获取浏览器可视高度
var clientHeight = 0;
if (document.body.clientHeight && document.documentElement.clientHeight) {
// 如果同时存在 document.body.clientHeight 和 document.documentElement.clientHeight
clientHeight = Math.min(document.body.clientHeight, document.documentElement.clientHeight);
} else {
// 如果其中一个不存在
clientHeight = Math.max(document.body.clientHeight, document.documentElement.clientHeight);
}
说明: 这段代码用于获取浏览器窗口的可视高度。它首先检查 document.body.clientHeight 和 document.documentElement.clientHeight 是否都存在,然后根据情况选择较小的值作为可视高度。如果其中一个不存在,则将另一个值作为可视高度。
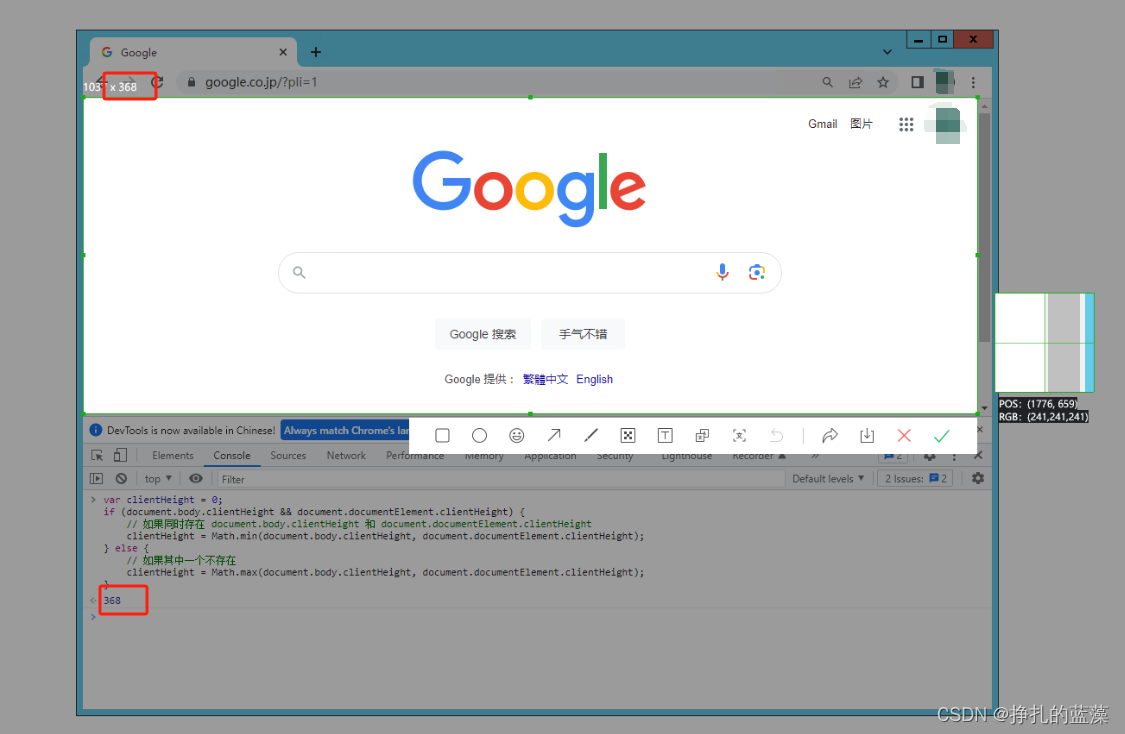
可以在浏览器 F12 打开的控制台里进行测试,我这显示的 368 ,用微信截图移动到可视区域可以看到高度正好是 368 。

JavaScript 代码中,获取的滚动距离( scrollTop )和文档高度( scrollHeight )都是以像素为单位的值。
获取文档滚动高度
function getScrollHeight() {
return Math.max(document.body.scrollHeight, document.documentElement.scrollHeight);
}
说明: 这个函数用于获取文档的滚动高度。它通过比较 document.body.scrollHeight 和 document.documentElement.scrollHeight 的值,选择较大的值作为文档的滚动高度。
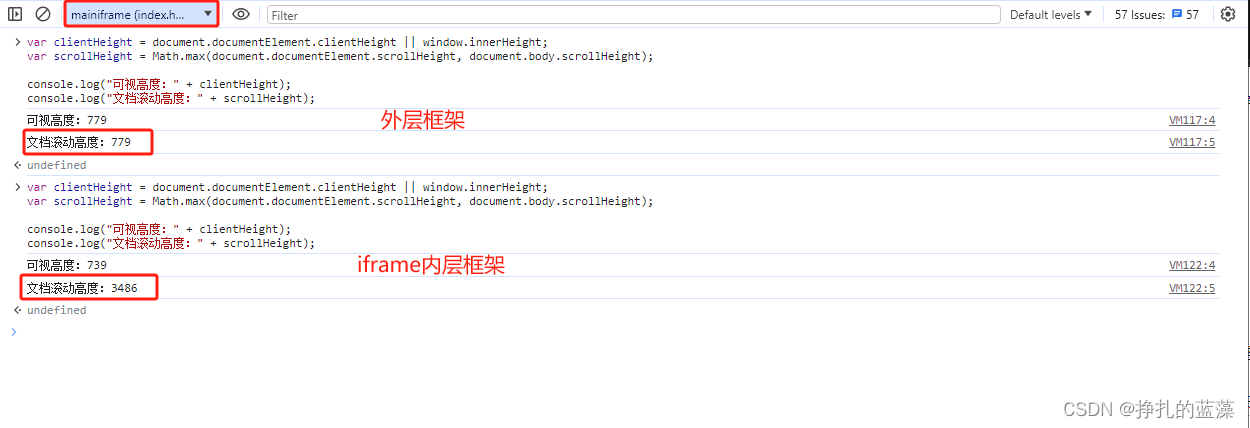
如果测试时,发现页面有滚动条,但是获取的滚动高度和可视高度一样,要注意看滚动条是不是 iframe 内嵌框架里的,上面可以进行切换,默认的 top 是默认最外层的框架。

获取滚动距离
var scrollTop = 0;
if (document.documentElement && document.documentElement.scrollTop) {
// 如果 document.documentElement.scrollTop 存在
scrollTop = document.documentElement.scrollTop;
} else if (document.body) {
// 如果 document.documentElement.scrollTop 不存在,但 document.body 存在
scrollTop = document.body.scrollTop;
}
说明: 这段代码用于获取文档的滚动距离。它首先检查 document.documentElement.scrollTop 是否存在,如果存在则将其作为滚动距离,否则检查 document.body.scrollTop 的值并将其作为滚动距离。
实例演示
把这段代码保存为本地的 html 文件,再用浏览器打开可以更具体的感知。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document Height Example</title>
<style>
body {
margin: 0;
padding: 0;
height: 2000px; /* 假设文档内容很长 */
background-color: #f0f0f0;
}
.content {
padding: 20px;
}
</style>
</head>
<body>
<div class="content">
<!-- 内容 -->
</div>
</body>
</html>
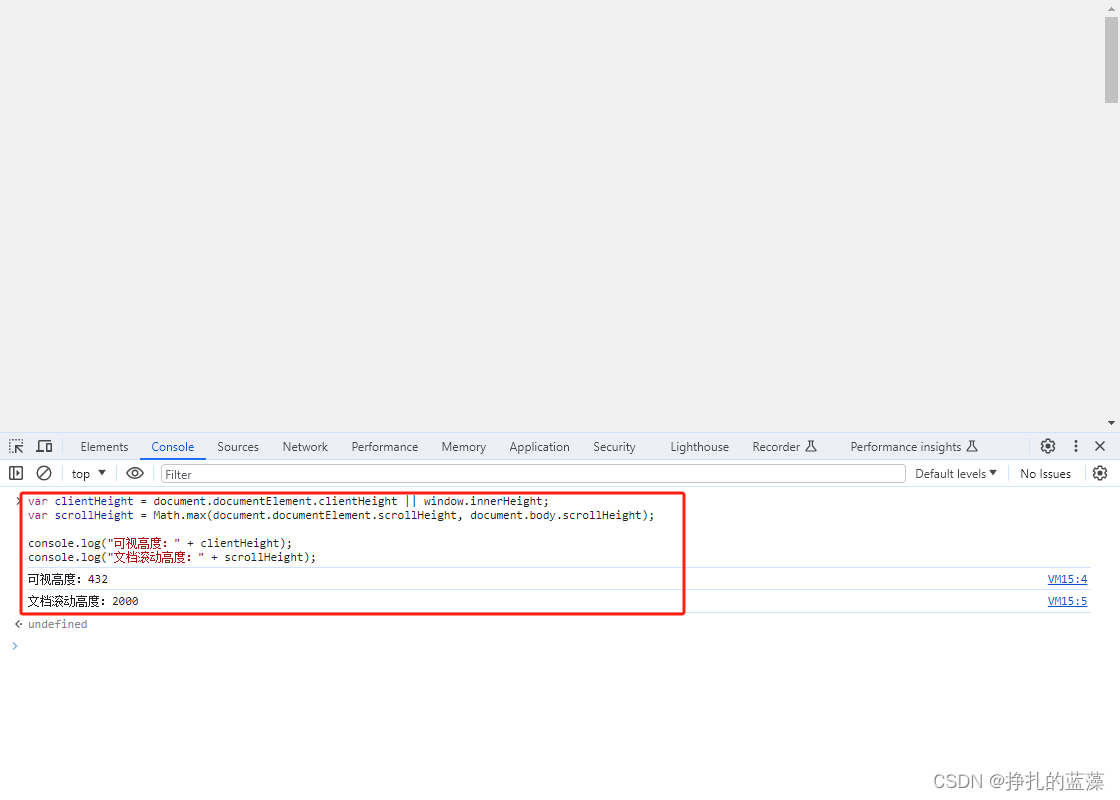
测试代码:
下面的获取可视高度是简化版,没有进行容错处理的。
var clientHeight = document.documentElement.clientHeight || window.innerHeight;
var scrollHeight = Math.max(document.documentElement.scrollHeight, document.body.scrollHeight);
console.log("可视高度:" + clientHeight);
console.log("文档滚动高度:" + scrollHeight);
可以比较直观的进行查看。

把滚动条滚动到最底下,滚动的距离就是滚动高-可视高。

下面的表格展示了文档中用到的几种属性含义和用法:
| 属性 | 含义 | 示例 |
|---|---|---|
document.documentElement.clientHeight | 文档根元素的视口高度,不包括滚动条、边框和外边距。 | var clientHeight = document.documentElement.clientHeight; |
document.body.clientHeight | 文档的 <body> 元素的视口高度,不包括滚动条、边框和外边距。 | var clientHeight = document.body.clientHeight; |
window.innerHeight | 浏览器窗口的视口高度,不包括浏览器的工具栏、菜单栏等。 | var clientHeight = window.innerHeight; |
document.documentElement.scrollHeight | 文档根元素的滚动高度,即整个文档内容的高度,包括被隐藏的部分。 | var scrollHeight = document.documentElement.scrollHeight; |
document.body.scrollHeight | 文档的 <body> 元素的滚动高度,即整个文档内容的高度,包括被隐藏的部分。 | var scrollHeight = document.body.scrollHeight; |
document.body.scrollTop | 文档的 <body> 元素的垂直滚动距离,即从顶部到滚动条的距离。 | var scrollTop = document.body.scrollTop; |