环境搭建
下载VScode,依次下载插件:HTML CSS support、Live Server、Auto Rename Tag
一、HTML篇
HTML通过一系列的标签(元素)来定义文本、图像、链接等。HTML标签是由尖括号包围的关键字。标签通常成对出现,包括开始标签和结束标签(双标签),内容位于两个标签之间。除双标签之外,还有单标签。
单标签用于没有内容的元素,双标签用于有内容的元素。
1、HTML文件结构
<!DOCTYPE html>
<html>
<head>
<title>前端练习项目</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style.css">
<script src="script.js"></script>
</head>
<body>
<h1>这是一级标题</h1>
<h6>这是六级标题</h6>
<a href="https://www.baidu.com">这是一个超链接</a>
</body>
</html>
以上为一个HTML项目的大致框架,可以在空白页面打出一个!来快速生成大致框架 。

2、 常用标签
标题标签:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
段落标签:
<p>这是段落标签</p>
超链接标签:
<a href=" " target=" "></a>
水平线标签:
<hr>
图片标签:
<img src=" " alt=" ">
加粗:
<b></b>
<strong></strong>
换行标签:
<br>
斜体:
<i></i>
下划线:
<u></u>
删除线:
<s></s>
无序列表:
<ul>
<li></li>
<li></li>
</ul>
有序列表:
<ol>
<li></li>
<li></li>
</ol>

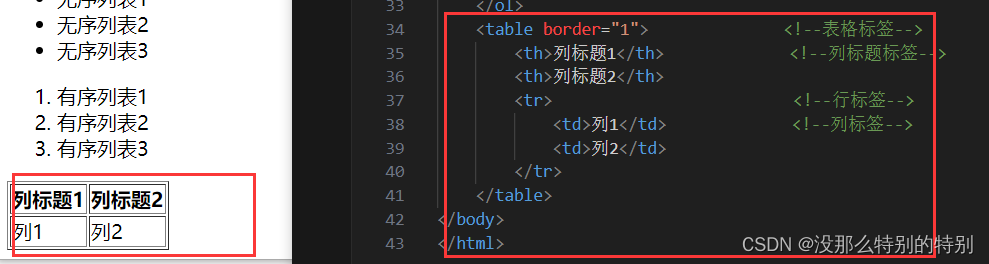
表格标签:
<table border="1"> <!--表格标签-->
<th>列标题1</th> <!--列标题标签-->
<th>列标题2</th>
<tr> <!--行标签-->
<td>列1</td> <!--列标签-->
<td>列2</td>
</tr>
</table>

3、HTML属性
基本语法:
<开始标签 属性名=“属性值”>
属性名称不区分大小写,属性值区分大小写
4、HTML区块
块元素与行内元素
块元素通常用于组织和布局页面,例如段落、标题、列表、表格等。将内容分割成内容块。
块级元素包括:
<div></div>
<p></p>
<h1></h1>到<h6></h6>
<ul></ul>
<ol></ol>
<li></li>
<table></table>
<form action=""></form>
行内元素通常用于添加文本样式或为文本中的一部分应用样式,可以在文本中插入小元素。
行内元素包括:
<span></span>
<a href=""></a>
<strong></strong>
<em></em> <!--斜体标签-->
<img src="" alt="">
<br>
<input type="text">
<span></span> 内联样式化文本标签
<div></div> 块级标签
5、HTML表单
<form></form>标签
<label for="">用户名:</label>
<input type="text" placeholder="请输入用户名">
label只能与input搭配使用















![[Java基础揉碎]StringBuffer类 StringBuild类](https://img-blog.csdnimg.cn/direct/601fcbe76d694e809ad0d3422c3a22cd.png)