目录
- 工作流程
- 正向代理
- 概念
- 反向代理
- 概念
- nginx反向代理配置文件介绍
- 解释
- 作用
- 参考文章
- Nginx 常用指令和操作
- 启动 Nginx
- 测试配置文件
- 快速关闭 Nginx
- 优雅关闭 Nginx
- 重载配置文件
- 查看版本
- 查看编译时的参数
- 查看进程
- 配置用户访问日志
- 配置错误日志
- 设置 web 根目录
- 配置 server 块
- 配置 location 块
- 配置反向代理
- 配置负载均衡
工作流程
- 用户通过域名发出访问Web服务器的请求,该域名被DNS服务器解析为反向代理服务器的IP地址
- 反向代理服务器接受用户的请求
- 反向代理服务器在本地缓存中查找请求的内容,找到后直接把内容发送给用户
- 如果本地缓存里没有用户所请求的信息内容,反向代理服务器会代替用户向源服务器请求同样的信息内容,并把信息内容发给用户,如果信息内容是缓存的还会把它保存到缓存中
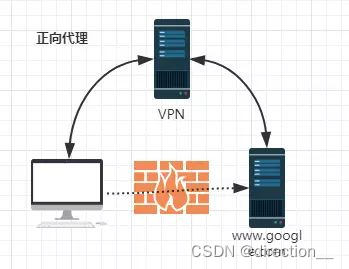
正向代理
概念
正向代理(Forward Proxy)通常都被简称为代理,就是在用户无法正常访问外部资源,比方说受到GFW的影响无法访问twitter的时候,我们可以通过代理的方式,让用户绕过防火墙,从而连接到目标网络或者服务

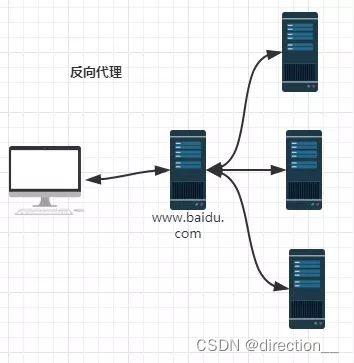
反向代理
概念
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器

nginx反向代理配置文件介绍
# Nginx 代理配置示例
## `/abc/dd/` 代理配置
```nginx
location /abc/dd/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://200.200.111.22:1234;
}
解释
location /abc/dd/ {:定义了一个 location 块,匹配以/abc/dd/开头的请求路径。proxy_set_header Host $http_host;:设置代理请求的Host头部,使用客户端请求中的Host头部值。proxy_set_header X-Real-IP $remote_addr;:设置代理请求的X-Real-IP头部,传递客户端的真实 IP 地址。proxy_set_header REMOTE-HOST $remote_addr;:设置代理请求的REMOTE-HOST头部,传递客户端的真实 IP 地址。proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;:设置代理请求的X-Forwarded-For头部,传递客户端的 IP 地址以及之前所有代理的 IP 地址(如果有的话)。proxy_pass http://200.200.111.22:1234;:指定代理请求应该转发到的目标服务器地址。
作用
这段配置定义了一个 Nginx 代理,它将所有指向特定路径(/abc/dd/)的请求转发到目标服务器(http://200.200.111.22:1234),并在转发过程中设置了一些必要的 HTTP 头部,以传递客户端的真实 IP 地址和其他相关信息。
参考文章
nginx工作原理分析
nginx配置文件详解
当然,以下是一个以 Markdown 格式输出的 Nginx 常用指令和操作列表:
Nginx 常用指令和操作
启动 Nginx
nginx
测试配置文件
nginx -t
快速关闭 Nginx
nginx -s stop
优雅关闭 Nginx
nginx -s quit
重载配置文件
nginx -s reload
查看版本
nginx -v
查看编译时的参数
nginx -V
查看进程
ps aux | grep nginx
配置用户访问日志
access_log /path/to/log;
配置错误日志
error_log /path/to/log;
设置 web 根目录
root /path/to/webroot;
配置 server 块
server {
listen 80;
server_name example.com;
location / {
root /path/to/webroot;
index index.html;
}
}
配置 location 块
location / {
try_files $uri $uri/ /index.html;
}
配置反向代理
location / {
proxy_pass http://localhost:3000;
}
配置负载均衡
upstream backend {
server backend1.example.com;
server backend2.example.com;
}
server {
location / {
proxy_pass http://backend;
}
}