目录
前言
一、闪烁组件
1、关于leaflet-icon-pulse
2、 使用leaflet-icon-pulse
3、方法及参数简介
二、闪烁实例开发
1、创建网页
2、Marker闪烁设置
3、实际效果
三、总结
前言
在一些地质灾害或者应急情况当中,或者热门预测当中。我们需要基于时空位置来进行标记,不仅要在地图中进行位置的标注,同时还需要实现目标点的闪烁,通过动态的渲染来体现当前正在突发的情况。以前段时间大家比较关注的台湾省花莲县的7.3级地震为例,在官方的一些媒体当中,仅描述了一些文字信息。如下所示:

本报台北4月3日电 (记者张盼)据中国地震台网正式测定:4月3日7时58分,在台湾花莲县海域(北纬23.81度,东经121.74度)发生7.3级地震,震源深度12千米。全台均感受到剧烈晃动,花莲出现房屋倒塌等灾情。截至22时许,余震已有216起。台灾害应变中心晚间表示,地震迄今共造成9死、1011伤、百余人受困。花莲灾情最为严重,苏花公路落石砸中车辆造成伤亡,并有2栋大楼严重倾斜,目前仍在全力搜救。
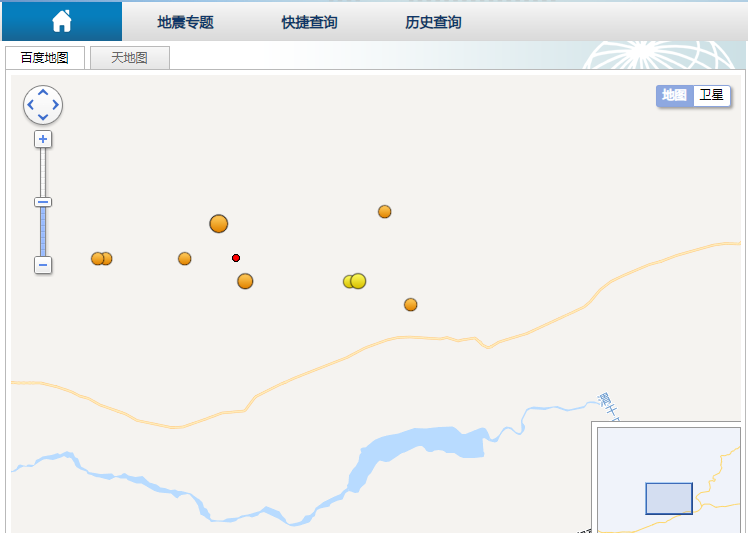
这些文字的信息对于空间数据的展示有待加强。那么来看一下中国地震台网网站是怎么进行地震数据及时性的展示的。

由于震发时间已经过了几天,因此这里不再进行动态数据展示。来看一个最新地震信息的可视化效果。 这里的目标点是会自动进行闪烁提醒,帮助人们及时关注这个点。

如何在Leaflet当中实现上述的功能呢,如何才能更加方便快捷的进行空间闪烁功能的开发呢?带着这个问题,本文将给出答案。文章重点讲解如何在Leaflet.js当中进行地图Marker的闪烁特效的开发。如果您当前也有类似的需求,不妨可以看看本文。
一、闪烁组件
熟悉Leaflet的朋友一定知道,Leaflet组件本身是没有Marker闪烁的功能的。要想实现Maker闪烁的功能,必须要进行组件扩展。Leaflet的生态也是比较强大的,这里介绍一种扩展的方法,介绍一款已经实现了功能的组件。通过这款组件,可以快速实现功能的实现。
1、关于leaflet-icon-pulse
leaflet-icon-pluse是一款采用MIT协议开源的组件,传送门。它基于Leaflet组件进行扩展开发而来。因此与leaflet可以很好的继承使用。来看一张它的演示效果图:

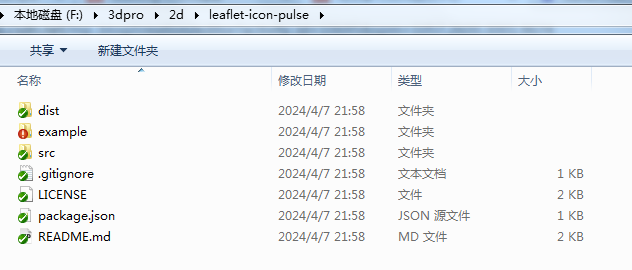
感兴趣的朋友可以从公开地址获取,clone下来的文件目录如下所示:

2、 使用leaflet-icon-pulse
leaflet-icon-pulse的使用比较简单,它的源码也不复杂,很容易看懂。其主要包含一个css样式文件和一个javascript脚本文件。编译好的版本文件放在dist目录下面,包括:L.Icon.Pulse.css和L.Icon.Pulse.js。
L.Icon.Pulse.css文件的内容如下:
.leaflet-pulsing-icon {
border-radius: 100%;
box-shadow: 1px 1px 8px 0 rgba(0,0,0,0.75);
}
.leaflet-pulsing-icon:after {
content: "";
border-radius: 100%;
height: 300%;
width: 300%;
position: absolute;
margin: -100% 0 0 -100%;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}
50% {
opacity: 1;
-ms-filter: none;
filter: none;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}
}L.Icon.Pulse.js的主要代码如下:
(function(window) {
L.Icon.Pulse = L.DivIcon.extend({
options: {
className: '',
iconSize: [12,12],
fillColor: 'red',
color: 'red',
animate: true,
heartbeat: 1,
},
initialize: function (options) {
L.setOptions(this,options);
// css
var uniqueClassName = 'lpi-'+ new Date().getTime()+'-'+Math.round(Math.random()*100000);
var before = ['background-color: '+this.options.fillColor];
var after = [
'box-shadow: 0 0 6px 2px '+this.options.color,
'animation: pulsate ' + this.options.heartbeat + 's ease-out',
'animation-iteration-count: infinite',
'animation-delay: '+ (this.options.heartbeat + .1) + 's',
];
if (!this.options.animate){
after.push('animation: none');
after.push('box-shadow:none');
}
var css = [
'.'+uniqueClassName+'{'+before.join(';')+';}',
'.'+uniqueClassName+':after{'+after.join(';')+';}',
].join('');
var el = document.createElement('style');
if (el.styleSheet){
el.styleSheet.cssText = css;
} else {
el.appendChild(document.createTextNode(css));
}
document.getElementsByTagName('head')[0].appendChild(el);
// apply css class
this.options.className = this.options.className+' leaflet-pulsing-icon '+uniqueClassName;
// initialize icon
L.DivIcon.prototype.initialize.call(this, options);
}
});
L.icon.pulse = function (options) {
return new L.Icon.Pulse(options);
};
L.Marker.Pulse = L.Marker.extend({
initialize: function (latlng,options) {
options.icon = L.icon.pulse(options);
L.Marker.prototype.initialize.call(this, latlng, options);
}
});
L.marker.pulse = function (latlng,options) {
return new L.Marker.Pulse(latlng,options);
};
})(window);3、方法及参数简介
由于L.Icon.Pulse.js比较简单,因此不做复杂的讲解。本小节主要对相关的方法和参数进行简单的说明,方便掌握。
options: {
className: '',
iconSize: [12,12],
fillColor: 'red',
color: 'red',
animate: true,
heartbeat: 1,
},主要参数列表:
| 属性 | 描述 | 默认值 | Possible values |
|---|---|---|---|
| color | color of pulse,颜色 | 'red' | any CSS color |
| fillColor | color of dot 填充颜色 | 'red' | any CSS color |
| iconSize | size of L.divIcon | [12,12] | [width,height] |
| animate | enable pulsing | true | true|false |
| heartbeat | pulsing beat 频率 | 1 | number (seconds) |
对组件有了基本的了解和掌握之后就可以进行基本功能的开发了。下一小节将对这部分内容进行深入说明。
二、闪烁实例开发
本小节将重点讲解如何在Leaflet当中进行Marker实例的开发。通过关键代码的演示和实际效果的展示,让大家掌握组件的使用,可以快速应用到自己的项目当中。
1、创建网页
首先需要定义一个展示的html页面,主体内容如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Leaflet icon-pulse example</title>
<link rel="stylesheet" href="/2d/leaflet/leaflet.css" />
<script src="/2d/leaflet/leaflet.js?v=1.0.0"></script>
<style>
#map { height: 605px; }
</style>
<link rel="stylesheet" href="../dist/L.Icon.Pulse.css" />
<script src="../dist/L.Icon.Pulse.js"></script>
</head>
<body>
<div id="map"></div>
<script src="index.js?v=1"></script>
</body>
</html>需要注意的是,从dist目录下拷贝css和js文件作为资源文件引入到html页面中。
2、Marker闪烁设置
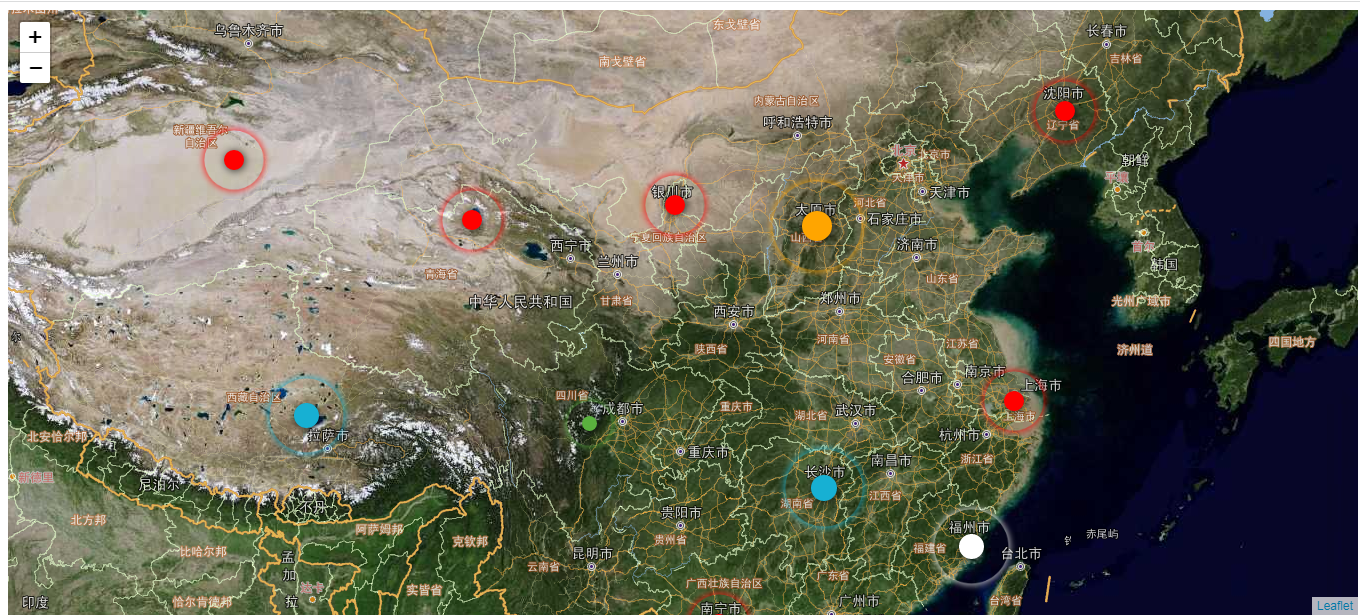
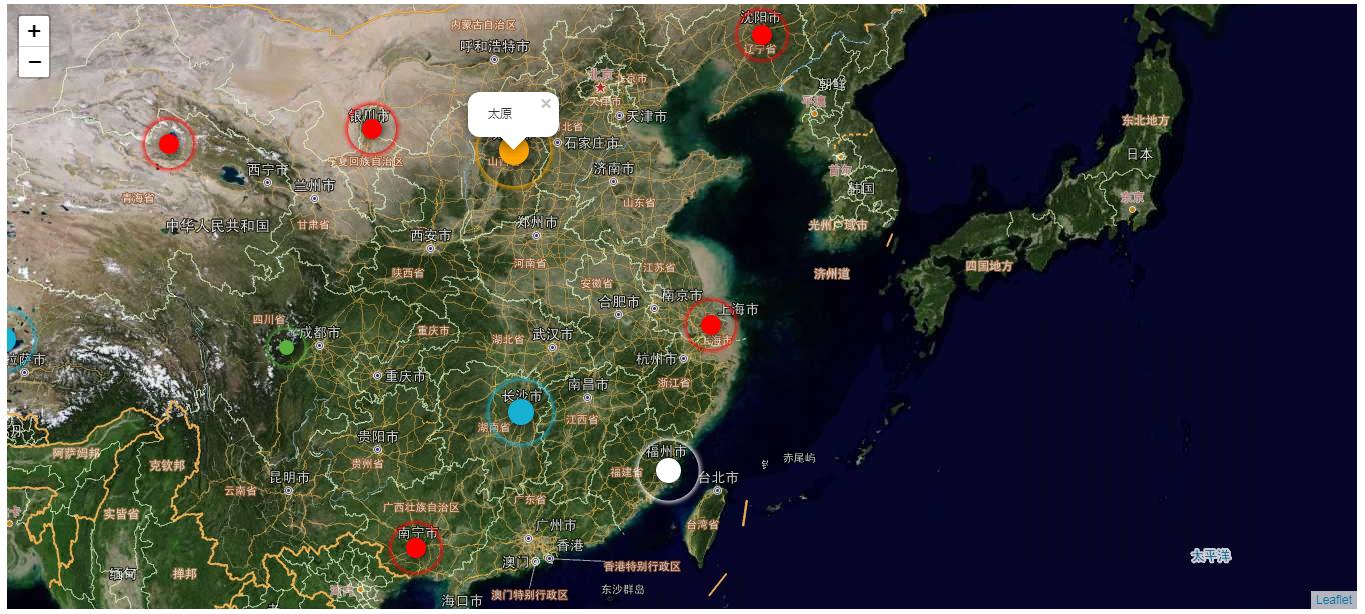
定义了基础地图展示容器之后,我们来绑定瓦片资源以及这是闪烁点。在绑定marker之后,同时设置其闪烁的样式。这里我们采用一个简单的javascript脚本来进行配置。这里虚拟了沈阳、上海、长沙、福州、四川、新疆、西藏等10个城市,实际上我们可以根据事件点的重要或者紧急程度。比如地震的震级大小等,设置不同的图表大小,还有依据不同的情况设置不同颜色等。通过icon来进行自定义。
(function() {
var map = new L.Map('map', {
center: new L.LatLng(32.916485, 107.314453),
zoom: 5
}),
layer = new L.tileLayer('http://localhost:8086/data/xxgc/q0403/{z}/{x}/{y}.png', {
minZoom: 0,
maxZoom: 7
});
map.addLayer(layer);
var pulsingIcon = L.icon.pulse({iconSize:[20,20],color:'red',fillColor:"red",heartbeat:1,animate:true});
var marker = L.marker([40.044438, 86.967773],{icon: pulsingIcon}).bindPopup("新疆某地").addTo(map);
L.marker([30.637912, 102.568359],{icon: L.icon.pulse({iconSize:[15,15],color:'#5ab13e',fillColor:"#5ab13e"})}).bindPopup("四川").addTo(map);
L.marker([37.788081, 112.587891],{icon: L.icon.pulse({iconSize:[30,30],color:'orange',fillColor:"orange"})}).bindPopup("太原").addTo(map);
L.marker([31.466154, 121.245117],{icon: pulsingIcon}).bindPopup("上海").addTo(map);
L.marker([28.149503, 112.895508],{icon: L.icon.pulse({iconSize:[26,26],color:'#17b0d3',fillColor:"#17b0d3"})}).bindPopup("长沙").addTo(map);
L.marker([22.755921, 108.28125],{icon: pulsingIcon}).bindPopup("南宁").addTo(map);
L.marker([25.878994, 119.355469],{icon: L.icon.pulse({iconSize:[25,25],color:'white',fillColor:"white"})}).bindPopup("福州").addTo(map);
L.marker([41.672912, 123.486328],{icon: pulsingIcon}).bindPopup("沈阳").addTo(map);
L.marker([30.939924, 90.131836],{icon: L.icon.pulse({iconSize:[25,25],color:'#17b0d3',fillColor:"#17b0d3"})}).bindPopup("西藏").addTo(map);
L.marker([37.996163, 97.426758],{icon: pulsingIcon}).bindPopup("青海").addTo(map);
L.marker([38.513788, 106.347656],{icon: pulsingIcon}).bindPopup("银川").addTo(map);
})();3、实际效果
通过上述的代码即可完成marker闪烁的效果,下面来看一下实际的效果。


三、总结
以上就是本文的主要内容,文章重点讲解如何在Leaflet.js当中进行地图Marker的闪烁特效的开发。如果您当前也有类似的需求,不妨可以看看本文。文章首先讲解了leaflet-icon-pulse这个组件,然后介绍了这个动态组件的主要参数和使用方法,最后介绍了实例的代码开发过程。行文仓促,难免有所遗漏,欢迎各位朋友在评论区批评指正。
博客撰写参考以下博文:
1、leaflet 实现地图上标记的发散闪烁动画。