上例子
flag = true; //假设不重复;
let arr = [
{ settingName: '渠道客户订单', settingCode: 'A1' },
{ settingName: '户订单', settingCode: 'A1' },
];
for(let i = 0;i < arr.length-1;i++){ //循环开始元素
for(let j = i + 1;j < arr.length;j++){ //循环后续所有元素
//如果相等,则重复
if(arr[i].settingName == arr[j].settingName){
flag = false; //设置标志变量为重复
console.log("重复的值为",arr[i].settingName);
break; //结束循环
}
}
}
然后再根据这个外层的flag 做一些数据组装
( 可以做一下封装处理。
const checkIsRepeat = (arr) => {
let flag = true; //假设不重复
for (let i = 0; i < arr.length - 1; i++) {
//循环开始元素
for (let j = i + 1; j < arr.length; j++) {
//循环后续所有元素: 如果相等,则重复
if (arr[i] == arr[j]) {
flag = false; //设置标志变量为重复
break; //结束循环
}
}
}
//判断标志变量
if (flag) {
console.log('数组没有重复的元素');
} else {
console.log('数组含有重复的元素');
}
};
)

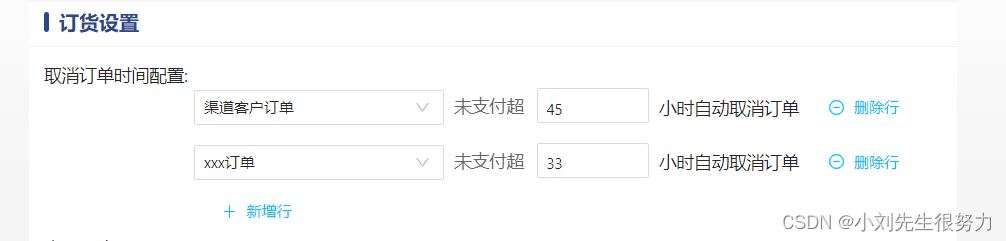
如上图所是 FormList 是一个数组
// 订货设置 -取消
const Cancelvalues = await this.formRef.current.validateFields();
const { shouldPayRules } = Cancelvalues; // 拿到Cancelvalues 里面的shouldPayRules 数组数据
let tableArr: any = [];
let unorderSettingArr = []; // 取消订货设置
if (shouldPayRules != null && shouldPayRules.length != 0) {
const DuplicateDelete = shouldPayRules?.map((value) => {
return {
settingName: value.settingName.udcValueName || value.settingName.valDesc,
settingCode: value.settingName.udcValueCode || value.settingName.udcVal,
};
});
let shouldFlag = true; //假设不重复
for (let i = 0; i < DuplicateDelete.length - 1; i++) {
//循环开始元素
for (let j = i + 1; j < DuplicateDelete.length; j++) {
//循环后续所有元素:如果相等,则重复
if (DuplicateDelete[i].settingCode == DuplicateDelete[j].settingCode) {
shouldFlag = false; //设置标志变量为重复
break; //结束循环
}
}
}
//判断标志变量
if (shouldFlag) {
unorderSettingArr = shouldPayRules;
} else {
ElNotification({
type: 'error',
message: '取消订单时间配置不允许相同',
});
return false;
}
tableArr = unorderSettingArr.map((item) => {
return {
businessType: 'DH',
settingCode: item.settingName.udcValueCode || item.settingName.udcVal || '',
settingName: item.settingName.udcValueName || item.settingName.valDesc || '',
settingType: '01',
settingVal: item.settingVal || '',
id: item.id || null,
};
});
} else {
ElNotification({
type: 'error',
message: '请新增-取消订单时间配置',
});
return false;
}
// tableArr 就是我们处理的数据了,然后看需要,参数赋值就行
假设一个params = { houduanjieshoucasnhu: tableArr } ok


















](https://img-blog.csdnimg.cn/5781bd43dc05410aa23b87239d9da9df.png)