一、生命周期
(一)引入案例
我们想让一行文字按一定频率逐渐变得透明
1. Vue 实例外写法
函数写在 Vue 实例外面也能实现但是不推荐
<body>
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
opacity: 1
}
})
setInterval(() => {
vm.opacity -= 0.01
if (vm.opacity <= 0)
vm.opacity = 1
}, 16);
</script>
</body>
2. Vue 实例内写法
写在 Vue 里面 不能写在 methods 里面 因为数据一变就调用定时器,一直在变,一直调用定时器就坏了 指数级调用 有很大隐患
所以我们要单独写在一个函数中,它和 data 对象并列 名字是 mounted(){} 挂载函数
Vue 完成解析并将初始的 dom 元素放入页面后 挂载完毕 才调用 mounted 这样就不会出现上面问题了
const vm = new Vue({
el: '#root',
data: {
opacity: 1
},
mounted() {
setInterval(() => {
this.opacity -= 0.01
if (this.opacity <= 0)
this.opacity = 1
}, 16);
},
})(二)生命周期函数
又名生命周期回调函数 生命周期钩子
像 mounted(){} 这个函数一样 的在 Vue 实例工作的时候 只有在特殊的时间点才进行调用的函数就叫生命周期函数,关键的时间点调用一些关键的函数,生命周期函数中的this 指向是 Vue 实例
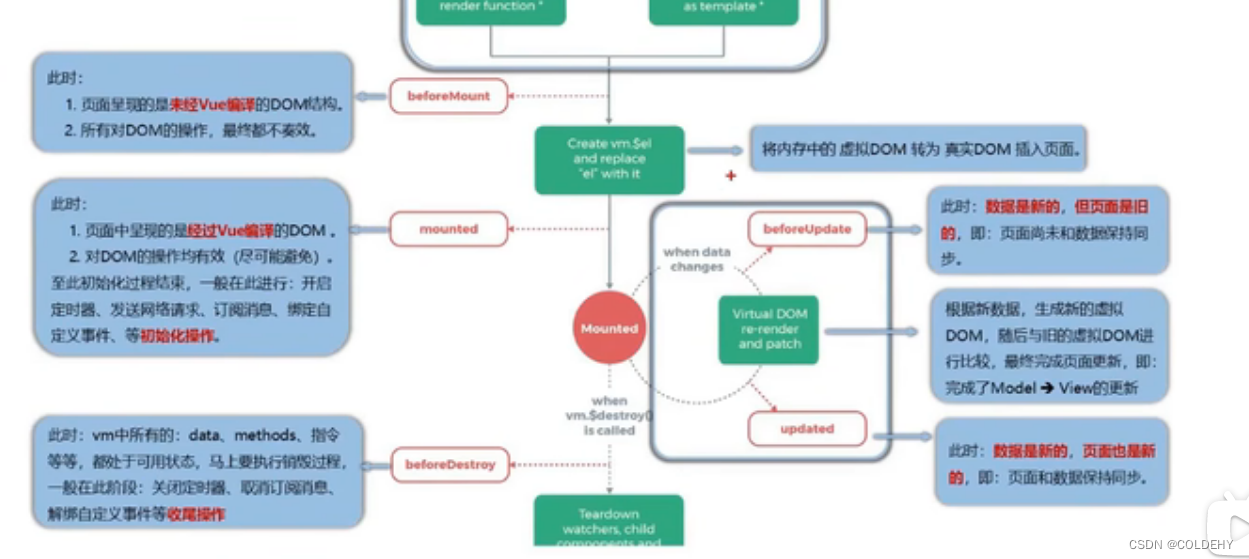
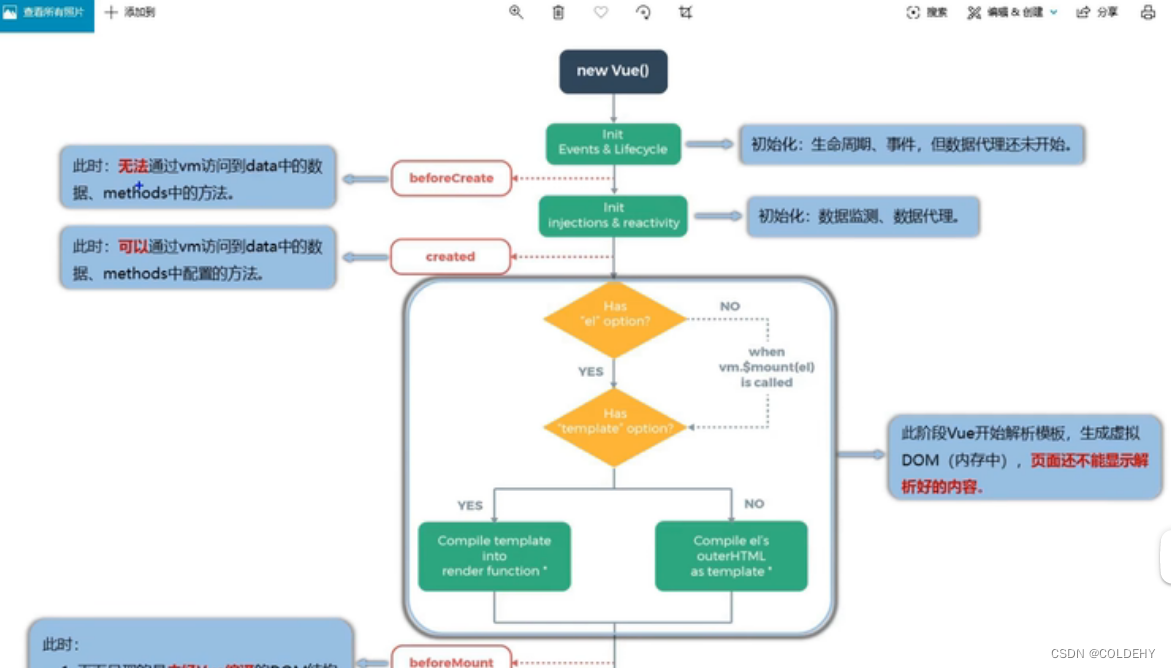
(三)生命周期函数挂载流程
第一个生命周期
beforeCreat(){
}
还没进行数据代理 vm 中还没有 _data 对象
第二个生命周期
created(){
}
在进行数据监测和数据代理后
第三个生命周期
beforeMount(){
}
未经解析的 dom 结构 里面对 dom 操作无效
第四个生命周期
mounted(){
}
经过解析的的 dom 里面可以对dom 进行操作

template 能更新 根节点 里面只能写一个根元素,不然会报错,拿template 最外层的元素当根节点然后替换掉原来的模板,记住前面学过的 <template></template> 标签不能作为这个 模板的根节点
<body>
<div id="root">
</div>
<script>
const vm = new Vue({
el: '#root',
template: ` <div>
<h2>当前的n 值是{{n}}</h2>
<button @click="add">点我n+1</button>
</div>`,
data: {
n: 1
},
methods: {
add() {
this.n++
}
},
})
</script>
</body>