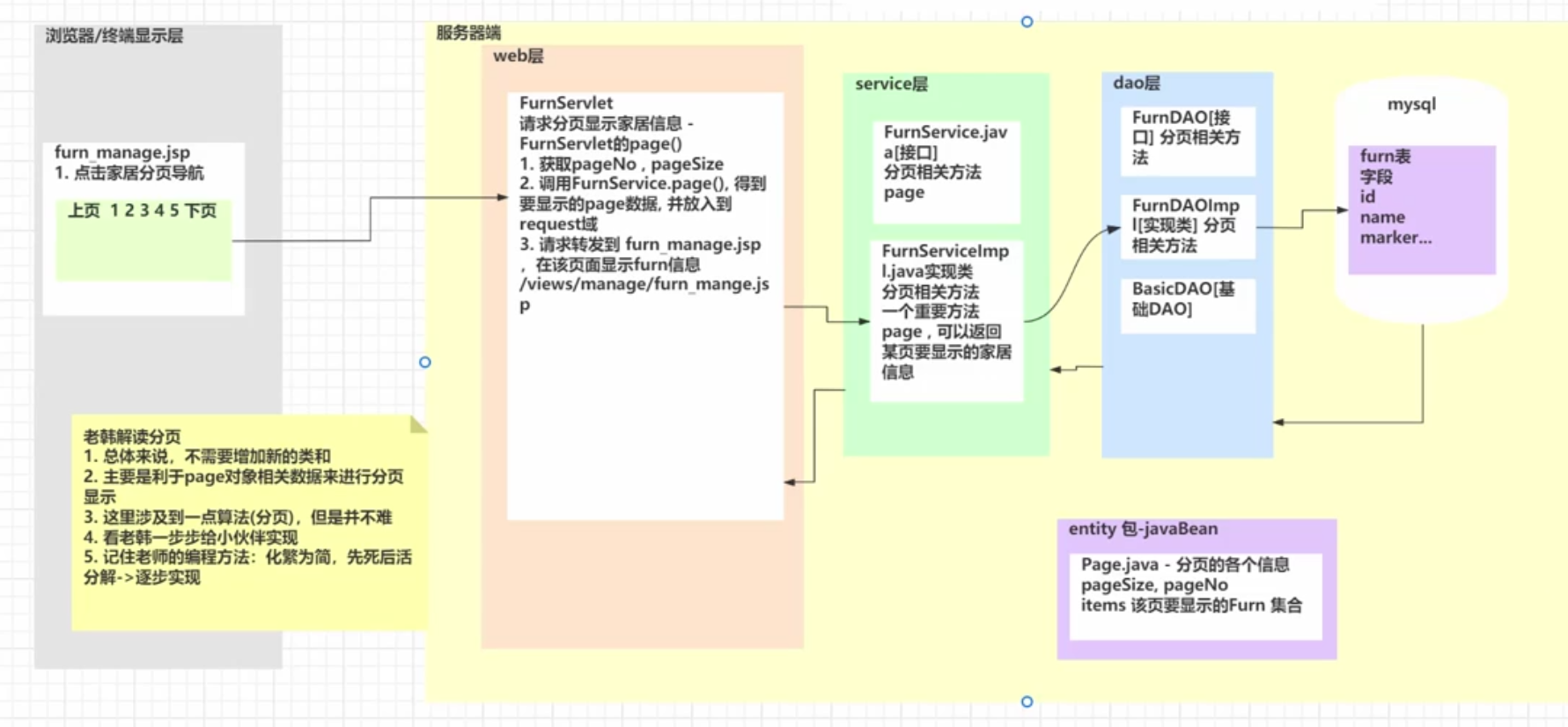
1.后台管理—分页显示 1.程序框架图 2.编写数据模型
3.编写dao层 1.修改FurnDao
2.修改FurnDaoImpl
3.单元测试
4.编写service层 1.修改FurnService
2.修改FurnServiceImpl 增加方法 3.单元测试
5.编写DataUtils
6.编写FurnServlet
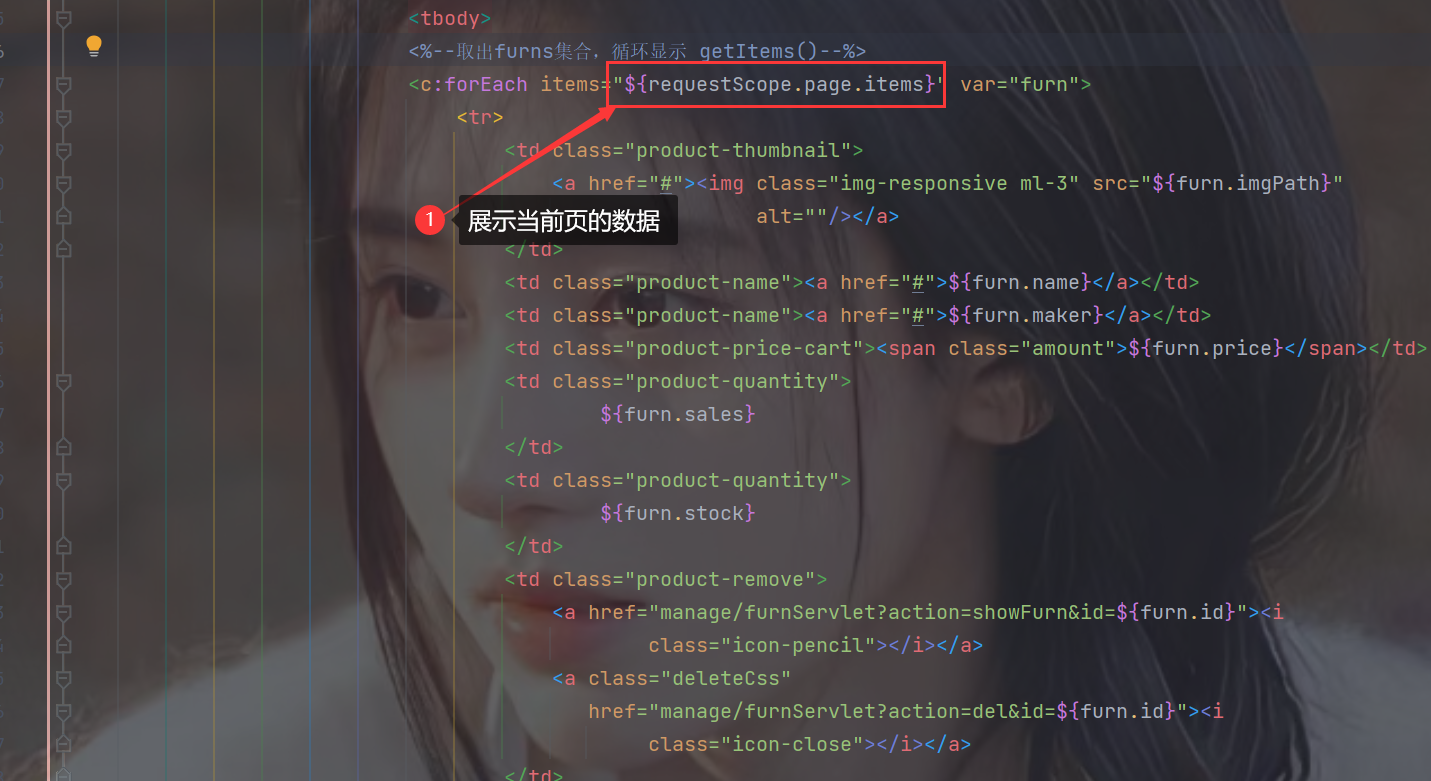
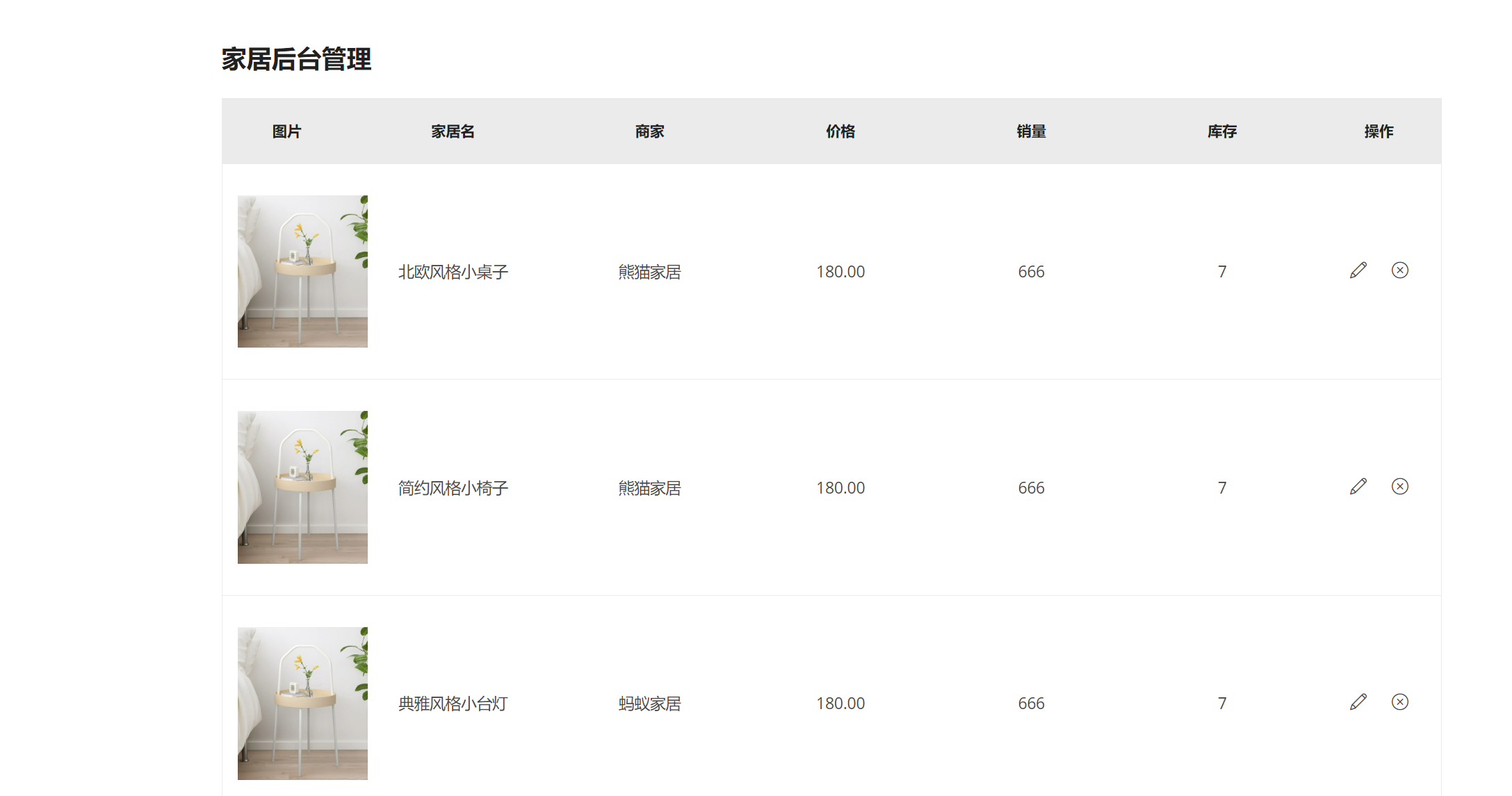
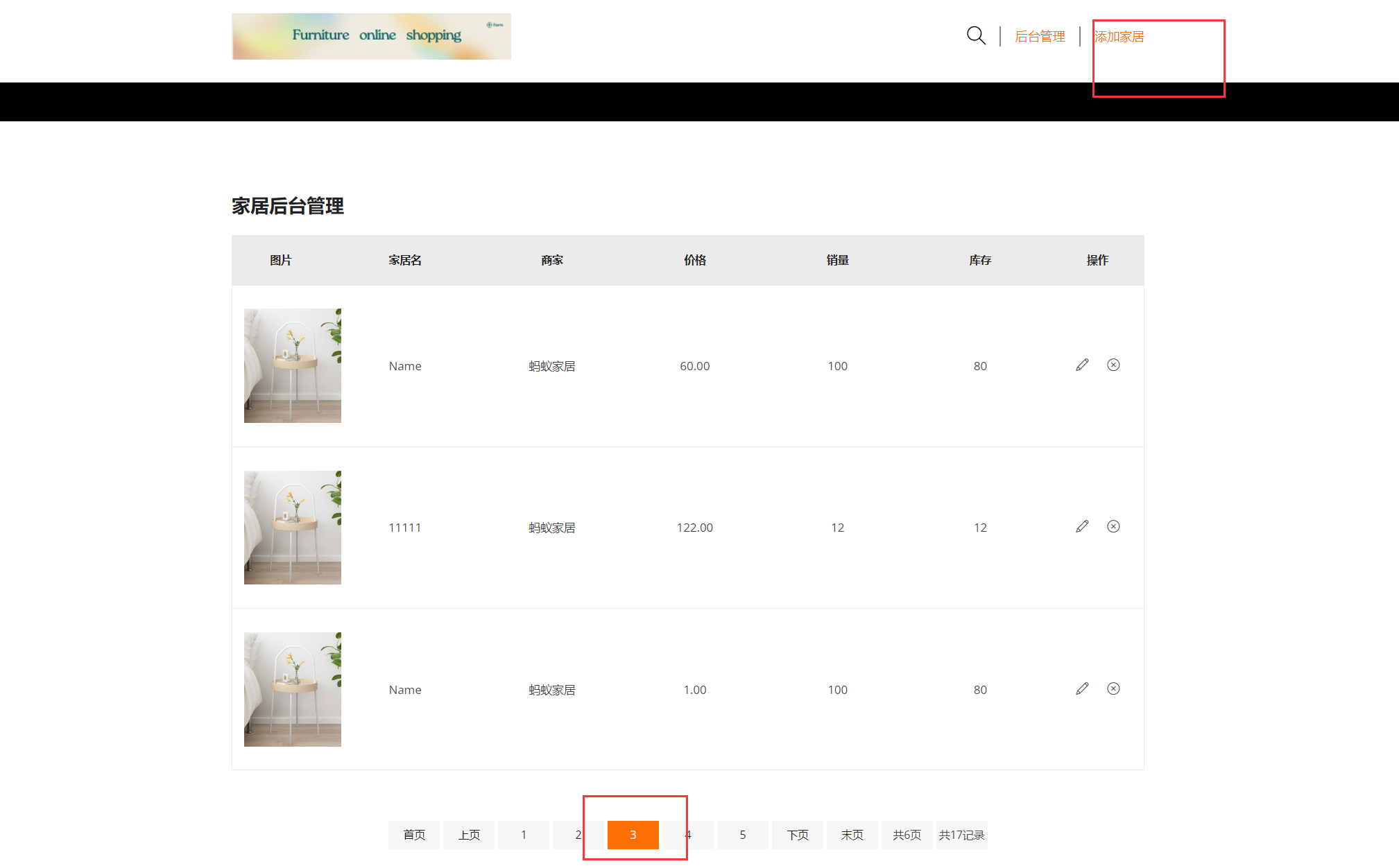
7.修改manage_menu.jsp 8.修改furn_manage.jsp 9.结果展示
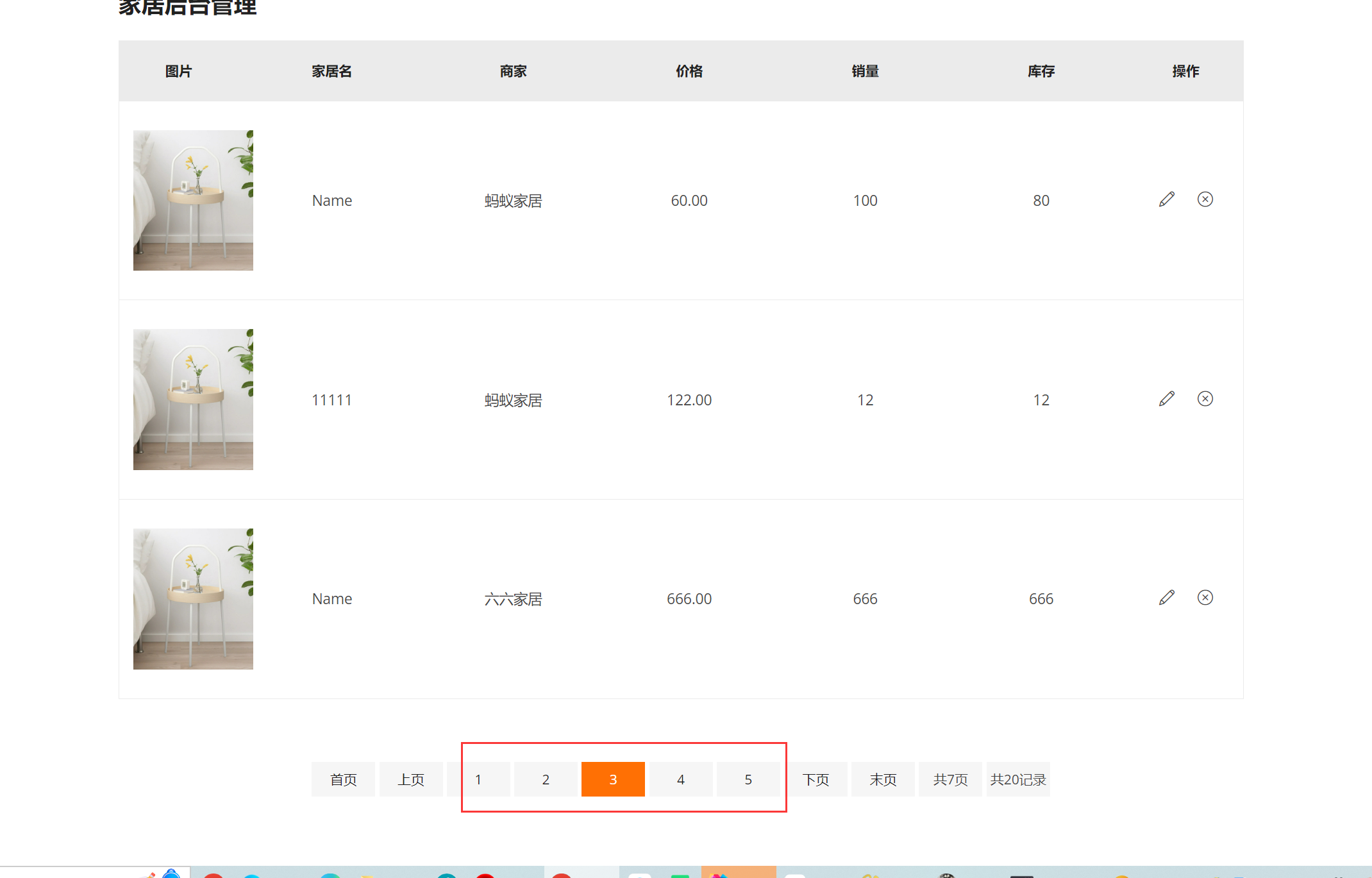
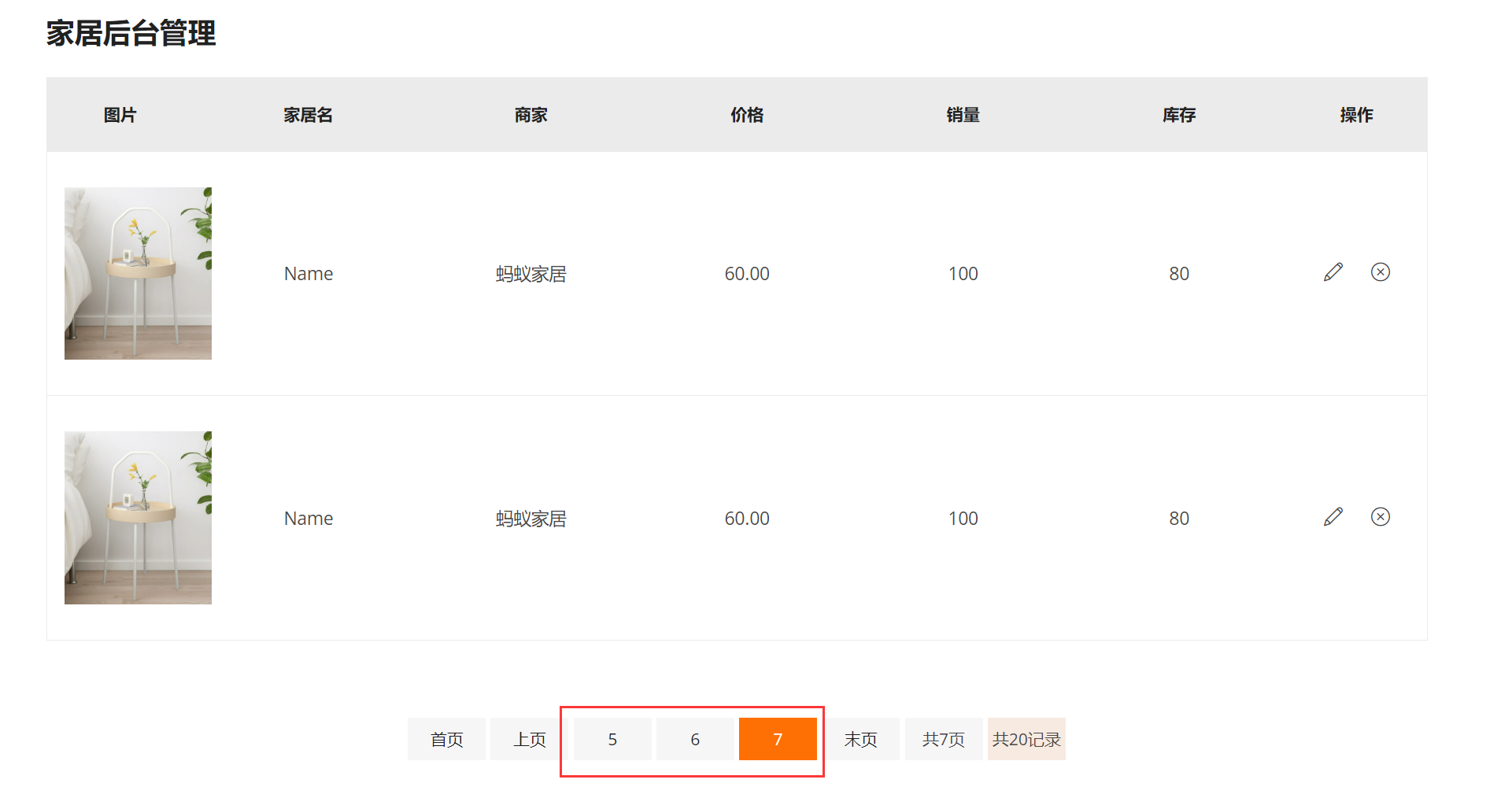
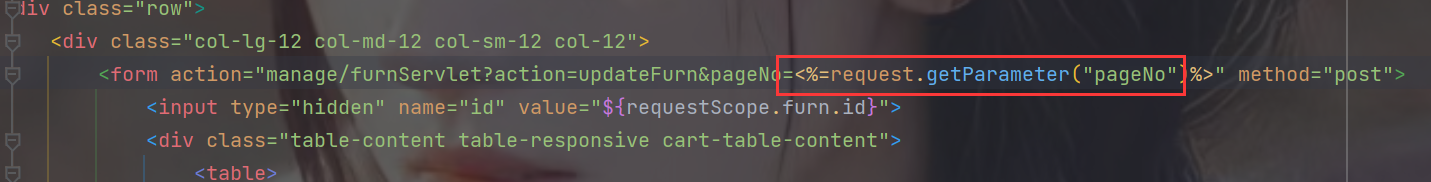
2.后台分页导航 1.需求分析 2.完成底部分页 1.修改furn_manage.jsp 2.结果展示 1.限制显示5页 2.末页只显示前面两页 3.首页只显示后面两页 3.完成修改家居后跳转原页面 1.修改furn_manage.jsp 2.修改furn_update.jsp 3.修改FurnServlet
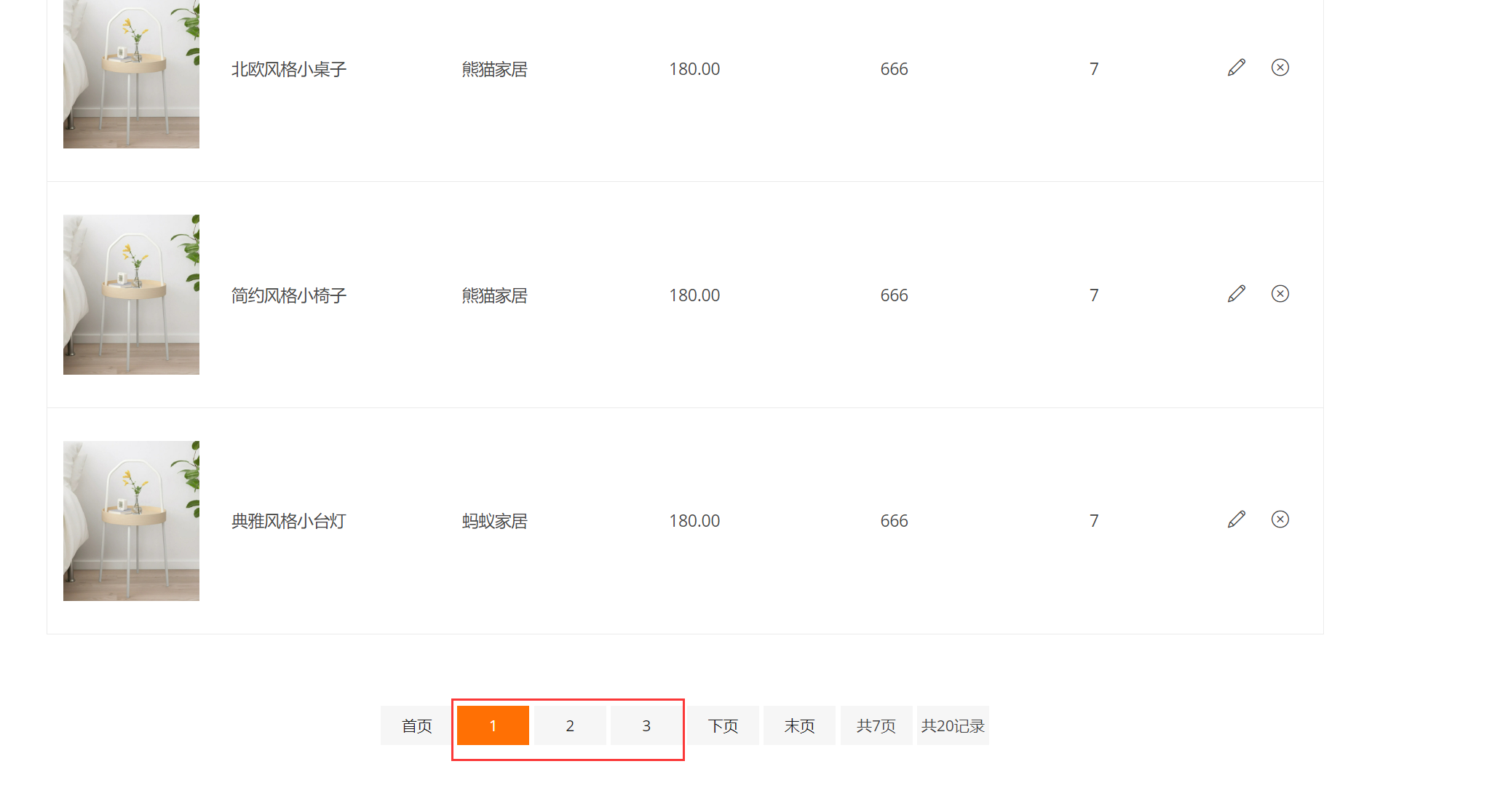
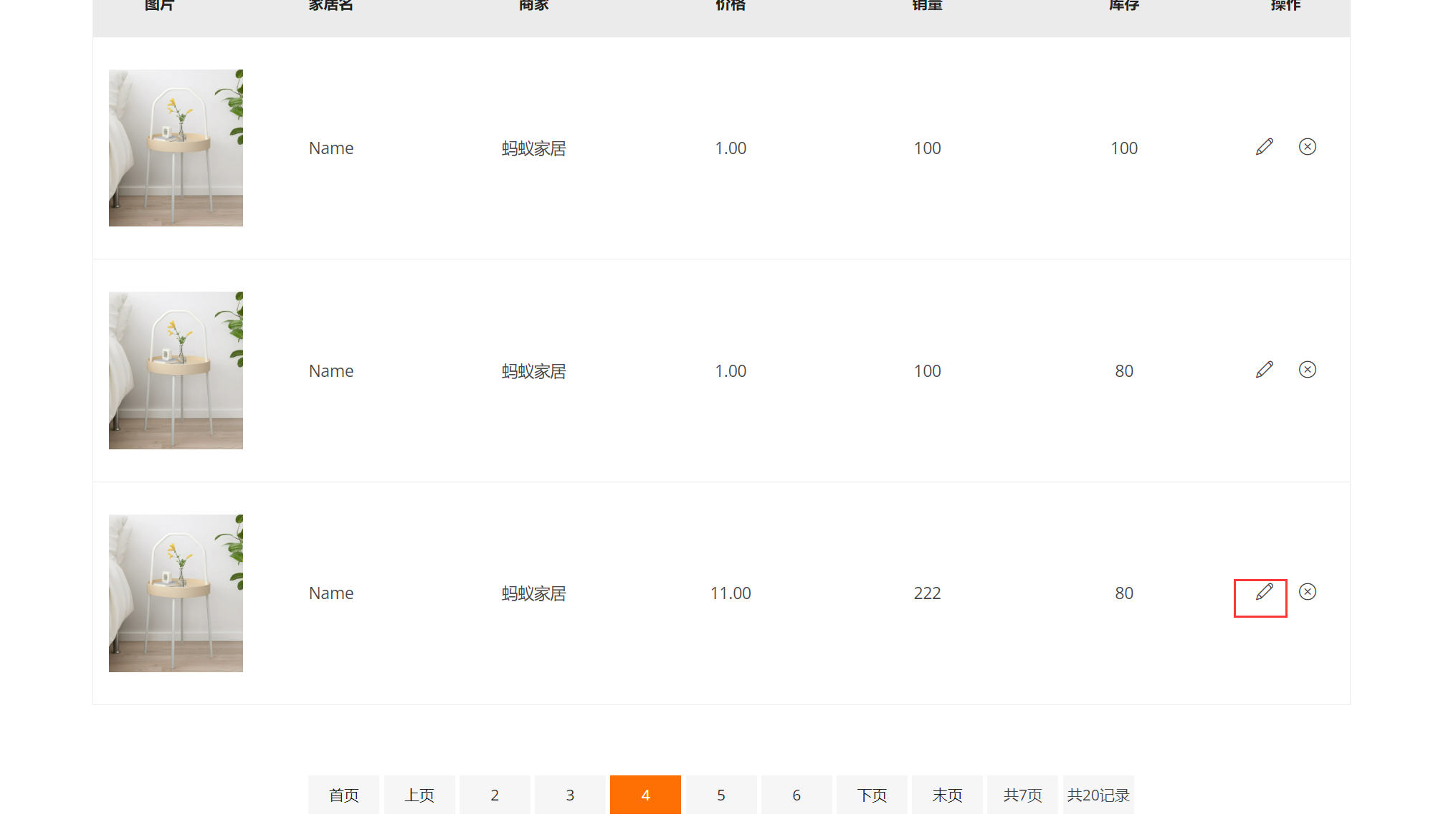
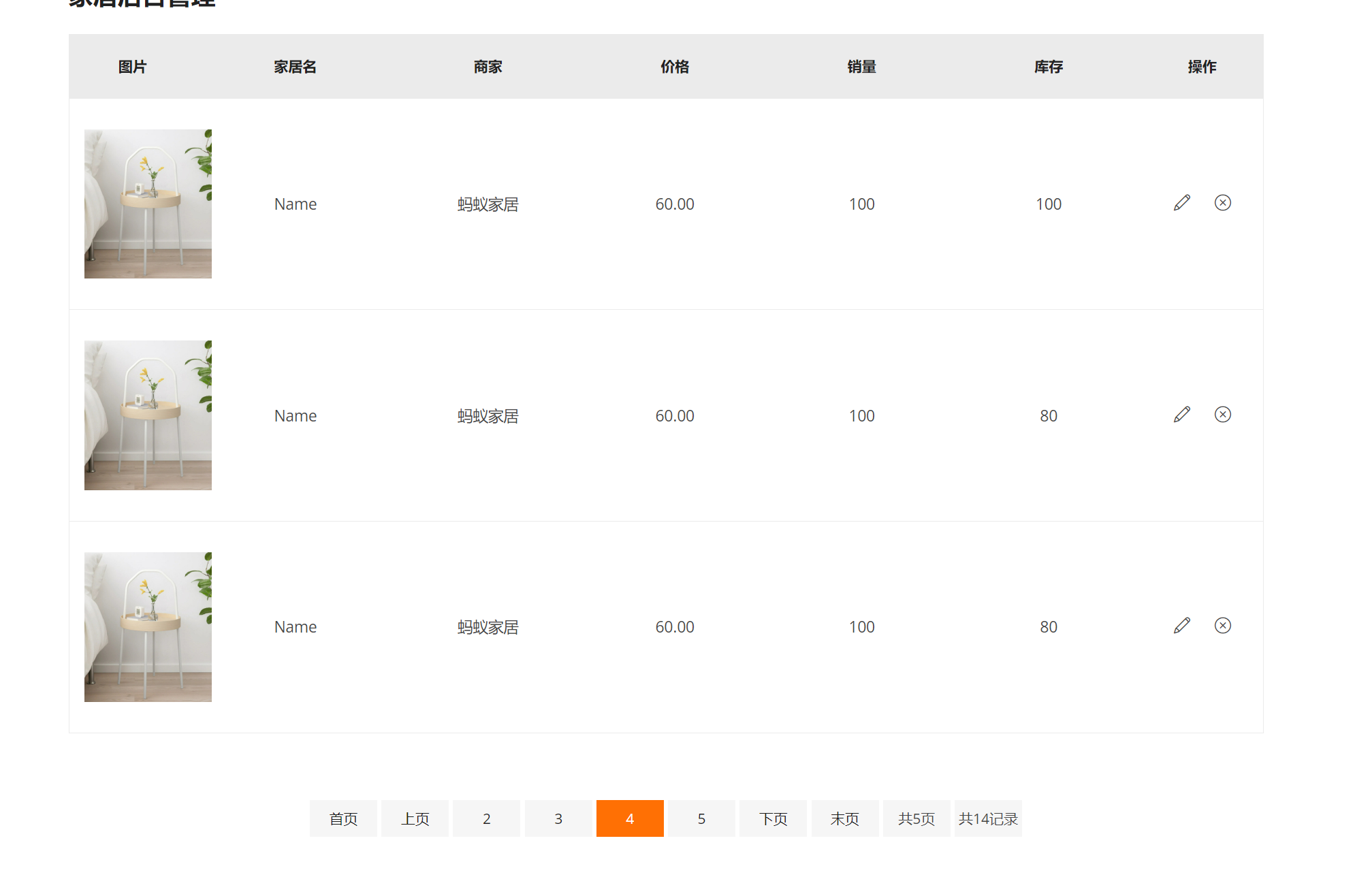
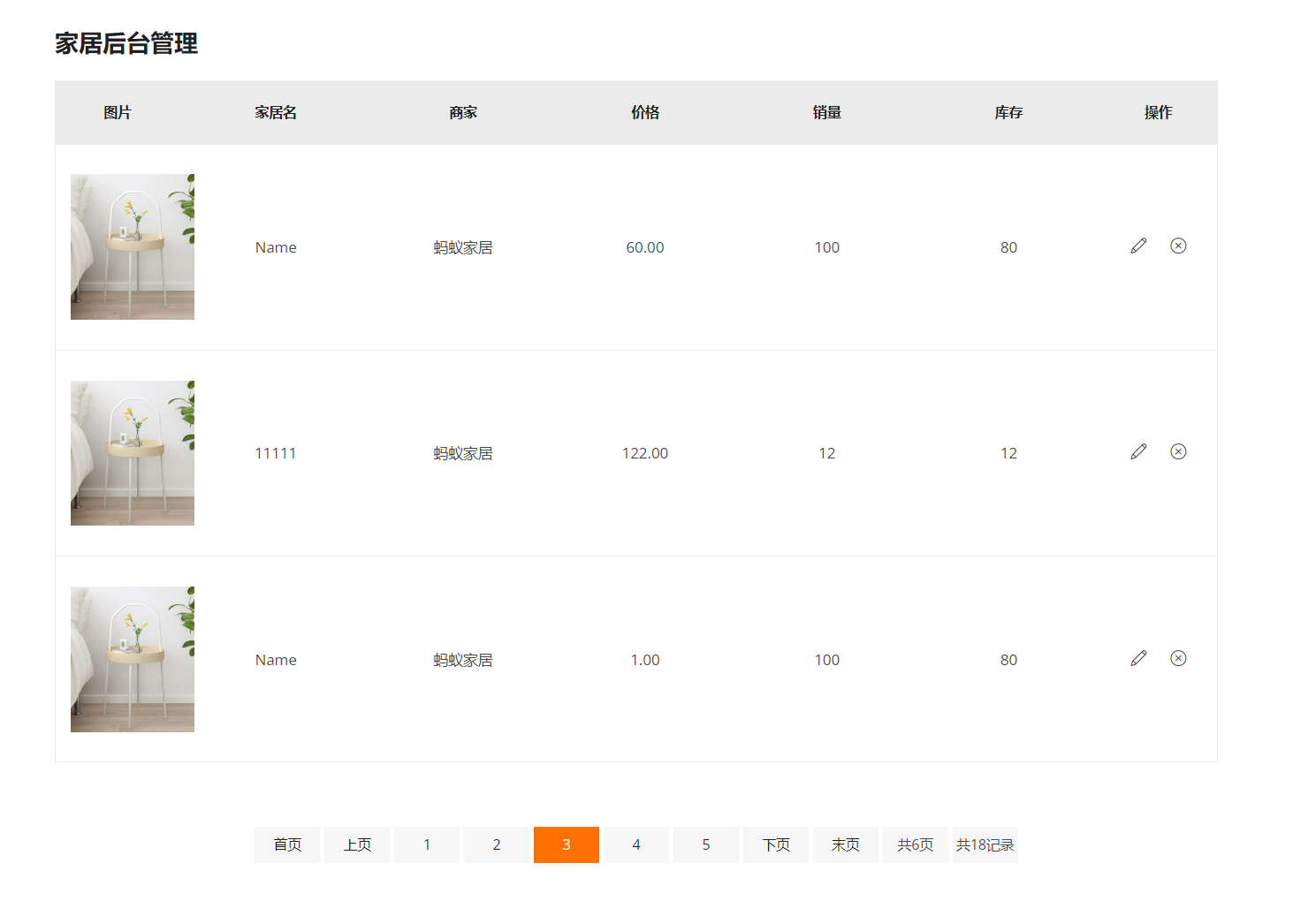
4.结果展示
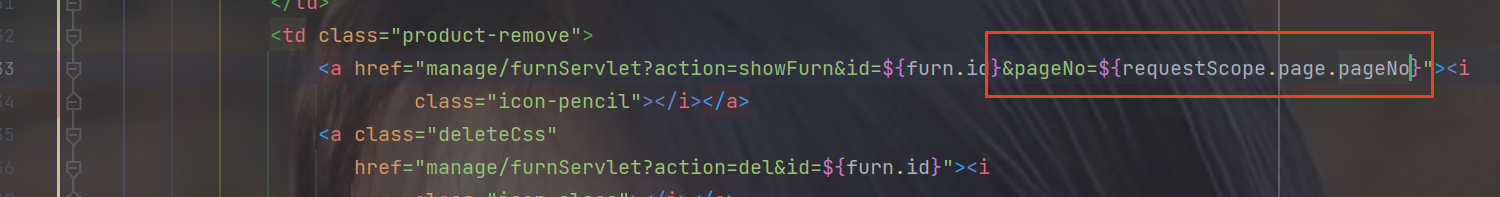
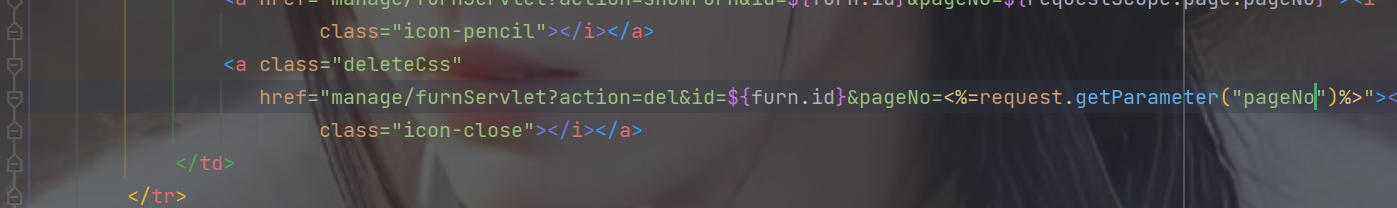
4.完成删除家居后跳转原页面 1.修改furn_manage.jsp 2.修改FurnServlet
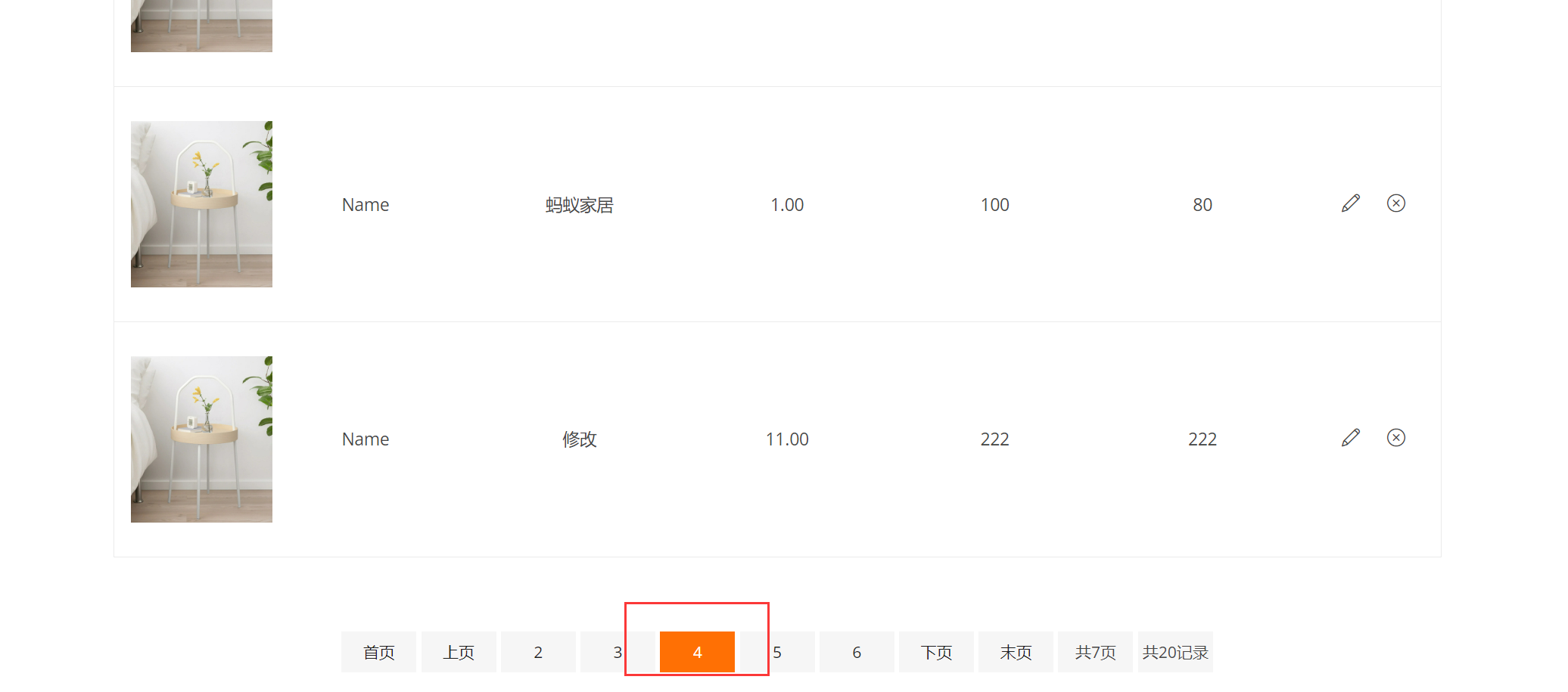
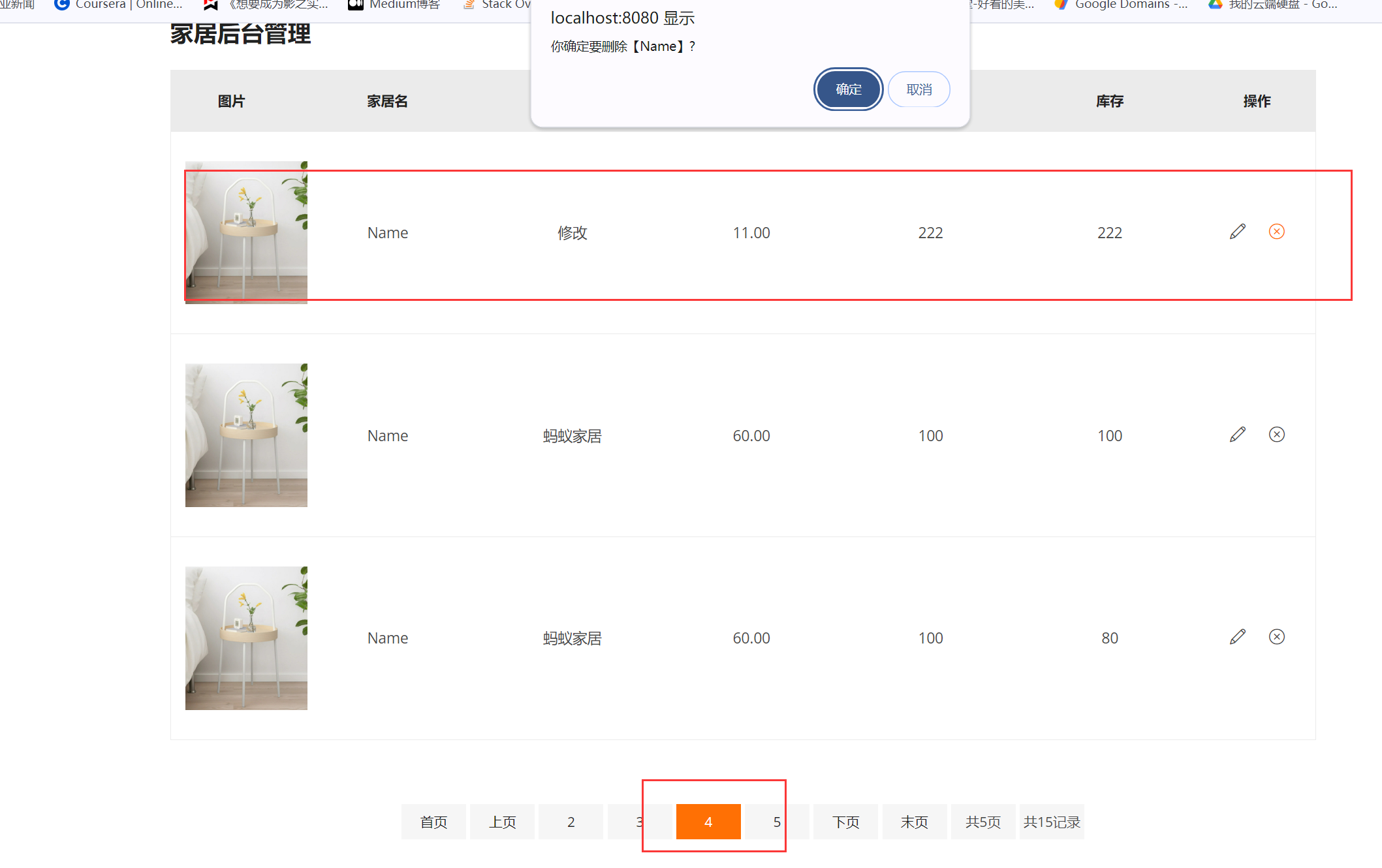
3.结果展示
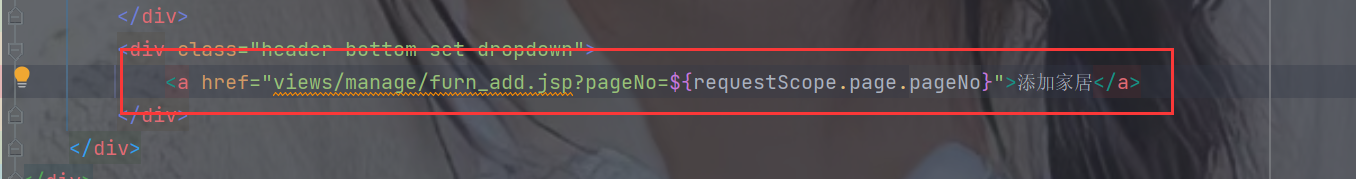
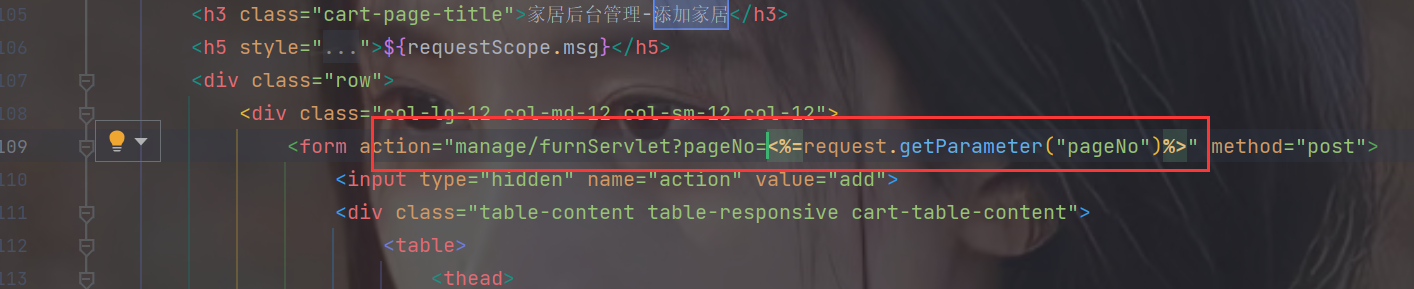
5.完成添加家居后跳转原页面 1.修改furn_manage.jsp 2.修改furn_add.jsp 3.修改FurnServlet
4.结果展示
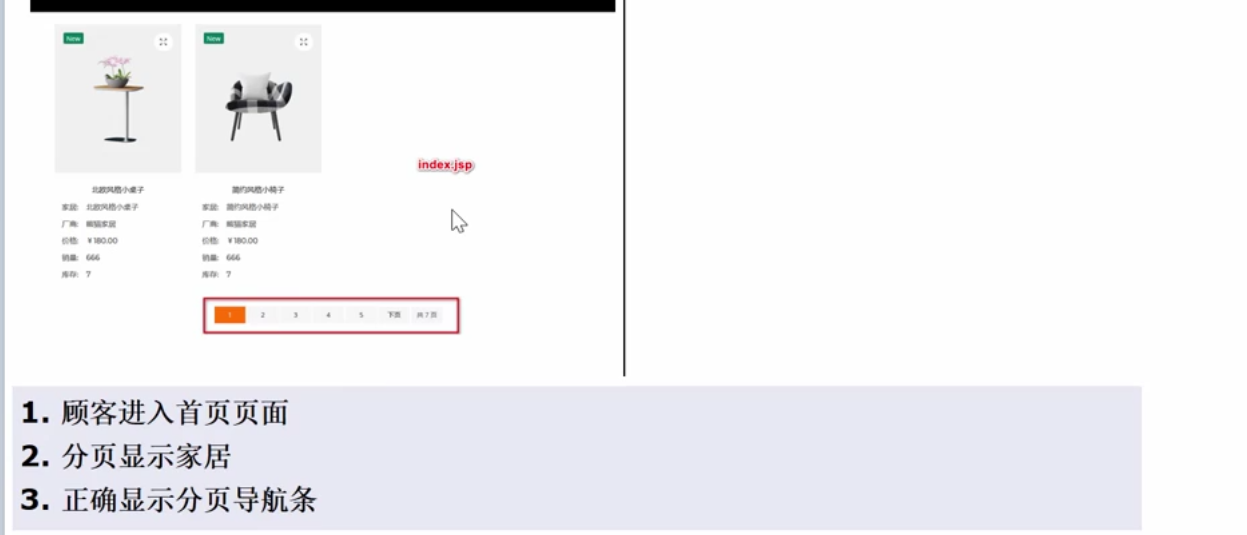
3.首页分页 1.需求分析 2.分页显示家居 1.编写CustomerFurnServlet
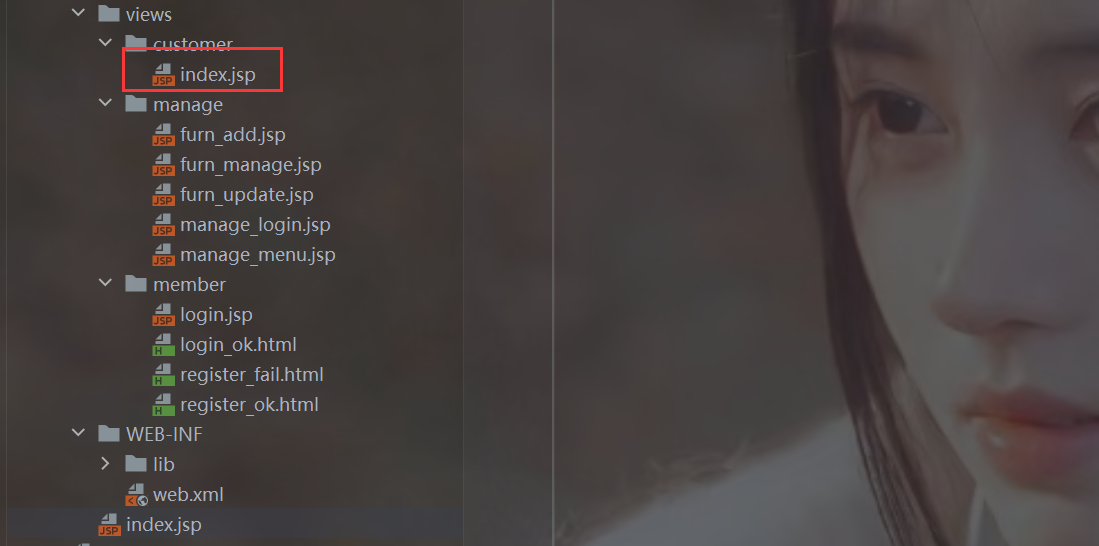
2.修改index.jsp 3.index.html修改为index.jsp
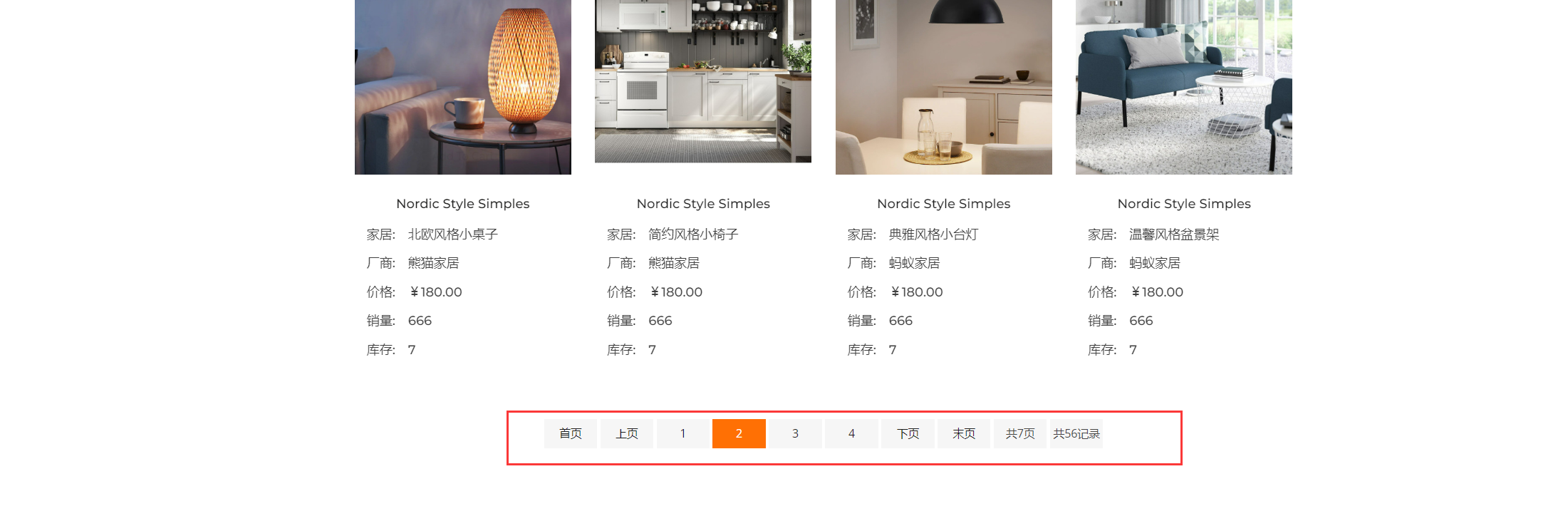
3.分页导航条设置
4.单元测试
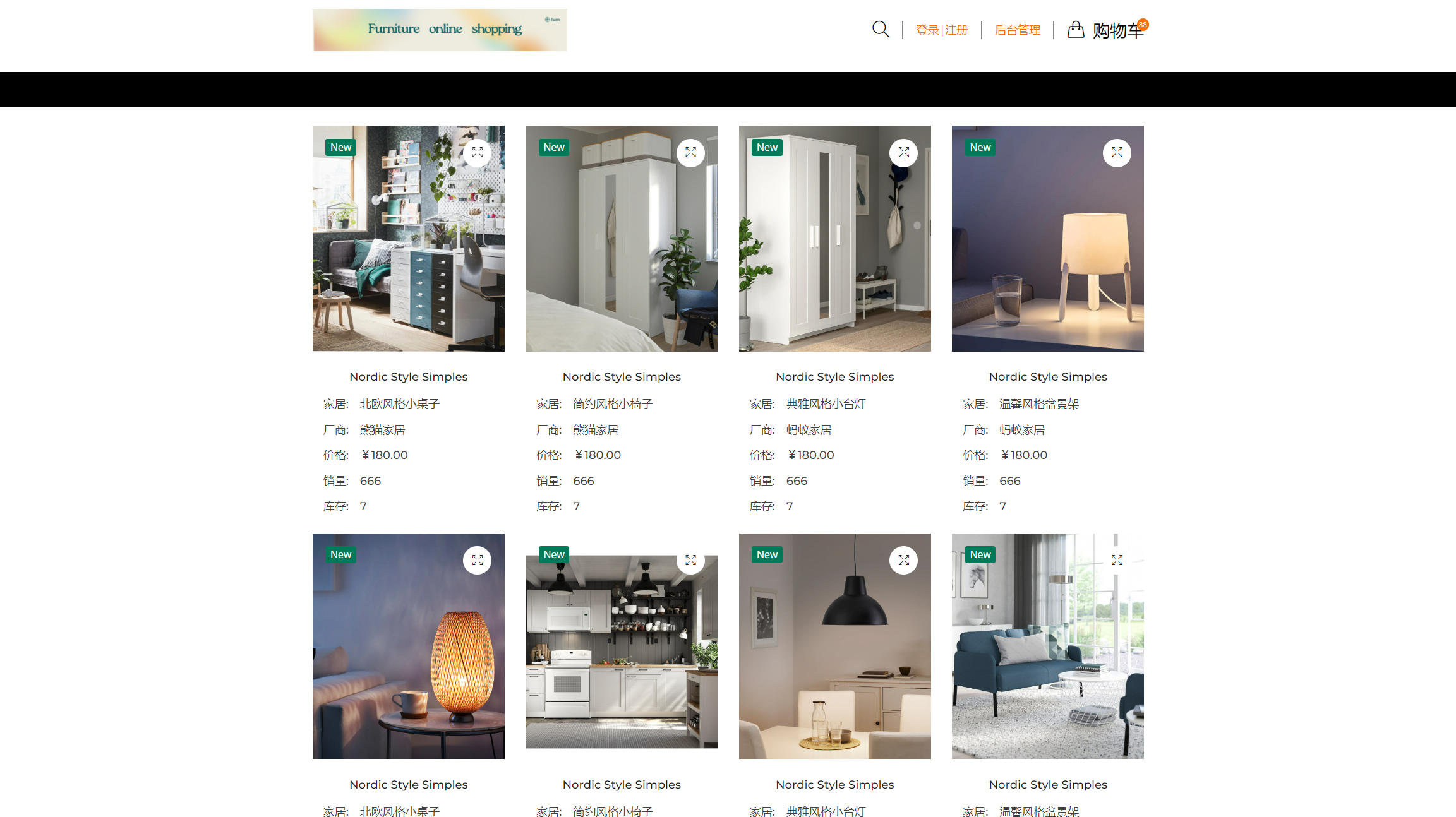
5.结果展示
package com. sxs. furns. entity ;
import java. util. List ;
public class Page < T > {
public static final Integer PAGE_SIZE = 3 ;
private Integer pageNo;
private Integer pageSize = PAGE_SIZE ;
private Integer pageTotalCount;
private Integer totalRow;
private List < T > ;
private String url;
public Integer getPageNo ( ) {
return pageNo;
}
public void setPageNo ( Integer pageNo) {
this . pageNo = pageNo;
}
public Integer getPageSize ( ) {
return pageSize;
}
public void setPageSize ( Integer pageSize) {
this . pageSize = pageSize;
}
public Integer getPageTotalCount ( ) {
return pageTotalCount;
}
public void setPageTotalCount ( Integer pageTotalCount) {
this . pageTotalCount = pageTotalCount;
}
public Integer getTotalRow ( ) {
return totalRow;
}
public void setTotalRow ( Integer totalRow) {
this . totalRow = totalRow;
}
public List < T > getItems ( ) {
return items;
}
public void setItems ( List < T > ) {
this . items = items;
}
public String getUrl ( ) {
return url;
}
public void setUrl ( String url) {
this . url = url;
}
}
public int getTotalRow ( ) ;
public List < Furn > getPageItems ( int begin, int pageSize) ;
@Override
public int getTotalRow ( ) {
String sql = "SELECT COUNT(*) FROM furn" ;
return ( ( Number ) queryScalar ( sql) ) . intValue ( ) ;
}
@Override
public List < Furn > getPageItems ( int begin, int pageSize) {
String sql = "select * from furn limit ?, ?" ;
return queryMulti ( sql, Furn . class , begin, pageSize) ;
}
@Test
public void getTotalRow ( ) {
System . out. println ( "记录总数为:" + furnDao. getTotalRow ( ) ) ;
}
@Test
public void getPageItems ( ) {
List < Furn > = furnDao. getPageItems ( 3 , 3 ) ;
if ( pageItems != null ) {
for ( Furn pageItem : pageItems) {
System . out. println ( pageItem) ;
}
}
}
public Page < Furn > page ( int pageNo, int pageSize) ;
@Override
public Page < Furn > page ( int pageNo, int pageSize) {
Page < Furn > = new Page < > ( ) ;
page. setPageNo ( pageNo) ;
page. setPageSize ( pageSize) ;
int totalRow = furnDao. getTotalRow ( ) ;
page. setTotalRow ( totalRow) ;
int pageTotalCount = totalRow / pageSize;
if ( totalRow % pageSize > 0 ) {
pageTotalCount += 1 ;
}
page. setPageTotalCount ( pageTotalCount) ;
int begin = pageSize * ( pageNo - 1 ) ;
List < Furn > = furnDao. getPageItems ( begin, pageSize) ;
page. setItems ( pageItems) ;
return page;
}
public static Integer parseInt ( String str, Integer def) {
if ( null == str || "" . equals ( str) ) {
return def;
} else {
return Integer . parseInt ( str) ;
}
}
public void page ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
Integer pageNo = DataUtils . parseInt ( req. getParameter ( "pageNo" ) , 1 ) ;
Integer pageSize = DataUtils . parseInt ( req. getParameter ( "pageSize" ) , Page . PAGE_SIZE ) ;
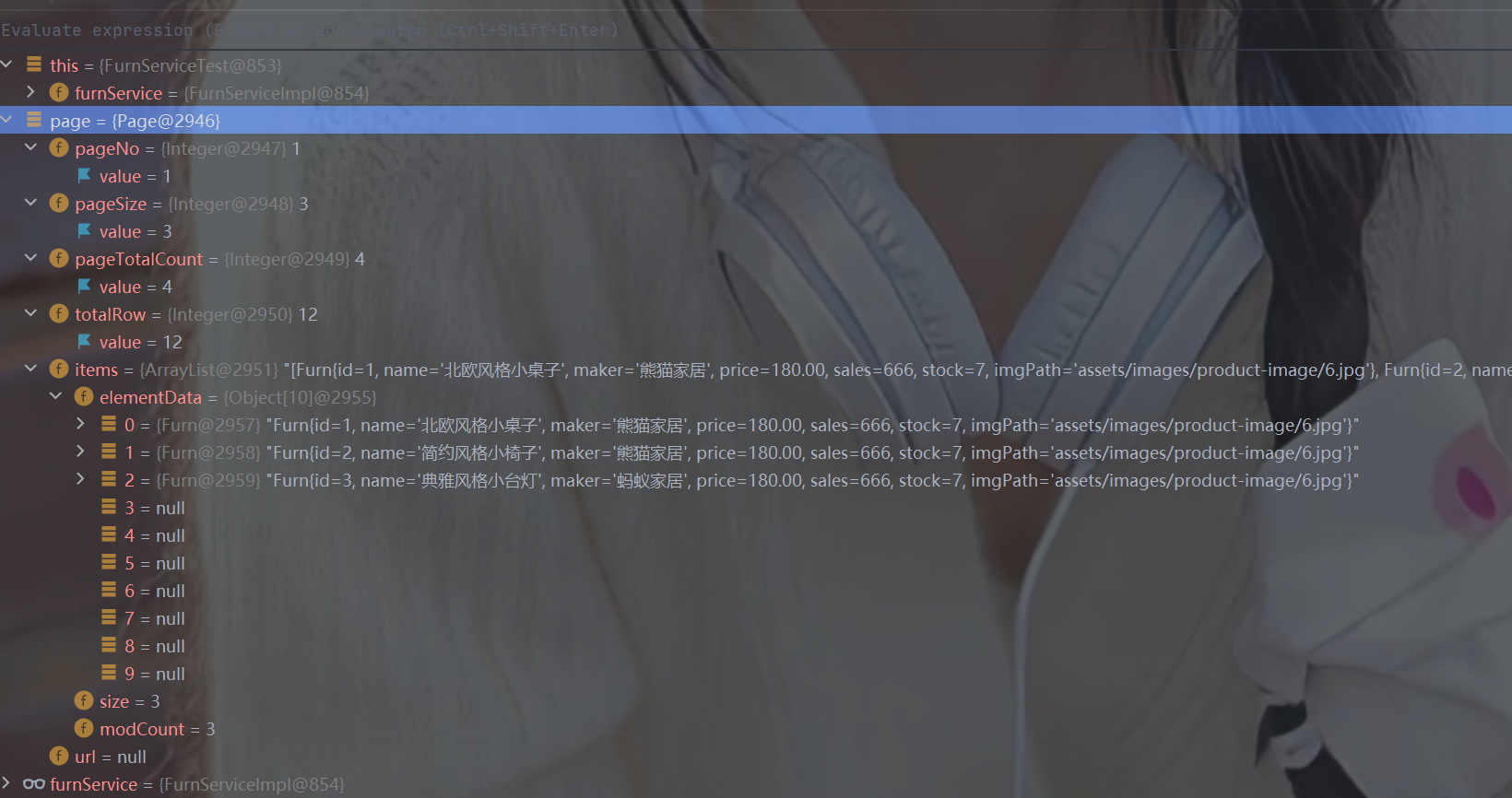
Page < Furn > = furnService. page ( pageNo, pageSize) ;
req. setAttribute ( "page" , page) ;
req. getRequestDispatcher ( "/views/manage/furn_manage.jsp" ) . forward ( req, resp) ;
}
7.修改manage_menu.jsp
< ! -- Pagination Area Start 分页导航条 -- >
< div class = "pro-pagination-style text-center mb-md-30px mb-lm-30px mt-6" data- aos= "fade-up" >
< ul>
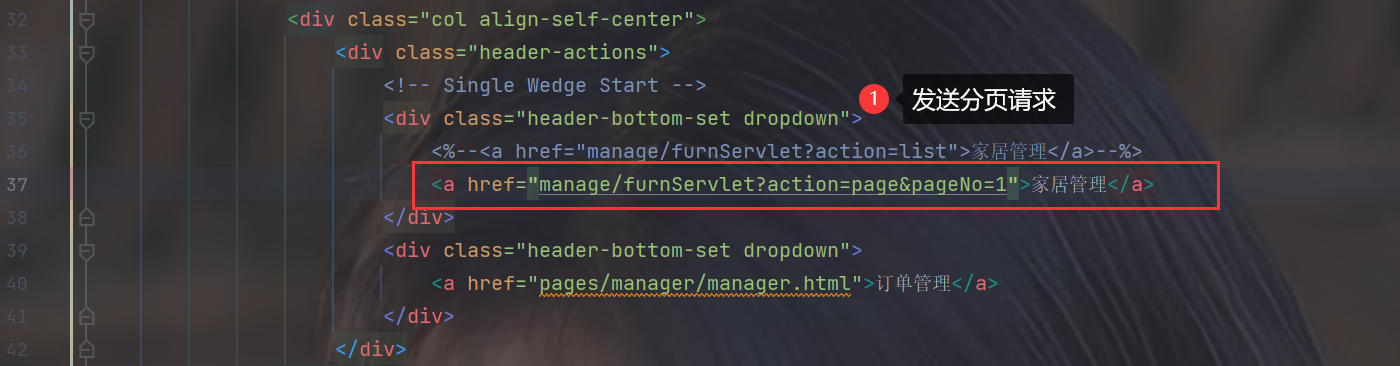
< li> < a href= "manage/furnServlet?action=page&pageNo=1" > 首页< / a> < / li>
< % -- 有上一页再显示-- % >
< c: if test= "${requestScope.page.pageNo-1 > 0}" >
< li> < a href= "manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo-1}" > 上页< / a> < / li>
< / c: if >
< % -- 最多显示5 页-- % >
< c: forEach begin= "${requestScope.page.pageNo - 2 > 0 ? requestScope.page.pageNo - 2 : 1}" end= "${requestScope.page.pageNo+2}" var = "pageNo" >
< % -- 页数在范围内才显示-- % >
< c: if test= "${pageNo >= 1 && pageNo <= requestScope.page.pageTotalCount}" >
< li>
< % -- 如果是当前页号则显示被选中-- % >
< a class = "<c:if test=" ${ requestScope. page. pageNo == pageNo} ">active</c:if>"
href= "manage/furnServlet?action=page&pageNo=${pageNo}#" > ${ pageNo} < / a>
< / li>
< / c: if >
< / c: forEach>
< % -- 有下一页再显示-- % >
< c: if test= "${requestScope.page.pageNo+1 <= requestScope.page.pageTotalCount}" >
< li> < a href= "manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo+1}" > 下页< / a> < / li>
< / c: if >
< li> < a href= "manage/furnServlet?action=page&pageNo=${requestScope.page.pageTotalCount}" > 末页< / a> < / li>
< li> < a> 共${ requestScope. page. pageTotalCount} 页< / a> < / li>
< li> < a> 共${ requestScope. page. totalRow} 记录< / a> < / li>
< / ul>
< / div>
< ! -- Pagination Area End -- >
public void updateFurn ( HttpServletRequest req, HttpServletResponse resp) throws IOException {
String pageNo = req. getParameter ( "pageNo" ) ;
Furn furn = DataUtils . copyParamToBean ( req. getParameterMap ( ) , new Furn ( ) ) ;
if ( furnService. updateFurn ( furn) ) {
resp. sendRedirect ( super . getServletContext ( ) . getContextPath ( ) + "/manage/furnServlet?action=page&pageNo=" + pageNo) ;
} else {
System . out. println ( "更新失败" ) ;
}
}
public void del ( HttpServletRequest req, HttpServletResponse resp) throws IOException {
String id = req. getParameter ( "id" ) ;
String pageNo = req. getParameter ( "pageNo" ) ;
if ( furnService. deleteFurnById ( Integer . parseInt ( id) ) ) {
resp. sendRedirect ( super . getServletContext ( ) . getContextPath ( ) + "/manage/furnServlet?action=page&pageNo=" + pageNo) ;
} else {
System . out. println ( "删除失败" ) ;
}
}
public void add ( HttpServletRequest req, HttpServletResponse resp) throws IOException , ServletException , InvocationTargetException , IllegalAccessException {
Furn furn = DataUtils . copyParamToBean ( req. getParameterMap ( ) , new Furn ( ) ) ;
String pageNo = req. getParameter ( "pageNo" ) ;
if ( furnService. add ( furn) ) {
resp. sendRedirect ( super . getServletContext ( ) . getContextPath ( ) + "/manage/furnServlet?action=page&pageNo=" + pageNo) ;
} else {
System . out. println ( "插入失败" ) ;
}
}
package com. sxs. furns. web ;
import com. sxs. furns. entity. Furn ;
import com. sxs. furns. entity. Page ;
import com. sxs. furns. service. FurnService ;
import com. sxs. furns. service. impl. FurnServiceImpl ;
import com. sxs. furns. utils. DataUtils ;
import javax. servlet. ServletException ;
import javax. servlet. annotation. WebServlet ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. io. IOException ;
@WebServlet ( urlPatterns = "/customerFurnServlet" )
public class CustomerFurnServlet extends BasicServlet {
FurnService furnService = new FurnServiceImpl ( ) ;
public void page ( HttpServletRequest req, HttpServletResponse resp) throws ServletException , IOException {
Integer pageNo = DataUtils . parseInt ( req. getParameter ( "pageNo" ) , 1 ) ;
Integer pageSize = DataUtils . parseInt ( req. getParameter ( "pageSize" ) , 8 ) ;
Page < Furn > = furnService. page ( pageNo, pageSize) ;
req. setAttribute ( "page" , page) ;
req. getRequestDispatcher ( "/views/customer/index.jsp" ) . forward ( req, resp) ;
}
}
<%--
Date: 2024/2/4
Time: 18:42
User: 孙显圣
Version:1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
< html> < head> < title> </ title> </ head> < body> < jsp: forwardpage = " /customerFurnServlet?action=page" > </ jsp: forward> </ body> </ html>
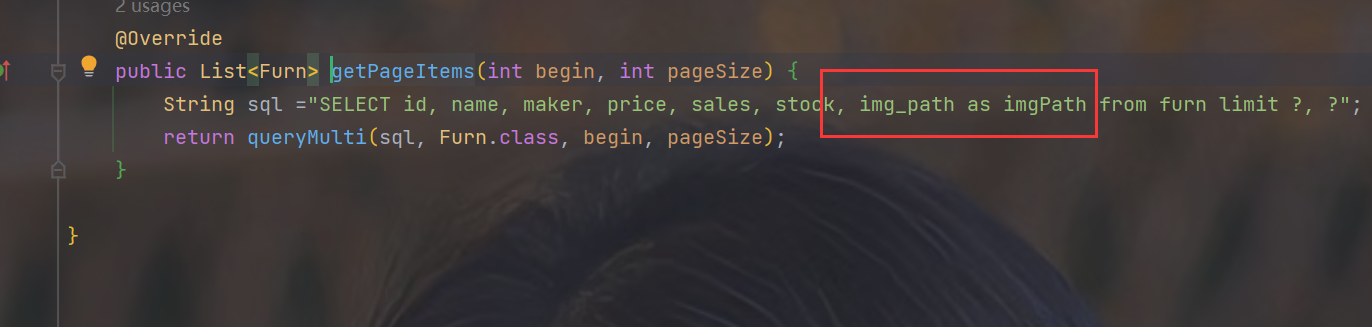
查询的时候直接查的所有数据,select * 但是javabean中的字段和imgPath 和 表中的字段img_Path不符,所以无法封装进去,就使用了之前设置的默认值 在查找的时候设置一个别名即可