在使用VitePress/Dumi等静态网站生成时,一般均支持直接在Markdown中渲染显示Vue/React组件,这给个网站非常丰富极致的表现力,我们在创建静态网站时开心的使用各种Vue/React组件,但是在输出树结构时,实际场景中存在几个问题:
- 现有的树组件一般均属于某个UI套件的一部分,比较重
- 树组件的数据一般使用
JSON进行描述,冗余很多, 对于在网站输出场景比较交麻烦.
因此,隆重推荐LiteTree这个适用于React/Vue的树组件,专用MarkDown场景准备,具有:
- 轻量小巧,无任何外部依赖
- 采用
Lite格式描述树,采用类似YAML的缩进来表示层级,数据简洁 - 支持标识,样式定制,注释,图标等丰富的表现形式
访问官网
快速使用
LiteTree包含@lite-tree/react和@lite-tree/vue两个版本,分别在React和Vue中使用,两者的使用方式基本相同。下面以VitePress为例进行说明。
第1步:安装
npm install @lite-tree/vue
// or
yarn add @lite-tree/vue
// or
pnpm add @lite-tree/vue
第2步:注册组件
@lite-tree/vue在VitePress中使用有两种方式:
- 按需引入
- 全局引入
一般建议将LiteTree注册为全局组件,以便在任何地方都可以使用。
// .vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme'
import { LiteTree } from '@lite-tree/vue'
/** @type {import('vitepress').Theme} */
export default {
extends: DefaultTheme,
enhanceApp({ app }) {
// 注册自定义全局组件
app.component('LiteTree',LiteTree)
}
}
接下需要在.vitepress/config.mts中配置Vue参数,如下:
// .vitepress/config.mts
export default defineConfig({
// ...
vue:{
template: {
compilerOptions: {
whitespace: 'preserve' // [!code ++]
}
}
}
})
重点:设置whitespace: 'preserve'是为了保留Markdown中的空格,以便LiteTree可以正确解析lite格式的树数据。
第3步:使用
由于上面将LiteTree注册为全局组件,因此接下来在任何markdown文件都可以直接使用<LiteTree>组件。
lite-tree支持使用json和lite两种格式来声明树数据。
lite是一种使用缩进来代表层级的简化格式,每4个空格代表一个树层级,适合在Markdown文档中使用。
下面是一个简单的例子(使用4个空格代表树的一个层缩进):
<LiteTree>
- A公司
行政中心
总裁办 // {color:red}important
人力资源部
财务部 //+
行政部 //+
法务部
审计部 //-
信息中心 //-
+ 市场中心
市场部
销售部
客服部
品牌部
市场策划部
市场营销部
研发中心
移动研发部(java,python,go) //!
平台研发部
测试部 //*
运维部 //*
产品部
设计部
</LiteTree>
可以看到lite格式比起json或ul/li格式更加简洁,适合在Markdown文档中使用。
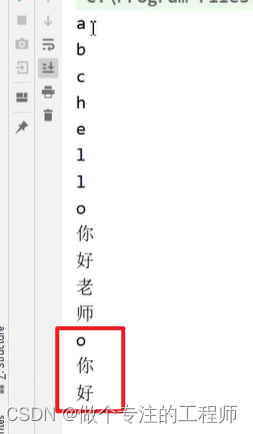
渲染效果如下:


说明:
- 可以看到
lite格式非常简洁,只需要通过缩进或TAB来代表缩进即可,默认情况下,每4个空格代表一个树层级,一个TAB等于4个空格。 - 默认情况下,前置
-号来表示节点展开状态,+号表示节点关闭状态。
访问官网了解更多细节
推荐
- 全流程一健化React/Vue/Nodejs国际化方案 - VoerkaI18n
- 无以伦比的React表单开发库 - speedform
- 终端界面开发增强库 - Logsets
- 简单的日志输出库 - VoerkaLogger
- 装饰器开发 - FlexDecorators
- 有限状态机库 - FlexState
- 通用函数工具库 - FlexTools
- 小巧优雅的CSS-IN-JS库 - Styledfc
- 为JSON文件添加注释的VSCODE插件 - json_comments_extension
- 开发交互式命令行程序库 - mixed-cli
- 强大的字符串插值变量处理工具库 - flexvars
- 前端link调试辅助工具 - yald
- 异步信号 - asyncsignal
- 捆绑Vue组件CSS到JS的插件 - vite-plugin-vue-style-bundler
- 轻量树组件 - LiteTree