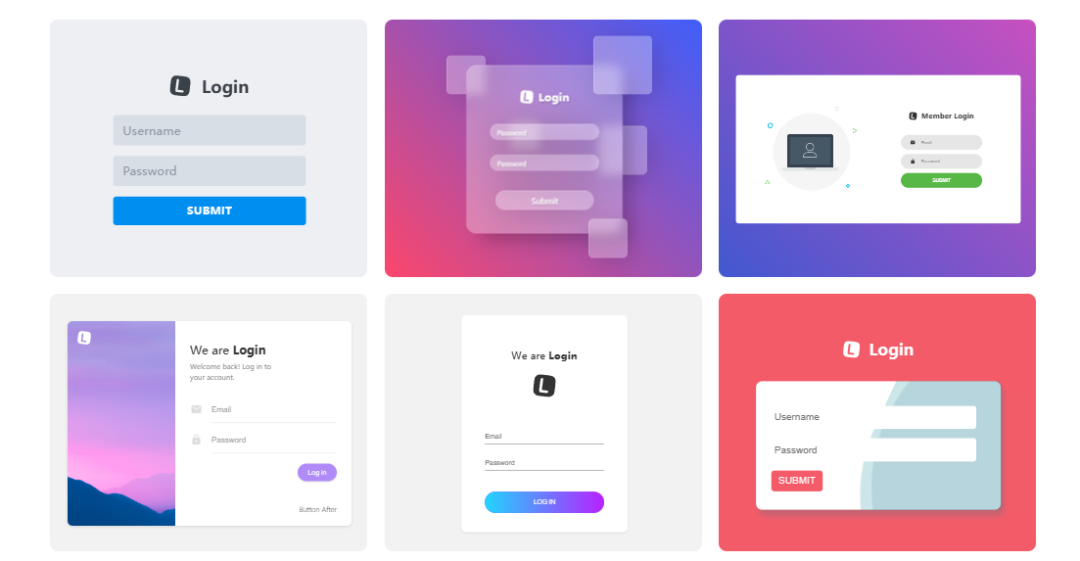
今天给大家推荐一个漂亮的 React 登录页组件。内含十几款封装好的登录页,界面炫酷、即插即用,用来快速构建登录页的 React 组件,简直不要太酷了!

React Login Pages
React Login Pages 提供基于基础组件的封装登录页面组件,方便快速安装使用。这些组件有助于简化创建登录页面的过程,并提供灵活的 API 来修改和打包这些组件。

安装
npm install react-login-page --save
或者按照单组件
npm install @react-login-page/page3 --save
如何使用
比如我们想要下图效果的登录页

import React from 'react';
import Login from '@react-login-page/page3';
import defaultBannerImage from '@react-login-page/page3/bg.jpeg';
const Demo = () => (
<Login style={{ height: 580 }}>
<Login.Banner style={{ backgroundImage: `url(${defaultBannerImage})` }} />
<Login.Password>
<div>xx</div>
</Login.Password>
</Login>
);
export default Demo;
如果你想修改控制器,比如:

<Email name="userUserName" />
<Password placeholder="请输入密码" label="密码" name="userPassword" />
<Submit>提交</Submit>
<Reset disabled>重置</Reset>
<Welcome>欢迎回来! 登录您的帐户以查看今天的客户:</Welcome>
隐藏控制器
使用visible={false} 用以隐藏控制器,例如:
<Password visible={false} />
添加内容在按钮后

<ButtonAfter>
Forgot <a href="#">Username / Password?</a>
</ButtonAfter>
还有更多如颜色、主题控制,作者提供了很多API供开发者调用,大家可以自己体验噢~
Github地址:https://github.com/uiwjs/react-login-page
写在最后
今天给大家分享一套基于Vue的小说阅读系统和贝壳找房系统源码,在实际项目中可以直接复用。(免费提供,文末自取)
系统运行图
1、小说阅读系统页面


2、贝壳找房系统页面


源码免费领取方式
扫码关注本号,后台回复 贝壳

扫码关注本号,后台回复 贝壳
分享一些关于学习Java编程方面的经验
Java是一种广泛应用于软件开发领域的编程语言,具有跨平台、面向对象等特点。在开发Java项目时,我们需要遵循一些基本原则和步骤,以确保项目的顺利进行和高质量的交付。本文将为您介绍如何开发Java项目的一般流程和注意事项。
1. 需求分析:在开始开发之前,我们需要与客户或项目组成员充分沟通,了解项目的需求和目标。明确项目的功能、性能、安全等方面的要求,以便后续的开发工作能够有针对性地进行。
2. 系统设计:在需求分析的基础上,我们需要进行系统设计。这包括确定项目的架构、模块划分、数据库设计等。合理的系统设计可以提高项目的可扩展性和可维护性。
3. 编码实现:根据系统设计的结果,我们开始进行编码实现。在编写代码时,我们应该遵循良好的编码规范和设计原则,保证代码的可读性和可维护性。同时,我们也可以利用一些常用的开发框架和工具来提高开发效率。
4. 单元测试:在编码完成后,我们需要进行单元测试。通过编写测试用例,对每个模块进行测试,以确保代码的正确性和稳定性。单元测试可以帮助我们及早发现和修复潜在的问题。
5. 集成与部署:当所有模块都通过了单元测试后,我们需要进行集成测试。将各个模块组合起来,并进行整体的功能测试和性能测试。在测试通过后,我们可以将项目部署到生产环境中,供用户使用。
6. 维护与优化:项目上线后,并不意味着开发工作的结束。我们需要持续关注项目的运行情况,及时修复bug,并根据用户反馈进行功能优化和性能优化。这样可以提高项目的稳定性和用户体验。
Java项目开发是一个复杂而又有挑战性的过程,但只要我们按照以上步骤进行,就能够有效地提高开发效率和项目质量。同时,我们也应该不断学习和掌握新的技术和工具,以跟上行业的发展和变化。希望本文对您在Java项目开发方面有所帮助!