JSON.parse(JSON.stringify(obj))
这行代码的运行过程,就是利用 JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反序列化(还原)js对象;序列化的作用是存储和传输。(对象本身存储的是一个地址映射,如果断电,对象将不存在,所以要将对象的内容转换成字符串的形式再保存在磁盘上)
不过,这种实现深拷贝的方法有局限性,它只适用于一般数据的拷贝(对象、数组),有以下情况需要注意:
1.如果json里面有时间对象,则序列化结果:时间对象=>字符串的形式;
{
let obj = {
age: 18,
date: new Date()
};
let objCopy = JSON.parse(JSON.stringify(obj));
console.log('obj', obj);
console.log('objCopy', objCopy);
console.log(typeof obj.date); // object
console.log(typeof objCopy.date); // string
}

2.如果json里有RegExp、Error对象,则序列化的结果将只得到空对象 RegExp、Error => {};
{
let obj = {
age: 18,
reg: new RegExp('\w+'),
err: new Error('error message')
};
let objCopy = JSON.parse(JSON.stringify(obj));
console.log('obj', obj);
console.log('objCopy', objCopy);
}

3.如果json里有 function,undefined,则序列化的结果会把 function,undefined 丢失;
{
let obj = {
age: 18,
fn: function () {
console.log('fn');
},
hh: undefined
};
let objCopy = JSON.parse(JSON.stringify(obj));
console.log('obj', obj);
console.log('objCopy', objCopy);
}

4.如果json里有NaN、Infinity和-Infinity,则序列化的结果会变成null;
{
let obj = {
age: 18,
hh: NaN,
isInfinite: 1.7976931348623157E+10308,
minusInfinity: -1.7976931348623157E+10308
};
let objCopy = JSON.parse(JSON.stringify(obj));
console.log('obj', obj);
console.log('objCopy', objCopy);
}

5.如果json里有对象是由构造函数生成的,则序列化的结果会丢弃对象的 constructor;
{
function Person(name) {
this.name = name;
}
let obj = {
age: 18,
p1: new Person('lxcan')
};
let objCopy = JSON.parse(JSON.stringify(obj));
console.log('obj', obj);
console.log('objCopy', objCopy);
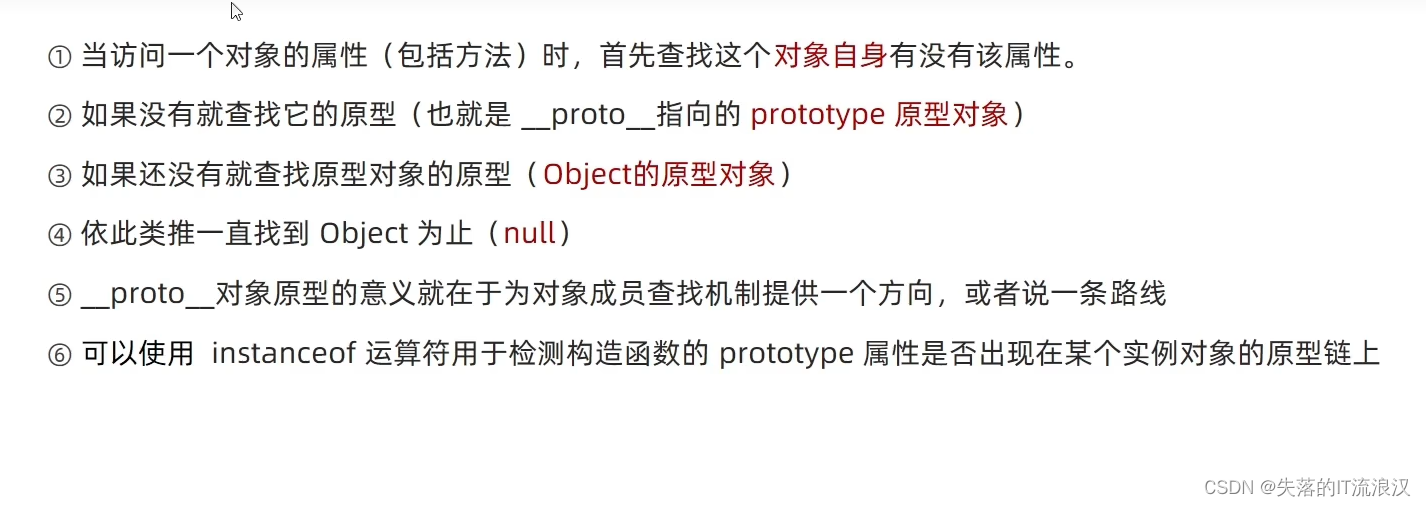
console.log(obj.p1.__proto__.constructor === Person); // true
console.log(objCopy.p1.__proto__.constructor === Object); // true
}

6.如果对象中存在循环引用的情况也无法实现深拷贝
{
let obj = {
age: 18
};
obj.obj = obj;
let objCopy = JSON.parse(JSON.stringify(obj));
console.log('obj', obj);
console.log('objCopy', objCopy);
}

以上,如果拷贝的对象不涉及上面的情况,可以使用 JSON.parse(JSON.stringify(obj)) 实现深拷贝。