背景
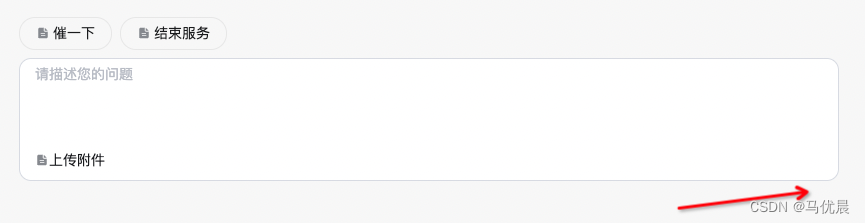
在 Element UI 中,当您使用 el-input 组件并设置 type="textarea" 时,默认情况下,用户可以通过拖动输入框的右下角来调整其大小。如果您想禁止这种缩放行为,需要使用 CSS 来覆盖默认的浏览器行为。

注意上图,第一张是可以缩放的,第二章不能缩放的。区别就在于右下角的展示;
实现
1、在 Element UI 中,当您使用 el-input 组件并设置 type="textarea" 时,默认情况下,用户可以通过拖动输入框的右下角来调整其大小。如果您想禁止这种缩放行为,您需要使用 CSS 来覆盖默认的浏览器行为。
<el-input
type="textarea"
:rows="2"
:cols="30"
placeholder="请输入内容"
style="resize: none;"
></el-input>2、全局样式:在您的 CSS 文件中添加样式规则
.el-textarea__inner {
resize: none;
}确保这个 CSS 规则在 Element UI 的样式之后加载,以确保它可以正确地覆盖默认样式。
3、Scoped CSS:如果您在单文件组件中使用 Vue,并希望仅在该组件中应用此样式,可以使用 scoped CSS。
<style scoped>
.el-textarea__inner {
resize: none;
}
</style>同样,确保这个样式规则在 Element UI 的样式之后加载。