项目场景:
使用vue报错汇总。
1、项目启动不报错也不成功
提示:这里描述项目中遇到的问题:
项目启动时,一直启动不成功,末句提示 98% emitting Copyplugin…
原因分析:
最有可能是因为require或者import了一个空的文件而导致的这个问题,建议检查下代码,修改一下就好了。
解决方案:
看自己的引入文件路径,文件是否存在,或者使用的安装包是否安装
2、项目启动不报错也不成功
提示:这里描述项目中遇到的问题:
项目启动时,一直启动不成功,末句提示 95% emitting Copyplugin…
原因分析:
图片路径错误或者是启动项目的文件过多。
解决方案:
如果编译时间需要很久很久,也没有任何错误和警告,可能是图片路径问题。
或者执行代码文件夹中的文件很多,例如图片文件,等上个两分钟,还不执行成功,那就去检查你的图片路径是否有错误吧。
3、Reinitialized existing Git repository in…
上传代码到云仓库时,git init提示Reinitialized existing Git repository in …,这表示你的项目中已经有了本地创建一个 git 仓库,出现了这句提示,就表示你不用再重复创建啦。后面就正常写git add . 还有git commit -m 啥啥
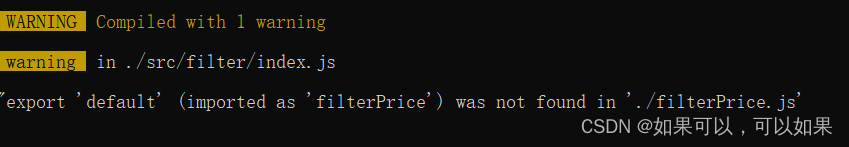
4、"export ‘default’ (imported as ‘filterPrice’) was not found in ‘./filterPrice.js’

原因解决:这是因为在暴露文件的地方使用的是多个导出,而在引用的位置却使用的是默认导出的方式,或者二者相反的情况。所以会警告引入文件有误,例如过滤器中暴露的文件是export const a=10,而在index.js文件中引入使用时,用了import a from ‘./filterPrice’。默认暴露引入时不需要加小括号,而多个变量暴露时需要使用{…},且多个变量时要名字和暴露文件里的变量名保持一致,重名的话用as。
插个img边框的小bug问题。
img标签在src没有内容或者内容无法正确识别展示时,会出现一个边框、图裂,这是方便开发者看到img的占位,但在实际开发中,有时上传文件一开始展示的就是个空img,所以需要加上下面这段css,让图裂和边框消失
img[src=""], img:not([src]) {
opacity: 0;
}
发现写个有好看样式的文章,真的是太麻烦了,还是不传图片,直接记录吧,毕竟有时当下真的没时间截图记录摸鱼写文章,= =
5、报错:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “placement”
情景:今天写项目时用到element-UI框架中的DateTimePicker 日期时间选择器,在使用这个pc端的组件之后,就提示了上面提到的那个错误,翻译:避免直接改变道具,因为每当父组件重新渲染时,该值将被覆盖。相反,使用基于道具值的数据或计算属性。道具正在变异:“放置”…,百度了一番,还是没有找到解决思路,最后还是请教了别人才知道,这是因为这个组件和vue2不兼容,所以要安装一个低版本的element-UI@2.15.8版本才可以。
6、传参数时,所有的数据打印出来都是正确的,但是实际请求数据之后就全部是undefined
原因:这有可能是传的参数不是后台需要的数据类型,有时后台需要的是文件类型,有时是正常的json等类型,这个需要查看后端人员提供的API接口,需要什么类型,就传什么类型,不要自以为是。
7、Elements in iteration expect to have ‘v-bind:key’ directives.eslint…
情景:使用v-for遍历渲染数据时,报错迭代中的元素期望有“v-bind:key”指令。
解决办法:检查遍历数组的位置是否没有加key,key是用来标识组件的唯一性,为了更好的区分组件,高效更新虚拟DOM,可以实现有变化的数据更改,没有变化的数据,就不再重复渲染。如果加了,那就检查你的key前面是不是忘记加:冒号了。注意,key值时不可以重复的。
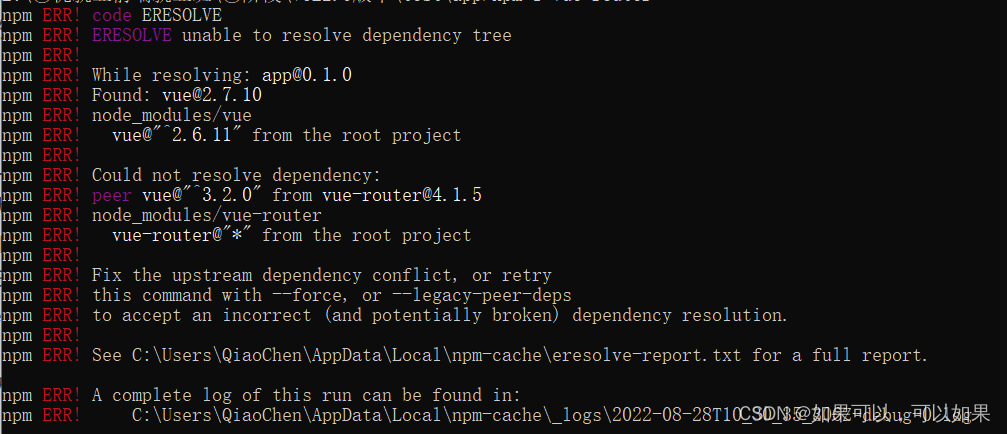
8、安装vue-router路由插件时,报错提示无法解析依赖书,安装版本不对等 peer vue@“^3.2.0” from vue-router@4.1.5

原因:创建vue时,用的脚手架是vue2.0的,而安装node包时,没有指定版本号时,默认安装最新版本,导致版本不对等
解决:vue3.2.0使用的是最新版本的安装包,也就是路由的4.1.5,而vue2使用的路由版本是3.5.3。我们只需要在安装时用@符号添加上对应的版本号,即可成功。
npm i --save vue-router@3.5.3