文章目录
- 一、小程序地理位置权限申请
- 二、uniapp调用uni.getLocation
一、小程序地理位置权限申请
-
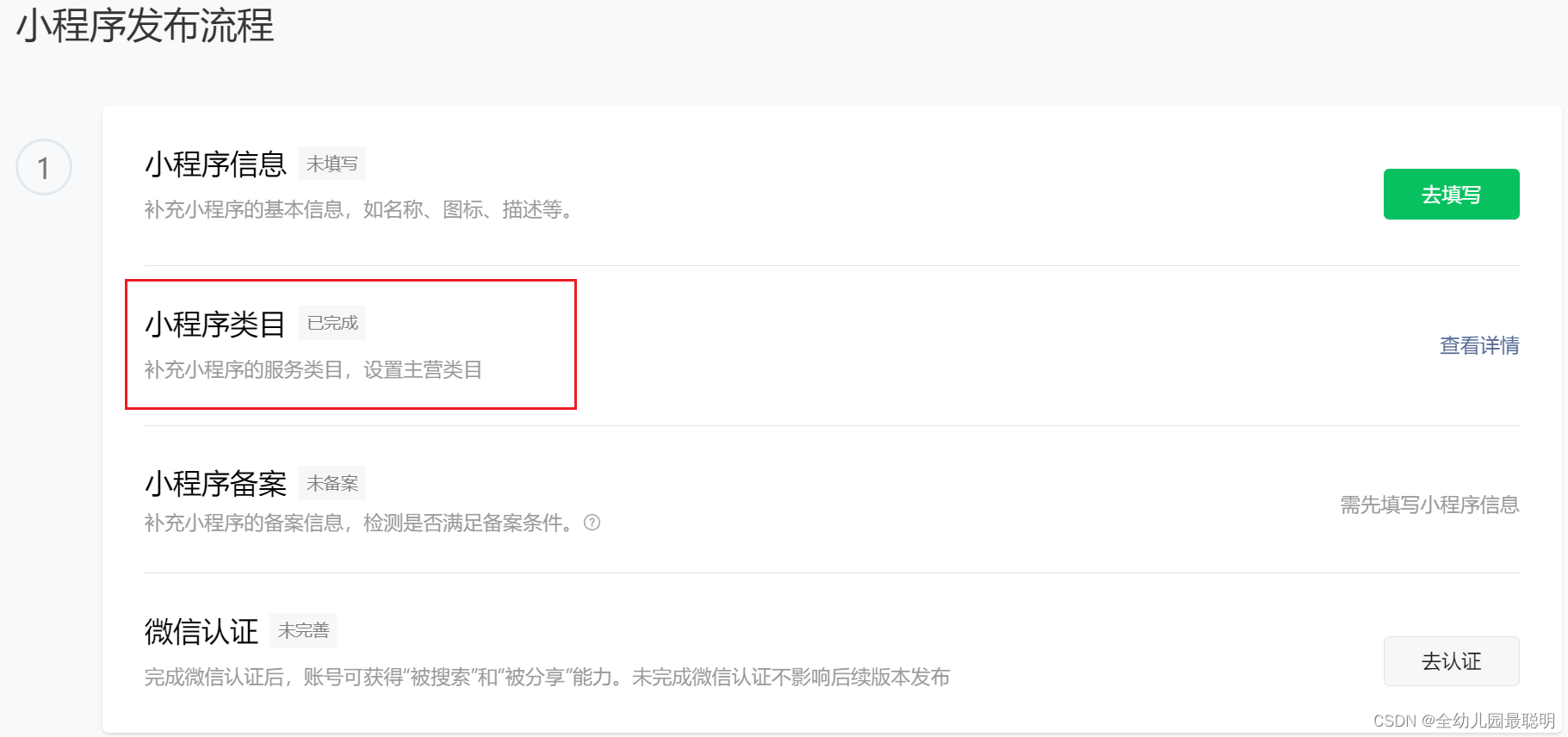
需要确保小程序类目已经填写
点击左侧导航栏找到最后的“设置”——“基本设置”——“前往填写”

-
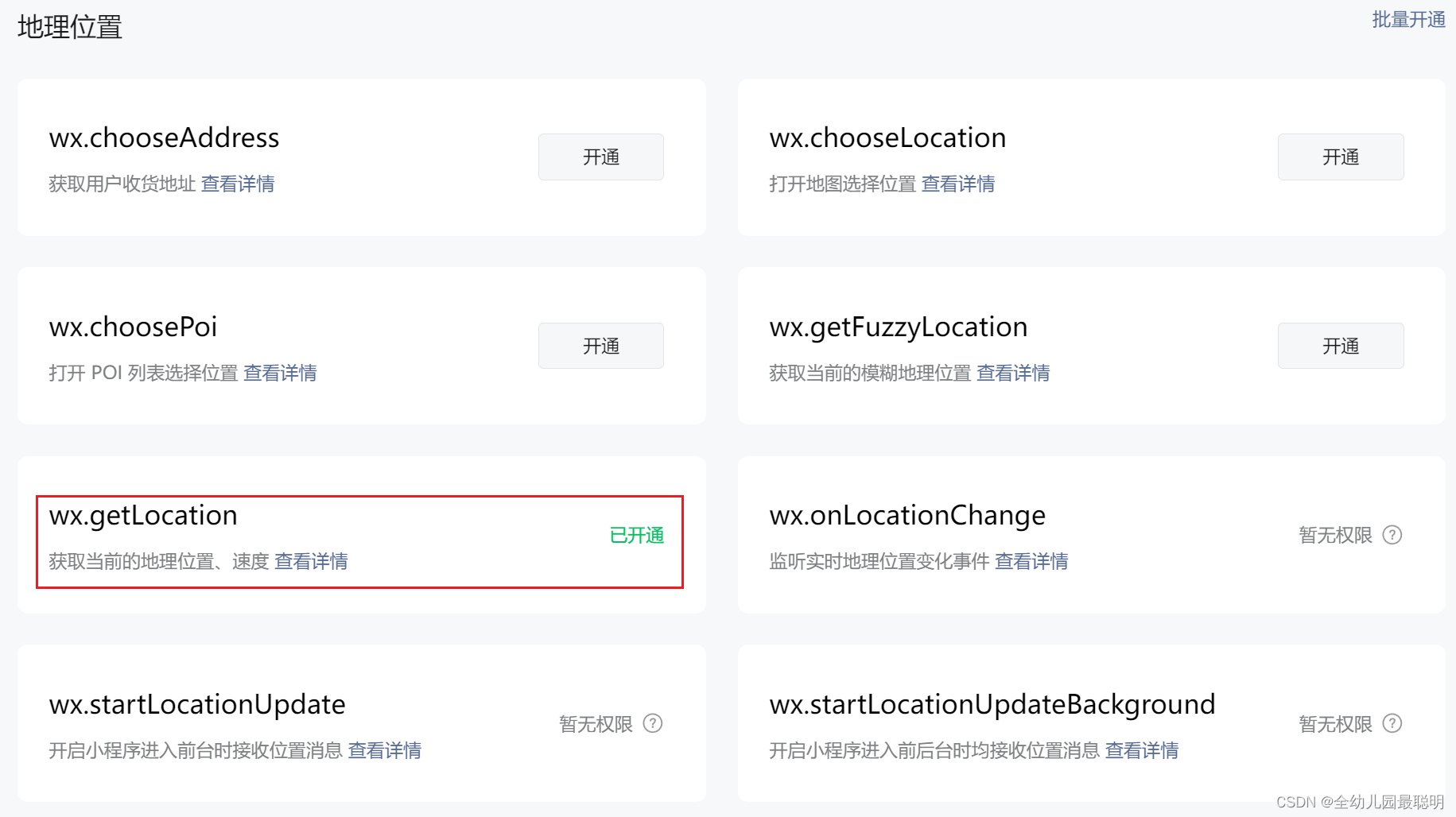
在开发管理——接口设置——地理位置中可以看到:

即可点击想要申请权限的接口相应的开通按钮填写申请信息(图为我已经申请通过wx.getLocation)
注意:如果上一步没有做,这里看不到开通按钮。 -
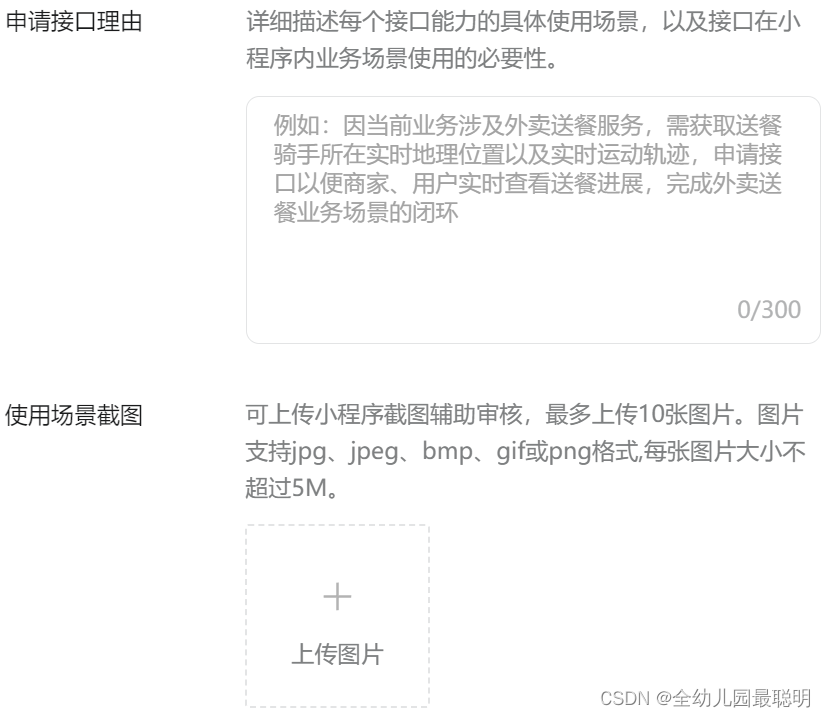
开始填写申请信息

我在这里填写的就是图上这两项,根据实际需求填写。以下是我的申请接口理由,仅供参考:
当前业务涉及员工签到功能,需校验签到位置是否在规定范围内,判断当前能否签到成功,完成在线办公业务场景闭环。
图片上传了3张。(在别的帖子看到要选好图片,不能一眼看出来是在测试环境,而是正常使用的生产环境)
提交之后大概5分钟以内就审核通过了,没有提醒,需要自己刷新页面查看。
二、uniapp调用uni.getLocation
- 在需要调用地理位置接口的方法中调用(比如对于我的业务来说,在点击签到按钮的时候调用):
uni.getLocation({
type: 'wgs84',
success: function(resp) {
console.log("获取经纬度成功");
let latitude = resp.latitude;
let longitude = resp.longitude;
console.log(latitude);
console.log(longitude);
},
fail: function(resp) {
console.log("获取经纬度失败");
console.log(resp);
}
})
- 需要在uniapp项目的
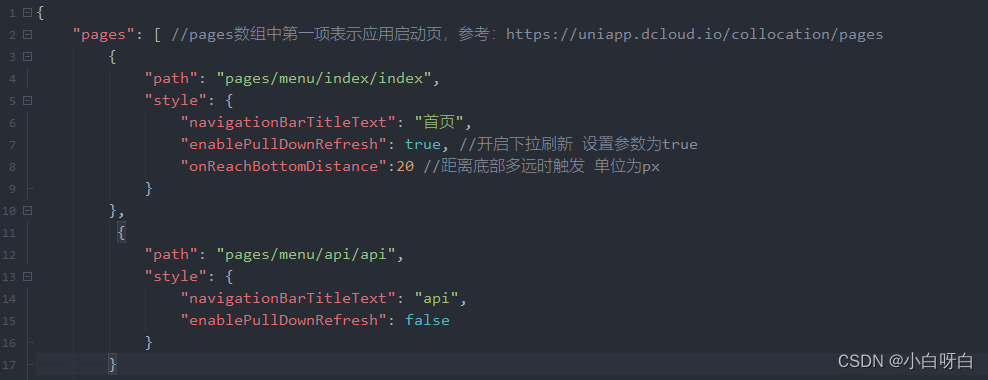
manifest.json增加配置:
在mp-weixin对象中添加:
"requiredPrivateInfos": [
"chooseLocation", "getLocation"
],
"permission" : {
"scope.userLocation": {
"desc": "您的位置将用于小程序校验签到位置"
}
}
注意requiredPrivateInfos和permission都是必须的。
参考链接:
https://qz.fkw.com/news/1153471.html
https://mp.weixin.qq.com/cgi-bin/announce?action=getannouncement&announce_id=11654156749XzY2c&version=&lang=zh_CN&token=