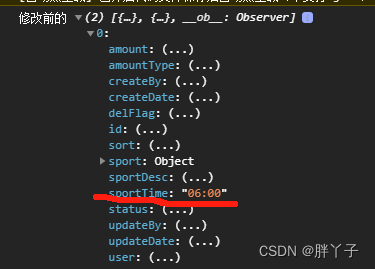
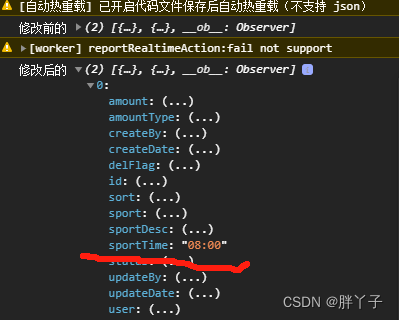
效果展示:


解决办法:
this.sportList.forEach((item,index) =>{
let that = this;
if(item.id==info.id) {
that.sportList[index].sportTime = e.detail.value
}
})这里小编解释下,将this赋值给that通常是为了在回调函数或者异步代码中保持对Vue实例的访问
如若有帮助,可以给小编点个赞!!这是对小编最大的支持~
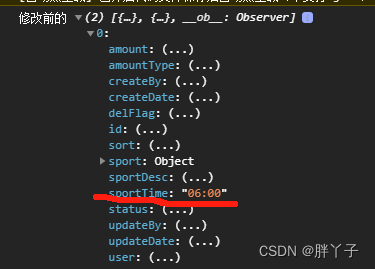
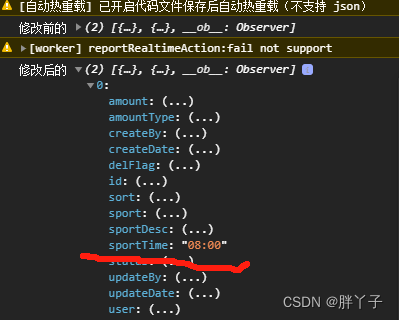
效果展示:


解决办法:
this.sportList.forEach((item,index) =>{
let that = this;
if(item.id==info.id) {
that.sportList[index].sportTime = e.detail.value
}
})这里小编解释下,将this赋值给that通常是为了在回调函数或者异步代码中保持对Vue实例的访问
如若有帮助,可以给小编点个赞!!这是对小编最大的支持~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1592140.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!