HTML代码实例
注意:拷贝后本地运行注意head标签中的link标签的href属性是否正确
我的目录结构:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/selector.css">
</head>
<body>
<!--元素选择器-->
<a href="https://www.baidu.com/">这是一个a标签</a>
<!--id选择器-->
<div id="aa">aa-div</div>
<!--类选择器-->
<div class="AA">AA-div1</div>
<div class="AA">AA-div2</div>
<!--属性选择器-->
<br><br>
<em lang="en" class="em1">english</em><br><br>
<em lang="zh" class="em1">中文</em> <br><br>
<em lang="fr">french</em><br><br>
<em lang="ru">ruissa</em><br><br>
<!--包含选择器-->
<div class="BB0">
<p>1111</p>
<div>
<p class="BB2">BB-div内部的p</p>
</div>
</div>
<p class="BB">BB-div外部的p</p>
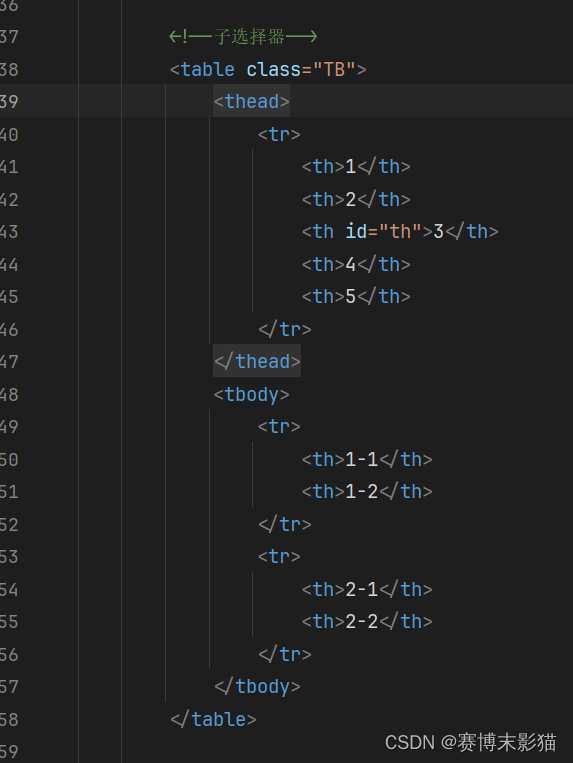
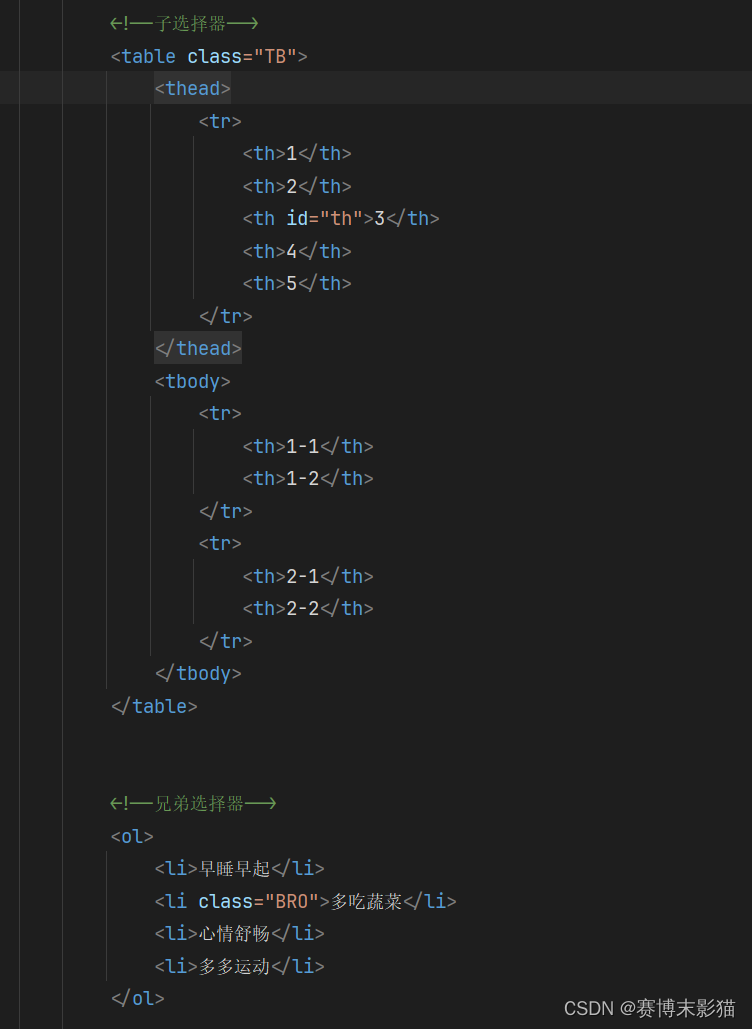
<!--子选择器-->
<table class="TB">
<thead>
<tr>
<th>1</th>
<th>2</th>
<th id="th">3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
<tbody>
<tr>
<th>1-1</th>
<th>1-2</th>
</tr>
<tr>
<th>2-1</th>
<th>2-2</th>
</tr>
</tbody>
</table>
<!--兄弟选择器-->
<ol>
<li>早睡早起</li>
<li class="BRO">多吃蔬菜</li>
<li>心情舒畅</li>
<li>多多运动</li>
</ol>
<!--伪类选择器-->
<a class="weiLei" href="https://www.tencent.com/zh-cn/index.html">腾讯官网</a>
<!--伪元素选择器-->
<div>
伪元素选择器------所有div元素的第一个汉字放大,加粗,红色
</div>
</body>
</html>
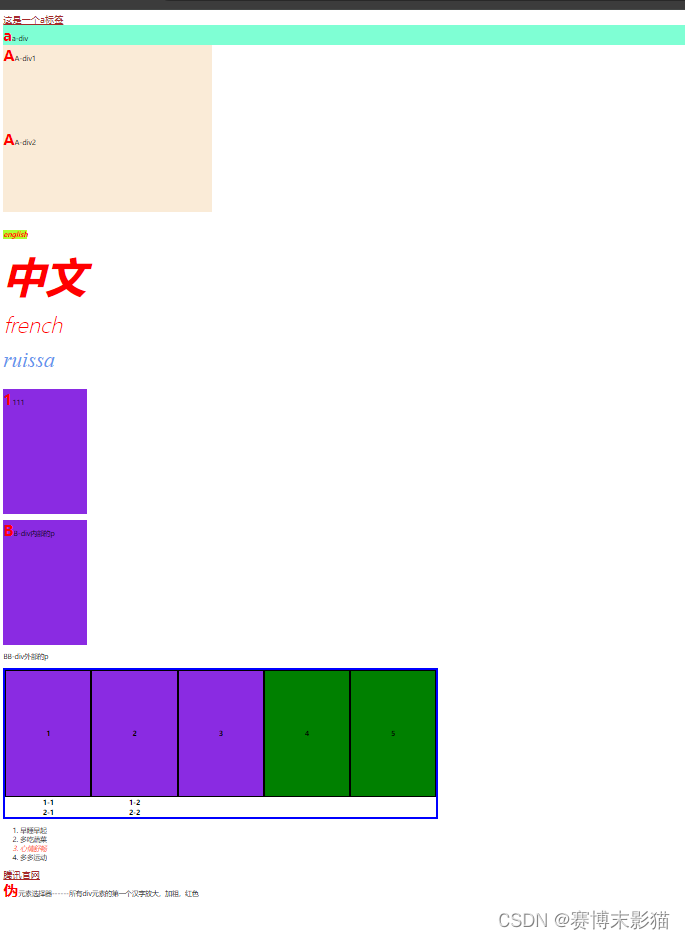
元素选择器
直接用html标签命名,对整个html文档的全部此标签生效
/*元素选择器*/
a {/*对所有的a标签生效*/
font-size: 22px;
color: brown;
}

id选择器
#+id名称,根据标签的id属性进行选择,id由用户自定义,建议保证唯一性
所有标签都具有id属性

/*id选择器*/
#aa {
background: aquamarine;
}

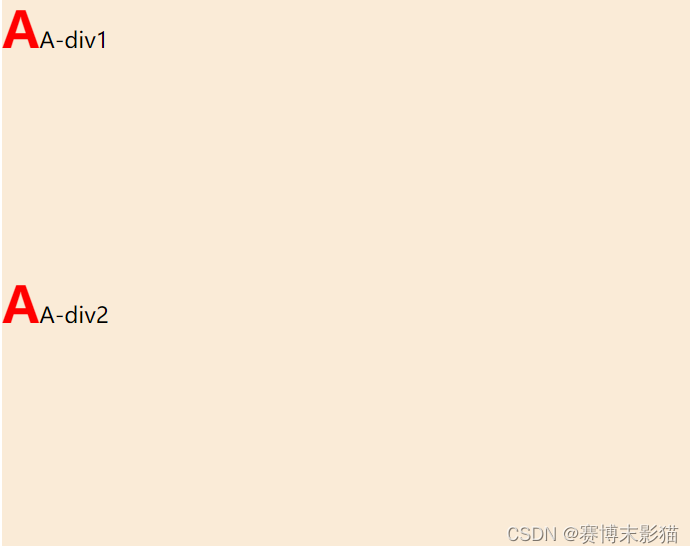
首字母字号变大+红色是伪元素选择器的效果,我们稍后就讲
class选择器
.+class名称使用,根绝标签的class属性选择
所有的标签都有class属性

.AA {
width: 500px;
height: 200px;
background: antiquewhite;
}

属性选择器
标签名[属性名],可以根据属性值进行多种类型的匹配

/*1. 是否存在*/
em[lang] {
color: red;
}
/*2. 属性=“”*/
em[lang="zh"] {
font-size: 100px;
}
/* class属性的=可以简写*/
em.em1 {
font-weight: bolder;
}
/*3. 属性以“”开头*/
em[lang^="e"] {
background: greenyellow;
}
/*4. 属性包含“”*/
em[lang*=r] {
font-size: 50px;
font-weight: lighter;
}
/*5. 属性以“”结尾*/
em[lang$="u"] {
color: cornflowerblue;
}
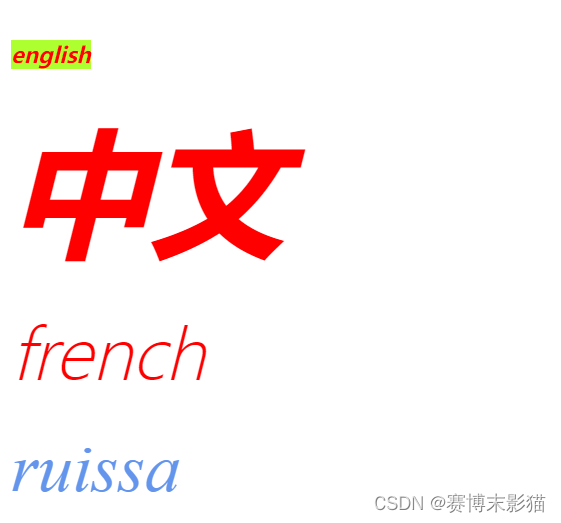
属性是否存在
所有em标签中lang属性不为空的,字体都会变成红色

russia被其他效果覆盖了,其实原本也是红色
属性 = xxx
em标签中,lang标签 = zh的标签也是有的,“中文”变成了100像素大小
如果选中的属性是class属性,em[class = xxx]可以简写为em.xxx
属性以xxx开始
en属性值以e开始,所以背景变成了黄绿色
属性包含xxx
fr属性和ru属性都包含r,所以他们两个都会变成50px字号+字体更细
属性以xxx结尾
ru属性值以u结尾,所以字体颜色会变成天蓝色,覆盖掉之前的红色
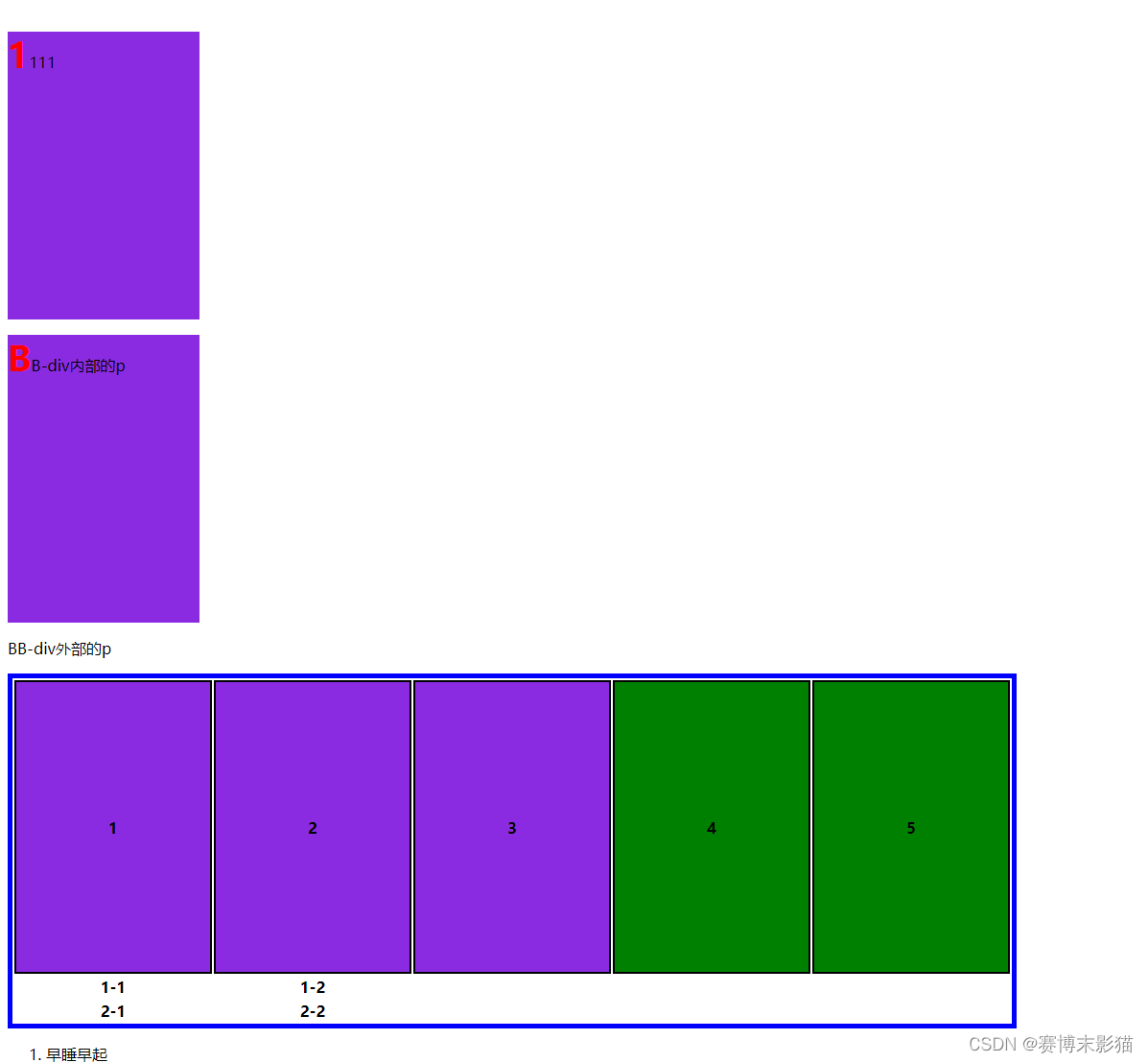
包含选择器
不严格的父子关系,只要包括即可
中间的空格不写,很容易与属性选择器中的属性 = xxx的class属性简写的情况搞混,千万要注意是否有空格

/*包含选择器,不严格的父子关系*/
.BB0 p {
width: 150px;
height: 100px;
background: aqua;
}

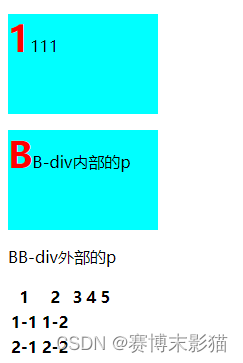
我们可以看到class为BB0的标签内部的所有p标签都生效了,也就是说对儿子和孙子都生效,都变成了aqua颜色的背景,同时宽高也被调整
父子选择器
严格的父子关系,孙子不会生效

/*子选择器,严格的父子关系*/
/*TB只是装饰,父子选择器在下面*/
.TB {
border: 5px solid blue;
}
/*父子关系不严格,不生效*/
.TB > tr > th {
background: black;
}
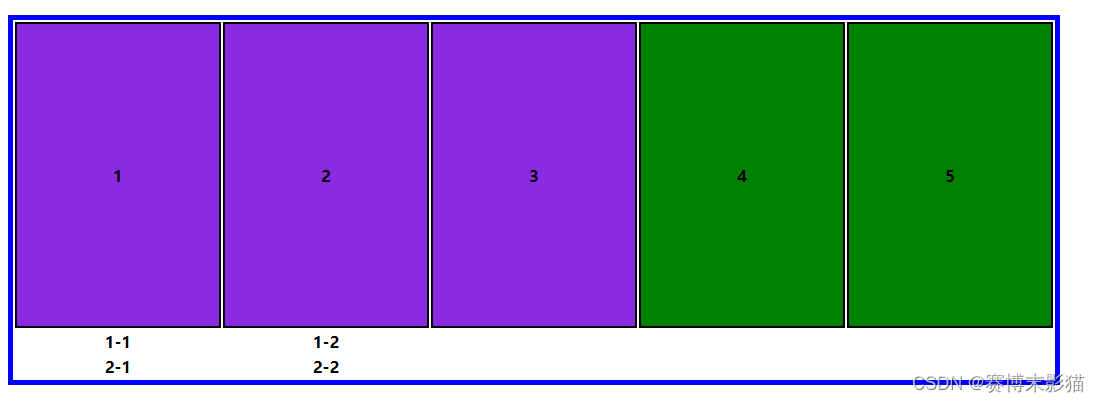
/*父子关系严格,生效,所有的孩子都会生效*/
.TB > thead > tr > th {
border: 2px solid black;
}

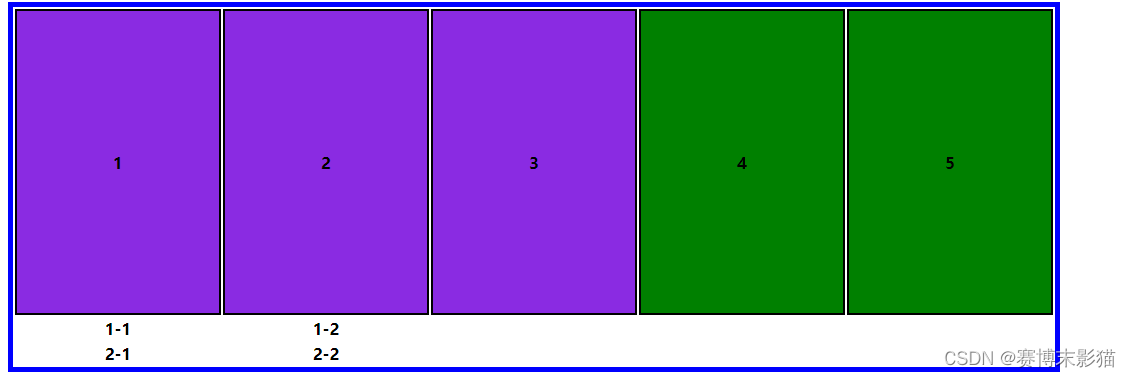
不严格的父子关系没生效(表头的背景为黑色没生效)
严格的父子关系生效了(黑色的边框线)
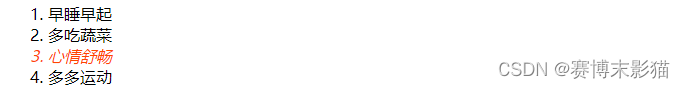
兄弟选择器
分为一般兄弟选择器和紧邻兄弟选择器
一般兄弟选择器
用~连接兄弟,从基准选择器开始,向下识别它的所有兄弟元素(不包括基准选择器)
紧邻兄弟选择器
用+连接兄弟选择器,从基准选择器开始,向下识别它的第一个兄弟元素(不包括基准选择器)

/*兄弟选择器*/
/*基准选择器~基准选择器的兄弟选择器*/
/*一般兄弟选择器*/
/*从基准选择器开始,向下识别它的所有对应的兄弟元素*/
.TB > thead > tr > #th ~ th {
background: green;
}
/*紧邻兄弟选择器*/
/*从基准选择器开始,向下识别它的紧邻的一个兄弟元素*/
.BRO + li {
font-style: italic;
color: orangered;
}


我们可以看到表头的id为th的th元素的后面的所有兄弟th元素都匹配到了,背景颜色变成了green(一般兄弟选择器)
我们还可以看到class属性为BRO的li元素的下一个兄弟li元素被匹配,字体变成了斜体,颜色为橘红色(紧邻兄弟选择器)
组合选择器
其实就是各种选择器的排列组合,不同的选择器用逗号隔开
/*组合选择器*/
/*不同的选择器,用逗号隔开,表示设置相同的属性*/
.BB0 p, .TB > thead > tr > th {/*包含选择器,父子选择器*/
width: 200px;
height: 300px;
background: blueviolet;
}

对应部分的背景颜色都变成了紫色
伪类选择器&&伪元素选择器
伪,假装的意思;
好像有这个类,但实际上没有
好像有这个元素,但实际没有
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于html文档之外的抽象,所以叫伪类。
伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于html文档之中,所以叫伪元素。
实际使用有很多伪选择器,比如anchor伪类,:before,:after,:focus等,详见
CSS 伪类 | 菜鸟教程 (runoob.com)
CSS 伪元素 | 菜鸟教程 (runoob.com)
demo

/*伪类选择器*/
/*anchor伪类*/
.weiLei:hover {
color: gray;
}
/*first-child 伪类*/
/*:focus伪类。*/
/*伪元素选择器*/
div:first-letter {
font-size: 36px;
color: red;
font-weight: bolder;
}

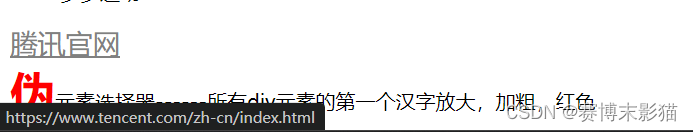
div元素的第一个汉字确实都更大

鼠标悬停时,腾讯官网字体颜色变成了灰色