目录
内容回顾
数据类型
基本数据类型:
引用数据类型:
常见运算
算术运算符
比较运算符
逻辑运算符
赋值运算符
自增/减运算符
三目运算符
位运算符
内容回顾
1.概述
2.基本数据
1.使用方式(行内、页面、外部)
2.对话框(警告、确认、输入)
3.关键字(具有特殊意义的单词,它的特点是全部小写)
4.注释(单选注释//、多行注释/**/、文档注释/*!*/)
5.变量(定义变量我们需要使用的语法:let|const|var 变量名称 = 值)
6.规则和规范(规则我们是需要遵守,而规范我们应该符合这个标准写法),只能是字母、数字、下划线和$符号,数字不能开头。
7.数据类型
数据类型
在JS中有以下两大类:基本数据类型、引用数据类型
基本数据类型:
数值类型(Number)
整数(int)
浮点数(float)
布尔类型(Boolean),有两个值:true 和 false
字符串(String),它可以是单引号包裹的数据,也可以是双引号包裹的数据。在JS推荐使用单号
空(null),表示不存在
未定义(undefined),表示变量定义了,但是没有给它赋值就使用这个变量。
不是数字(NaN - Not a Number),判断是否为数字,如果不是返回true,如果是返回false。
引用数据类型:
数组(Array),它用于存储一组相同类型的数据
对象(Object),在JS中万物皆对象!!!
判断数据类型我们在JS中是通过typeof运行符来实现的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型</title>
</head>
<body>
<script>
// 1. 定义一个整数类型的变量
let num = 10
console.log(num, typeof num); // 在控制台中输出变量的值以及变量的类型
// 2. 定义一个浮点类型的变量
let money = 10000.5
console.log(money, typeof money);
// 3. 定义一个布尔类型的变量
let bool = false
console.log(bool, typeof bool);
// 4. 定义一个字符串类型的变量
let str1 = "hello"
console.log(str1, typeof str1);
let str2 = 'world'
console.log(str2, typeof str2);
// 5. 空值类型,它只有一个值 null
let nullVal = null
console.log(nullVal, typeof nullVal);
// 6. 未定义
let age
console.log(age, typeof age)
// 7. 判断是否为数字
let n = 'a'
console.log(isNaN(n), typeof isNaN(n))
</script>
</body>
</html>
常见运算
算术运算符
在JS算术运算符包含加、减、乘、除、取模等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>算术运算数</title>
</head>
<body>
<script>
// 数值类型的算术运算
let a = 10
let b = 2
// 加法运算
let r = a + b
console.log(r);
// 减法运算
r = a - b
console.log(r);
// 乘法
r = a * b
console.log(r);
// 除法
r = a / b
console.log(r);
// 取模,得到除法的余数
r = a % b
console.log(r);
// 幂运算
r = a ** b
console.log(r)
console.log('-----------------------------')
// 布尔类型的算术运算
let b1 = true
let b2 = true
r = b1 + b2
console.log(r) // 当两个布尔值进行加法运算时,会把 true 变为 1,false 变为 0 后再作运算
r = b1 - b2
console.log(r)
r = b1 / b2
console.log(r)
r = b1 * b2
console.log(r)
// 字符串的算术运算
let s1 = '30'
let s2 = '20'
r = s1 + s2
console.log(r) // 字符串作加法操作其实就是进行字符串拼接操作
r = s1 - s2
console.log(r, typeof r) // 当字符串作减法操作时,它会看这个字符串能不能转换为数字,如果能则转换后再计算,如果不能则输出 NaN
r = s1 * s2
console.log(r, typeof r) // 当字符串作乘法时,也会先看这个字符串能不能转换为数字,如果能则按数值进行计算,否则输出 NaN
console.log('-----------------------------')
// 空值
let n1 = null
let n2 = null
r = n1 + n2
console.log(r, typeof r)
let n3 = 5
r = n1 + n3
console.log(r, typeof r) // 当空值进行算术运算时,它会转换为数值 0,然后再作计算
// 未定义
let un1 = undefined
let un2 = undefined
r = un1 + un2
console.log(r) // 未定义类型不能进行算术运算
</script>
</body>
</html>
比较运算符
比较运算也中关系运算。它是用于比较两个数之间的大小,结果为一个布尔类型的值。比较运算符包含:大于(>)、小于(<)、等于(==)、大于等于(>=)、小于等于(<=)、不等于(!=)、全等于(`===`)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>比较运算符</title>
</head>
<body>
<script>
let n1 = 10
let n2 = 20
r = n1 > n2
console.log(r, typeof r)
r = n1 < n2
console.log(r, typeof r)
r = n1 >= n2
console.log(r, typeof r)
r = n1 <= n2
console.log(r, typeof r)
r = n1 == n2
console.log(r, typeof r)
r = n1 != n2
console.log(r, typeof r)
console.log('-------------------------------')
let n3 = 5
let n4 = 5
let n5 = '5'
r = n3 == n4
console.log(r)
r = n3 === n4
console.log(r)
r = n3 == n5 // 使用 == 等号的方式来进行比较时,是比较的两个变量转换为数值类型后的值的大小。
console.log(r)
r = n3 === n5 // 使用 === 等号的方式进行比较时,比较的是值的大小以及它的类型是否相同。只两者都相同才为 true,否则为 false
console.log(r)
console.log('-----------------------------')
//----------布尔类型的比较运算---------------------
let b1 = true
let b2 = false
r = b1 === b2
console.log(r) // 使用布尔值来做比较运算是没有意义的,因为比较运算的结果本身就是布尔类型的值。
console.log('-----------------------------')
let s1 = 'hello'
let s2 = 'hallo'
s1 = '100'
s2 = '10'
s1 = 'World'
s2 = 'world'
r = s1 === s2
r = s1 > s2
console.log(r)
</script>
</body>
</html>
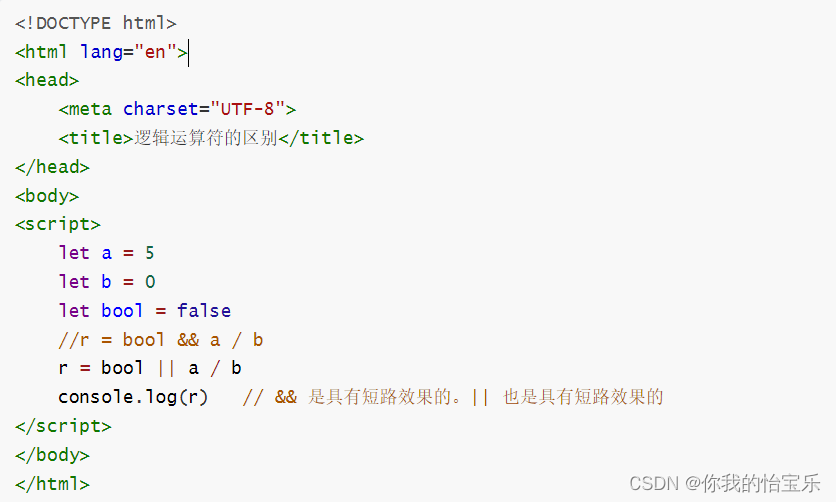
逻辑运算符
逻辑运算符主要是指多个条件之间的关联关系,逻辑运算符有:与(&&)、或(||)以及非(!)这三种。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符</title>
</head>
<body>
<script>
let n1 = 5
let n2 = 6
let b1 = true
let b2 = false
let r = n1 && n2 && b1
console.log(r, typeof r) // 使用与运算时,只有全部都是 true ,结果才是 true,否则结果为 false
r = n1 > n2 || b1 || b2
console.log(r) // 使用或运算时,只有全部为 false,结果才是 false,否则结果为 true
r = !b1
console.log(r)
r = !b2
console.log(r) // 使用非运算时,如果本身为 true 则结果为 false,如果本身为 false 则结果为 true,即取反
r = n1 < n2 & b2
console.log(r)
r = b1 & b2
console.log(r)
r = b1 | b2
console.log(r)
</script>
</body>
</html>
在逻辑运算符中,也可以使用 & 号来表示与运算,使用 | 符号来表示或运算。它们与 && 以及 || 是有区别的。

赋值运算符
在 JS 中赋值运算符有以下几种:
1.=:将它这符号右边的值赋给这个符号左边的变量
2.+=:把符号右边的值与这个变量之前的值相加后再赋给这个变量
3.-=:把符号右边的值与这个变量之前的值相减后再赋给这个变量
4.*=:把符号右边的值与这个变量之前的值相乘后再赋给这个变量
5./=:把符号右边的值与这个变量之前的值相除后再赋给这个变量
6.%=:把符号右边的值与这个变量之前的值取模后再赋给这个变量
7.**=:把符号右边的值与这个变量之前的值幂运算后再赋给这个变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>赋值运算符</title>
</head>
<body>
<pre>
=:将它这符号右边的值赋给这个符号左边的变量
+=:把符号右边的值与这个变量之前的值相加后再赋给这个变量
-=:把符号右边的值与这个变量之前的值相减后再赋给这个变量
*=:把符号右边的值与这个变量之前的值相乘后再赋给这个变量
/=:把符号右边的值与这个变量之前的值相除后再赋给这个变量
%=:把符号右边的值与这个变量之前的值取模后再赋给这个变量
**=:把符号右边的值与这个变量之前的值幂运算后再赋给这个变量
</pre>
<script>
let a = 10 // 使用 = 进行赋值运算,它是将等号右边的值赋给等号左边的变量
console.log(a)
a += 10 // 它等价于 a = a + 10
console.log(a)
a -= 10 // 它等价于 a = a - 10
console.log(a)
a *= 10 // 它等价于 a = a * 10
console.log(a)
a /= 10 // 它等价于 a = a / 10
console.log(a)
a %= 10 // 它等价于 a = a % 10
console.log(a)
a **= 10 // 它等价于 a = a ** 10 即 0 的 10 次方
console.log(a)
</script>
</body>
</html>
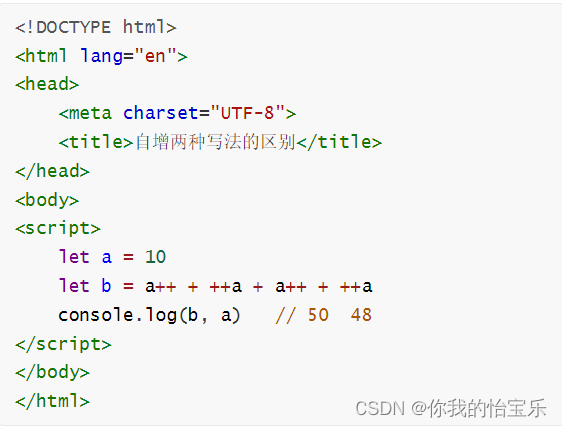
自增/减运算符
严格来说,它是属于算术运算符中,我们在这里把单独拿出来进行讲。

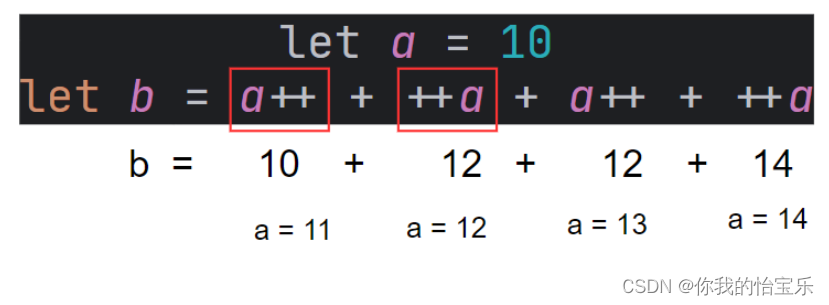
问题:a++ 和 ++a 有什么区别?


根据上面的代码运行的结果以及分析的过程,我们发现:++ 后是先使用它的值,然后自己再加 1,而 ++ 在前是先自己加 1 后,再把结果进行相加。

总结:++在前是先自增再运算,++在后是先运算再自增!!!!!!!!!!!!!
三目运算符
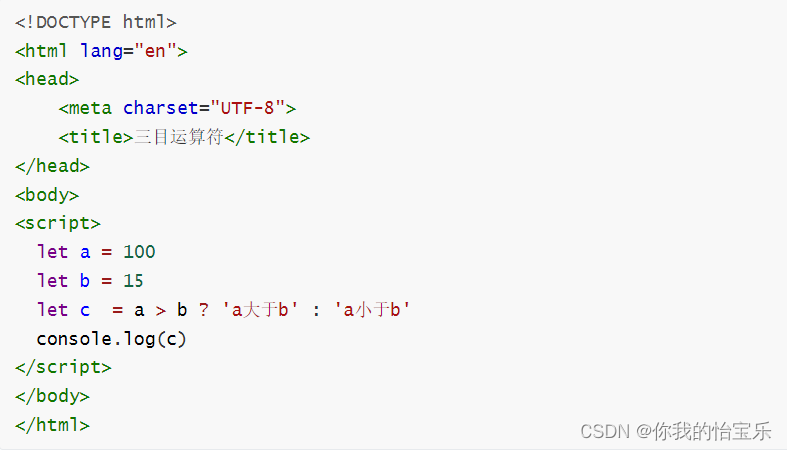
三目运算符出现的目的是为了简化 if 语句。它的语法格式为:`变量 = 表达式 ? 值1 : 值2`。当表达为 true 时,取值1,否则取值2。

位运算符
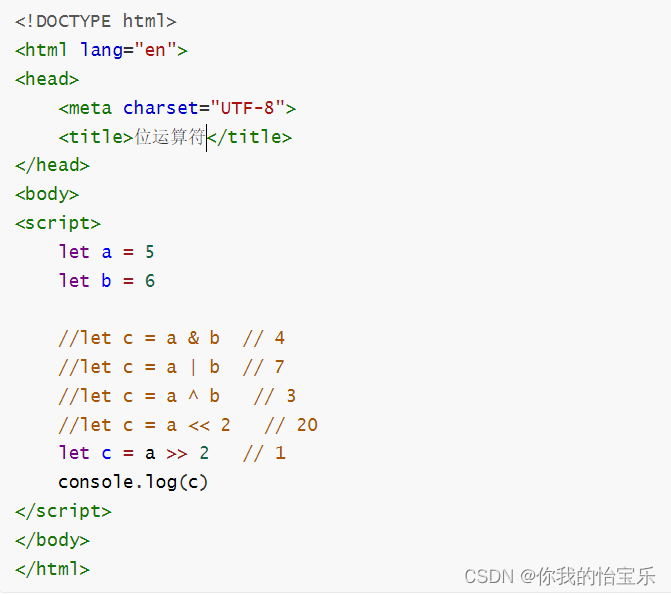
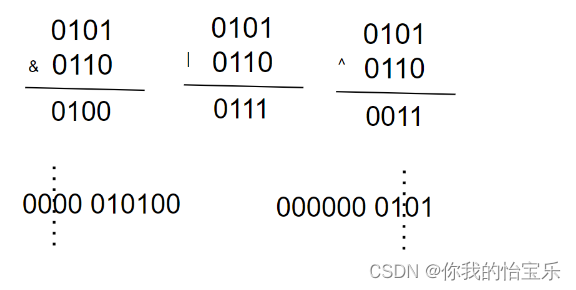
位运算符会涉及到二进制的计算,会有补码、原码、反码。位运算符有 & 、| 、^ 、<< 、>> 以及 >>>




![IntelliJ IDEA 2024.1安装与激活[破解]](https://img-blog.csdnimg.cn/direct/83568bf7104948a6ad8af14f28e9903d.png)