注释很详细,直接上代码
上一篇
新增内容
- 图片切换逻辑
- 动态绑定的完整写法与简写方法
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<button v-if="index>0" @click="index--">上一张</button>
<!-- v-bind可以将属性变成动态可绑定属性,也可以简写为:src -->
<img v-bind:src="img[index].src" :alt="img[index].alt" style="width: 200px; height: auto;">
<button v-if="index<img.length-1" @click="index++">下一张</button>
</div>
<!-- 导入vue的js代码 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
img:[
{
src:'./img/img1.png',
alt:'派蒙'
},
{
src:'./img/img2.png',
alt:'散兵'
},
{
src:'./img/img3.png',
alt:'雷电将军'
},
{
src:'./img/img4.png',
alt:'申鹤'
}
],
index:0
},
methods: {// 方法
}
})
</script>
</body>
</html>
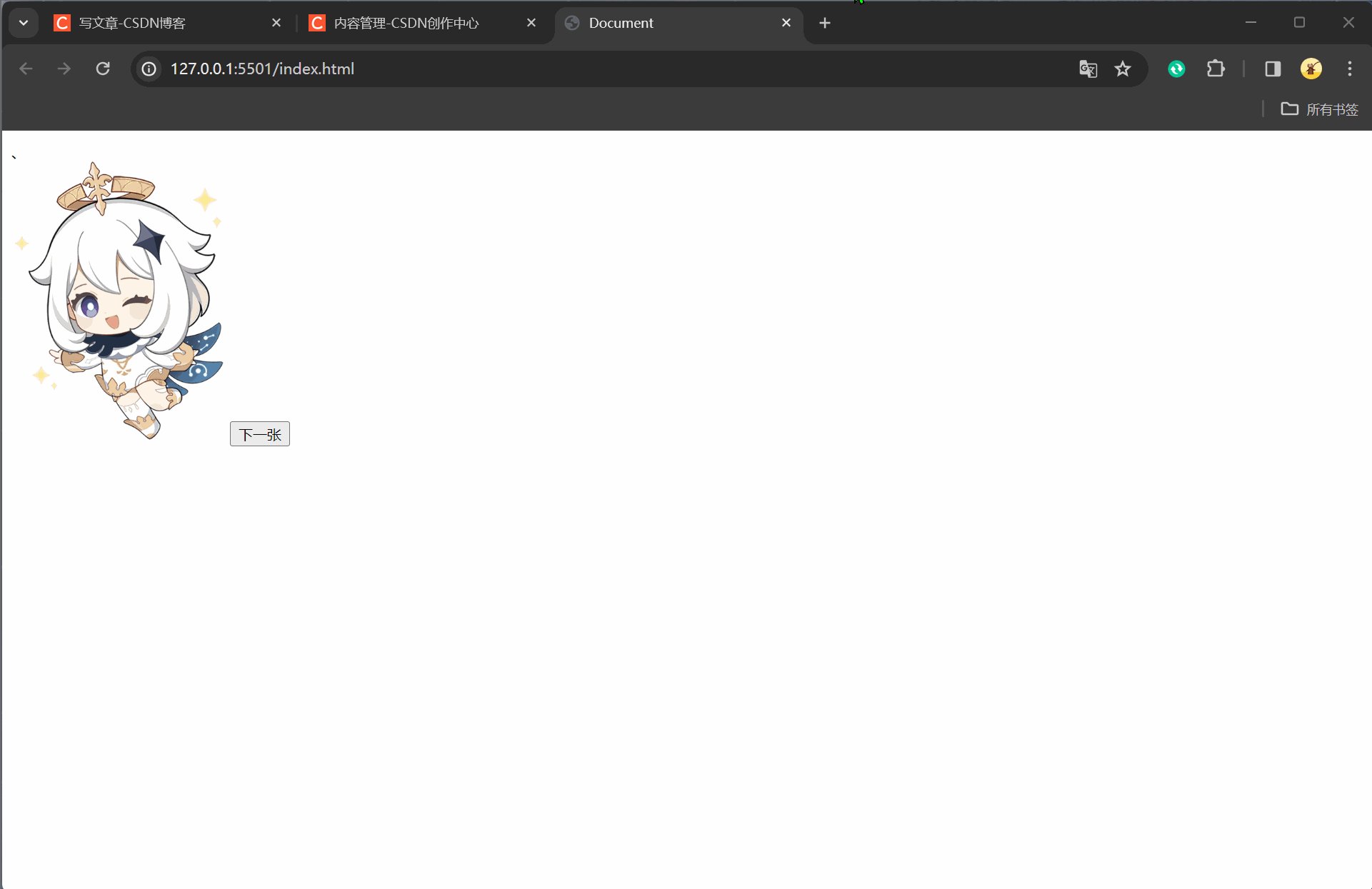
效果演示

下一篇