一、功能描述
有多个切换项,鼠标移到每一项时对应切换下面对应的内容,一项对应一项内容,并且切换选中的样式。
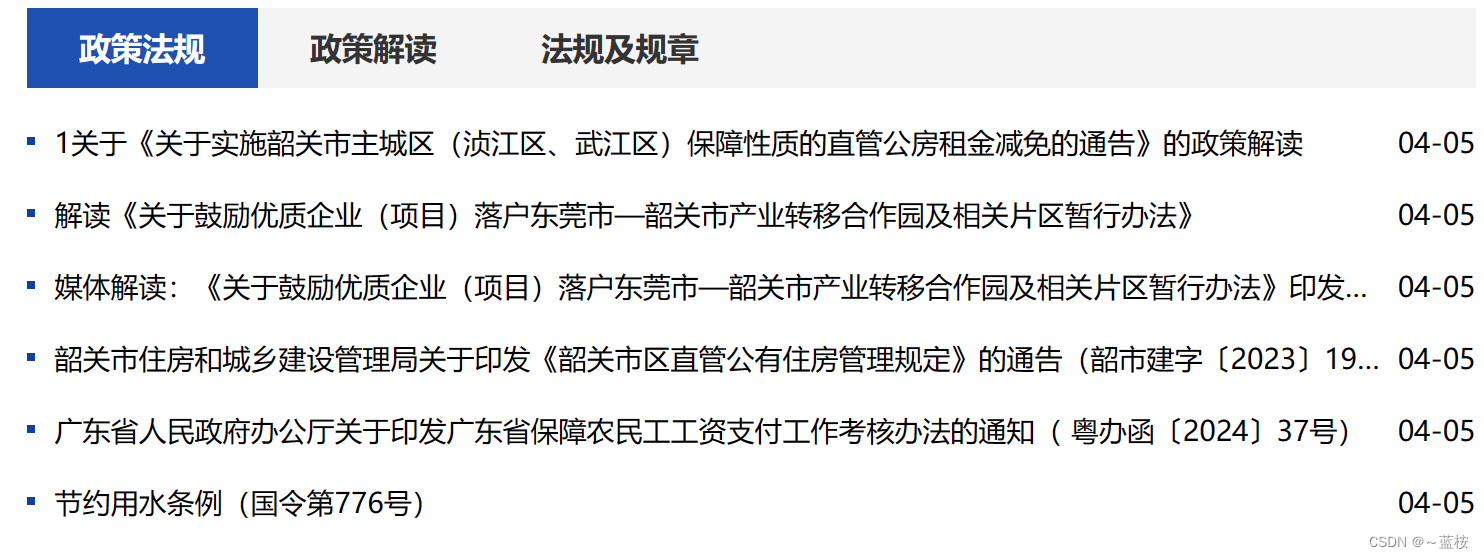
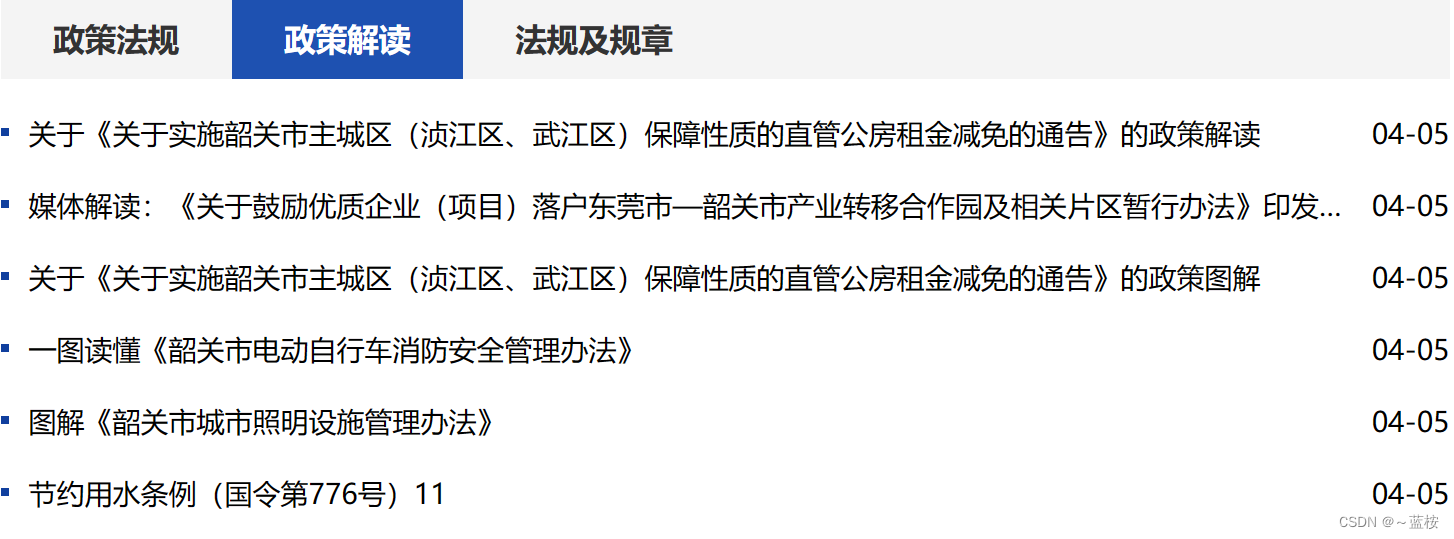
二、实现效果


以这个例子为例。
三、实现思路
1.获取所有切换项。
2.获取所有切换项内容。
3.定义好“move”样式,默认给第一个加上。
4.通过遍历forEach(item,index)这个方法刚好可以获取到索引,这里只需要遍历切换项就行了,和切换内容个数一样,到时候切换的时候保持索引一样就行了。
5.默认全部隐藏切换内容项,给第一项默认加上选中效果,显示第一项。
6.遍历的时候,顺便给切换项都绑定上mouseover监听事件。
四、实现代码
html结构:
<!-- 切换内容模块 -->
<div class="change-box">
<!-- 切换头部 -->
<div class="change-items">
<div class="change-item move">政策法规</div>
<div class="change-item">政策解读</div>
<div class="change-item">法规及规章</div>
</div>
<!-- 内容 -->
<div class="content">
<div class="content-items">
<div class="content-item">
<p class="content-item-text">
1关于《关于实施韶关市主城区(浈江区、武江区)保障性质的直管公房租金减免的通告》的政策解读
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
解读《关于鼓励优质企业(项目)落户东莞市—韶关市产业转移合作园及相关片区暂行办法》
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
媒体解读:《关于鼓励优质企业(项目)落户东莞市—韶关市产业转移合作园及相关片区暂行办法》印发符合条件的企业(项目)可积极申请
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
韶关市住房和城乡建设管理局关于印发《韶关市区直管公有住房管理规定》的通告(韶市建字〔2023〕194号)
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
广东省人民政府办公厅关于印发广东省保障农民工工资支付工作考核办法的通知(
粤办函〔2024〕37号)
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">节约用水条例(国令第776号)</p>
<p>04-05</p>
</div>
</div>
<div class="content-items">
<div class="content-item">
<p class="content-item-text">
关于《关于实施韶关市主城区(浈江区、武江区)保障性质的直管公房租金减免的通告》的政策解读
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
媒体解读:《关于鼓励优质企业(项目)落户东莞市—韶关市产业转移合作园及相关片区暂行办法》印发符合条件的企业(项目)可积极申请
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
关于《关于实施韶关市主城区(浈江区、武江区)保障性质的直管公房租金减免的通告》的政策图解
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
一图读懂《韶关市电动自行车消防安全管理办法》
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
图解《韶关市城市照明设施管理办法》
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
节约用水条例(国令第776号)11
</p>
<p>04-05</p>
</div>
</div>
<div class="content-items">
<div class="content-item">
<p class="content-item-text">
3关于《关于实施韶关市主城区(浈江区、武江区)保障性质的直管公房租金减免的通告》的政策解读
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
解读《关于鼓励优质企业(项目)落户东莞市—韶关市产业转移合作园及相关片区暂行办法》
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
媒体解读:《关于鼓励优质企业(项目)落户东莞市—韶关市产业转移合作园及相关片区暂行办法》印发符合条件的企业(项目)可积极申请
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
韶关市住房和城乡建设管理局关于印发《韶关市区直管公有住房管理规定》的通告(韶市建字〔2023〕194号)
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">
广东省人民政府办公厅关于印发广东省保障农民工工资支付工作考核办法的通知(
粤办函〔2024〕37号)
</p>
<p>04-05</p>
</div>
<div class="content-item">
<p class="content-item-text">节约用水条例(国令第776号)</p>
<p>04-05</p>
</div>
</div>
</div>
</div>样式:
.change-items {
width: 828px;
display: flex;
align-items: center;
background-color: #f4f4f4;
}
.change-item {
padding: 0 30px;
height: 46px;
cursor: pointer;
background-color: #f4f4f4;
color: #333;
font-weight: 700;
line-height: 46px;
text-align: center;
font-size: 18px;
}
.move {
color: #fff !important;
background-color: #1e51b1 !important;
}
.content-item {
width: 828px;
position: relative;
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 20px;
font-size: 16px;
cursor: pointer;
}
.content-item:hover {
color: #1b48a5;
}
.content-item-text {
width: 780px;
overflow: hidden;
white-space: nowrap;
text-indent: 1em;
text-overflow: ellipsis;
}
.content-items {
width: 828px;
/* 默认全隐藏 */
display: none;
}
.content-item::before {
content: "";
position: absolute;
left: 0;
top: 50%;
margin-top: -3px;
width: 5px;
height: 5px;
background: #103f9e;
}
.change-box {
margin-bottom: 30px;
}
.change-box:last-child {
margin-bottom: 0;
} js(关键):
document.addEventListener("DOMContentLoaded", function () {
const changeItems = document.querySelectorAll(".change-item");
const changeContents = document.querySelectorAll(".content-items");
changeContents[0].style.display = "block";
changeItems[0].classList.add("move");
changeItems.forEach((item, index) => {
item.addEventListener("mouseover", function () {
changeContents.forEach((content) => (content.style.display = "none"));
changeContents[index].style.display = "block";
changeItems.forEach((item) => item.classList.remove("move"));
item.classList.add("move");
});
});
});