vue的组建通信方式
- 父子关系:props & $emit 、 $parent / $children 、 ref / $refs 、 插槽
- 跨层级关系: provide & inject
- 通用方案:Vuex 或 eventbus
插播:兄弟组建怎么通信?
- eventbus
- Vuex
- 通过中间件(2个兄弟共有的父级)
vue生命周期有哪些,2 和 3
什么是vue生命周期
Vue实例从创建到销毁的过程,叫做Vue的生命周期。
主要有 创建、挂载、更新、销毁
Vue2生命周期函数

Vue3生命周期函数

Vue.js 2.x 和 Vue.js 3.x 的生命周期钩子基本上是相同的,但是在 Vue.js 3.x 中,一些生命周期钩子的命名发生了变化,并引入了新的生命周期钩子,同时删除了一些不常用的生命周期钩子。以下是 Vue.js 2.x 和 Vue.js 3.x 的生命周期钩子及其区别:
Vue.js 2.x 生命周期钩子:
- beforeCreate:实例初始化之后,数据观测和事件配置之前被调用。
- created:实例创建完成后被调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
- beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
- mounted:实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed:实例销毁后调用。该钩子被调用后,Vue 实例中的所有指令都被解绑,所有事件监听器都被移除,所有子实例也都被销毁。
Vue.js 3.x 生命周期钩子:
- beforeCreate:与 Vue.js 2.x 中的相同,实例初始化之后,数据观测和事件配置之前被调用。
- created:与 Vue.js 2.x 中的相同,实例创建完成后被调用。
- beforeMount:与 Vue.js 2.x 中的相同,在挂载开始之前被调用。
- onBeforeMount:Vue.js 3.x 新增,与
beforeMount相似,在挂载开始之前被调用。 - mounted:与 Vue.js 2.x 中的相同,实例被挂载后调用。
- onMounted:Vue.js 3.x 新增,与
mounted相似,实例被挂载后调用。 - beforeUpdate:与 Vue.js 2.x 中的相同,数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- onBeforeUpdate:Vue.js 3.x 新增,与
beforeUpdate相似,数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 - updated:与 Vue.js 2.x 中的相同,由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。
- onUpdated:Vue.js 3.x 新增,与
updated相似,由于数据更改导致的虚拟 DOM 重新渲染和打补丁后调用。 - beforeUnmount:Vue.js 3.x 新增,与
beforeDestroy相似,在实例销毁之前调用。在这一步,实例仍然完全可用。 - onBeforeUnmount:Vue.js 3.x 新增,与
beforeDestroy相似,在实例销毁之前调用。在这一步,实例仍然完全可用。 - unmounted:Vue.js 3.x 新增,与
destroyed相似,实例销毁后调用。该钩子被调用后,Vue 实例中的所有指令都被解绑,所有事件监听器都被移除,所有子实例也都被销毁。
总体来说,Vue.js 3.x 的生命周期钩子与 Vue.js 2.x 中的大致相同,但在命名上有一些变化,并且新增了一些钩子,使得开发者可以更好地控制组件的生命周期。
v-if v-show 和 v-html的区别
首先,v-if 和v-show用来控制元素的显示和隐藏
2者区别:
- 原理
v-if 是整个元素创建或者销毁
v-show 是通过 display:none 来实现隐藏的效果
所以,v-if 在切换的时候会触发组件的生命周期;但是v-show不会触发
- 适用场景
v-show适合有频繁切换的场景
v-if 适合条件改变较少的情况,因为开销大
再有,v-html 用于将数据作为html元素插入到元素的innerHTML中,使用 v-html 时要小心,因为它会将数据作为 HTML 插入到 DOM 中,存在安全风险。确保只插入信任的内容,避免 XSS 攻击。
在编译过程中,v-html和v-if 有什么区别
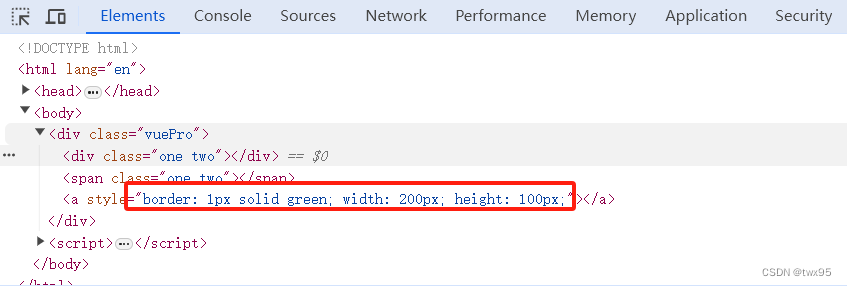
scoped 的作用 还有什么方法能实现类似的效果
computed和watch的区别
v-show最多可以编译几次
Vue的路由跳转有哪些方法
路由是history还是hash模式
v-if 和 v-show区别
v-model语法糖可以写成什么
Vue的优点、特点
详细介绍
- 响应式编程
- 组件化