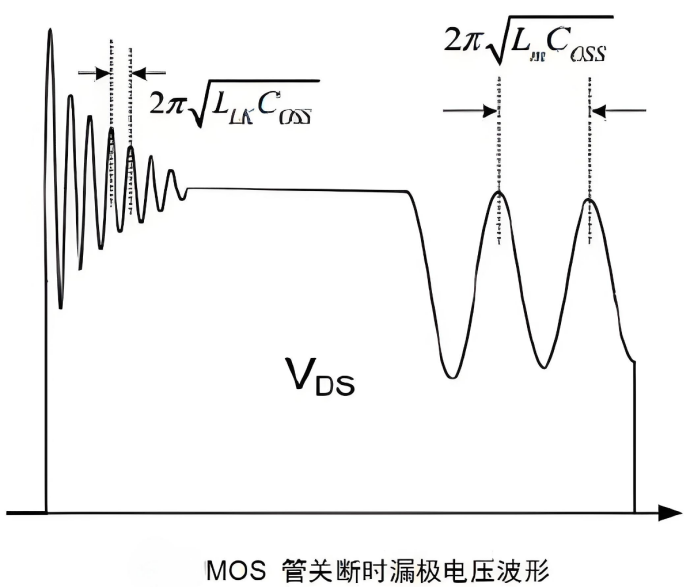
MOS管在开关过程中出现尖峰现象,通常是由于电路中的寄生参数和快速电压变化引起的。以下是一些导致尖峰出现的主要原因和原理:
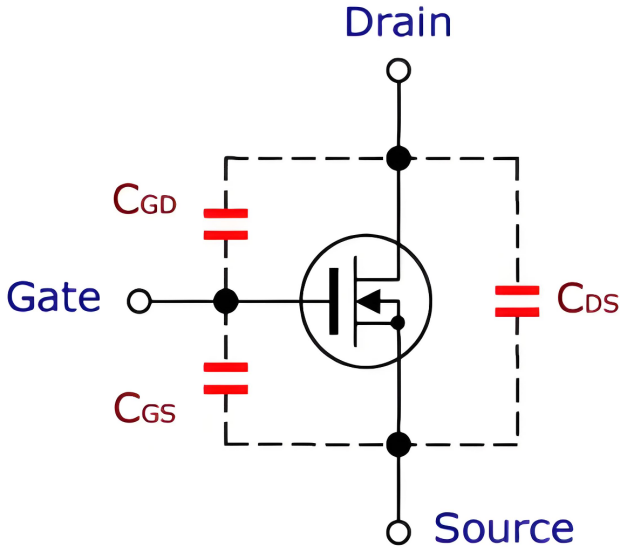
寄生电容
在MOS管的源极(S)和漏极(D)之间存在寄生电容,这个电容在开关过程中会充放电。当MOS管从关闭状态切换到开启状态时,漏极电位迅速下降,导致寄生电容迅速放电,从而在漏极-源极(C_DS)之间产生尖峰电压。

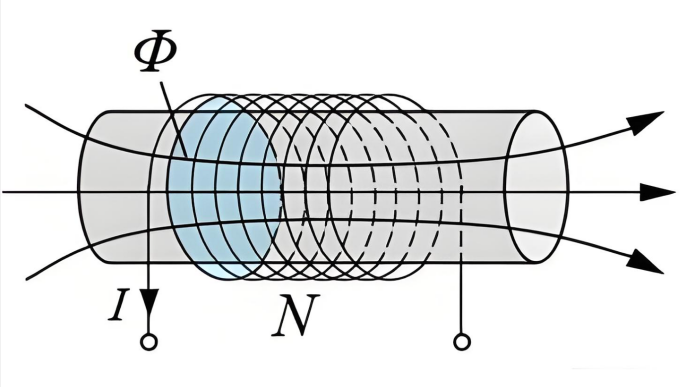
电感效应
电路中的导线和元件具有一定的电感,当MOS管快速开关时,电流变化率(di/dt)较大,会在电路中产生较大的电感压降(L*di/dt),这个压降会叠加在MOS管的漏极电压上,形成尖峰。

驱动电路不足
如果MOS管的驱动电路不能提供足够的电流来快速充放电,或者驱动电路的响应速度不够快,也可能导致尖峰的产生。驱动电路需要能够迅速地为MOS管的输入电容充放电,以避免电压尖峰。
负载电流突变
当MOS管从开启状态切换到关闭状态时,负载电流会迅速减小。如果负载电流减小的速度过快,也可能导致电压尖峰的产生。

电源和地线阻抗
电源和地线的阻抗在高频下可能变得显著,当MOS管快速开关时,电源和地线的阻抗可能导致电压波动,形成尖峰。
为了减少尖峰,可以采取以下措施:
使用更快的驱动电路,以提高MOS管的开关速度。
在电源和地线中使用更粗的导线,以减少阻抗。
在MOS管的栅极和源极之间加入一个小电容,以抑制尖峰。
优化电路布局,减少寄生电感和电容的影响。
使用软开关技术,如零电压切换(ZVS)和零电流切换(ZCS),以减少开关过程中的电压和电流突变。
总之,MOS管开关时出现的尖峰是由于电路中的寄生参数和快速电压变化引起的,通过优化电路设计和采取适当的抑制措施,可以有效地减少尖峰现象。