一、安装Cypress
安装前准备
1、安装npm
下载安装包
cd /usr/local
mkdir node
cd node
wget https://npm.taobao.org/mirrors/node/v15.8.0/node-v15.8.0-linux-x64.tar.gz
ls -l
解压这个包
tar -zxvf node-v15.8.0-linux-x64.tar.gz
你会发现已经有一个node的目录解压出来.查看bin下有npm, 也有node命令文件.
创建sfot link
ln -s /usr/local/node/node-v15.8.0-linux-x64/bin/yarn /usr/local/bin/yarn
ln -s /usr/local/node/node-v15.8.0-linux-x64/bin/npm /usr/local/bin/npm
ln -s /usr/local/node/node-v15.8.0-linux-x64/bin/node /usr/local/bin/node
ln -s /usr/local/node/node-v15.8.0-linux-x64/bin/npx /usr/local/bin/npx
ln -s /usr/local/node/node-v15.8.0-linux-x64/bin/n /usr/local/bin/n
npm加个镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果要更新npm或者node参考:https://blog.csdn.net/bobo789456123/article/details/125586137
2、安装Cypress9.0.0
cd /your/project/path // 进入你的项目中
npm install cypress@9.0.0 --save-dev
安装运行时依赖
不然会报一些Xvfb错误 说明链接:https://docs.cypress.io/guides/continuous-integration/introduction#Dependencies
也可以使用官网提供的浏览器镜像解决,镜像地址:https://hub.docker.com/r/cypress/browsers/
Centos系统安装
yum install -y xorg-x11-server-Xvfb gtk2-devel gtk3-devel libnotify-devel GConf2 nss libXScrnSaver alsa-lib
Ubuntu/Debian系统
apt-get install libgtk2.0-0 libgtk-3-0 libgbm-dev libnotify-dev libgconf-2-4 libnss3 libxss1 libasound2 libxtst6 xauth xvfb
linux 无界面环境安装chrome,chromedriver,selenium
这里主要是安装chrome,使用到selenium框架可以把这个都安装上
安装chrome
1、下载安装脚本
在下载目录中,执行以下命令,将安装脚本下载到本地
wget https://intoli.com/install-google-chrome.sh
2、然后授予可执行权限
chmod 755 ./install-google-chrome.sh
3、执行脚本
./install-google-chrome.sh
安装脚本会自动下载、安装chrome(合适的版本),并且目前两个系统中,所缺少的依赖,都会被安装。
4、测试安装结果
google-chrome-stable --no-sandbox --headless --disable-gpu --screenshot https://www.baidu.com/
如果在当前文件夹中出现screenshot.png 则安装成功
5、查看linux 安装的谷歌浏览器版本
# google-chrome --version
Google Chrome 109.0.5414.74
还有一种方式可以尝试安装桌面再安装浏览器:https://blog.csdn.net/s_sunnyy/article/details/79276480
👇可以不安装,自己做个记录
安装chromedriver
1、在https://npm.taobao.org/mirrors/chromedriver中找到对应版本的chromedriver.
2、下载文件包
wget https://npm.taobao.org/mirrors/chromedriver/75.0.3770.90/chromedriver_linux64.zip
3、解压文件包
unzip chromedriver_linux64.zip
解压后,在/opt/google/ 会多出一个文件chromedriver
4、修改chromedriver 执行权限
chmod +x chromedriver
5、连接文件
ln -s /opt/google/chromedriver /usr/bin/chromedriver
安装selenium
yum install Xvfb
pip install pyvirtualdisplay
pip install selenium
二、运行用例
进入项目,执行下面命令
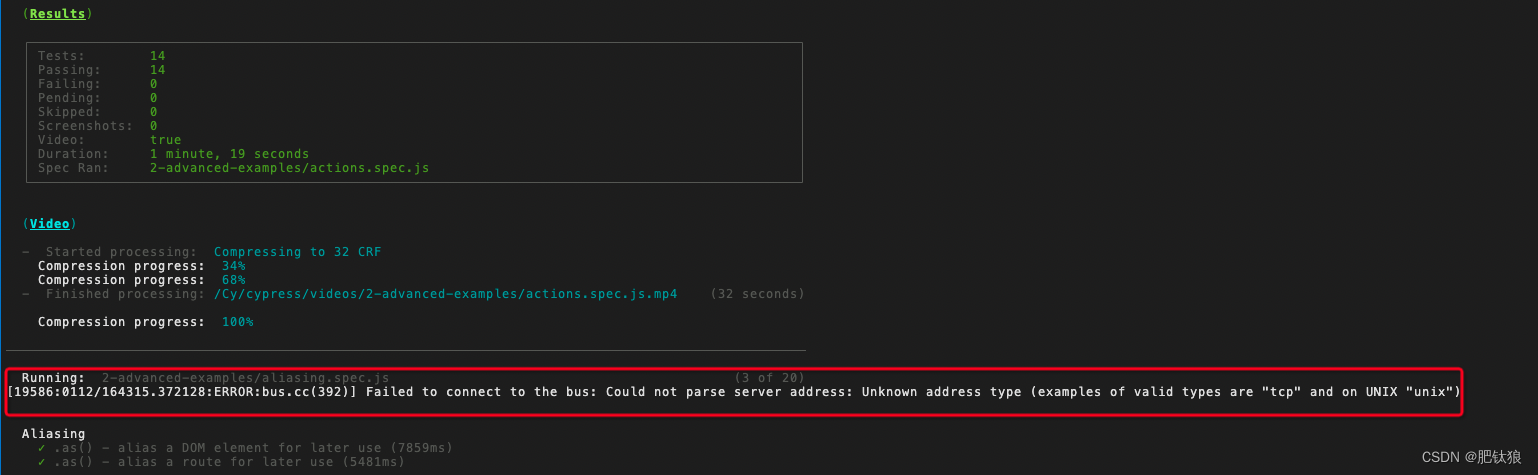
yarn cypress run
其他运行方式,参考:https://www.cnblogs.com/poloyy/p/13626189.html
用例正常运行了,但是出现个报错Failed to connect to the bus: Could not parse server address: Unknown address type (examples of valid types are “tcp” and on UNIX “unix”)
原因:查看有的说是root账户问题,有的是版本不兼容问题。

解决方法:
# whereis google-chrome
google-chrome: /usr/bin/google-chrome /usr/share/man/man1/google-chrome.1.gz
# vim /usr/bin/google-chrome
将 exec -a "$0" "$HERE/chrome" "$@" 改为
exec -a "$0" "$HERE/chrome" "$@" --user-data-dir --no-sandbox
参考:http://t.zoukankan.com/wangyuehan-p-9807635.html
Cypress官方说明文档:https://docs.cypress.io/guides/guides/parallelization#Machines-View