文章目录
- Chrome浏览器调试工具
- Emmet语法
- CSS复合选择器
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
- CSS元素选择模式
- 元素选择模式概述
- CSS块标签
- CSS行内标签
- CSS行内块标签
- CSS元素显示模式转换
- CSS背景
- CSS背景颜色
- CSS背景图片
- CSS背景图片平铺
- CSS背景图片位置
- CSS背景图片固定
- CSS背景复合写法
- CSS背景透明度
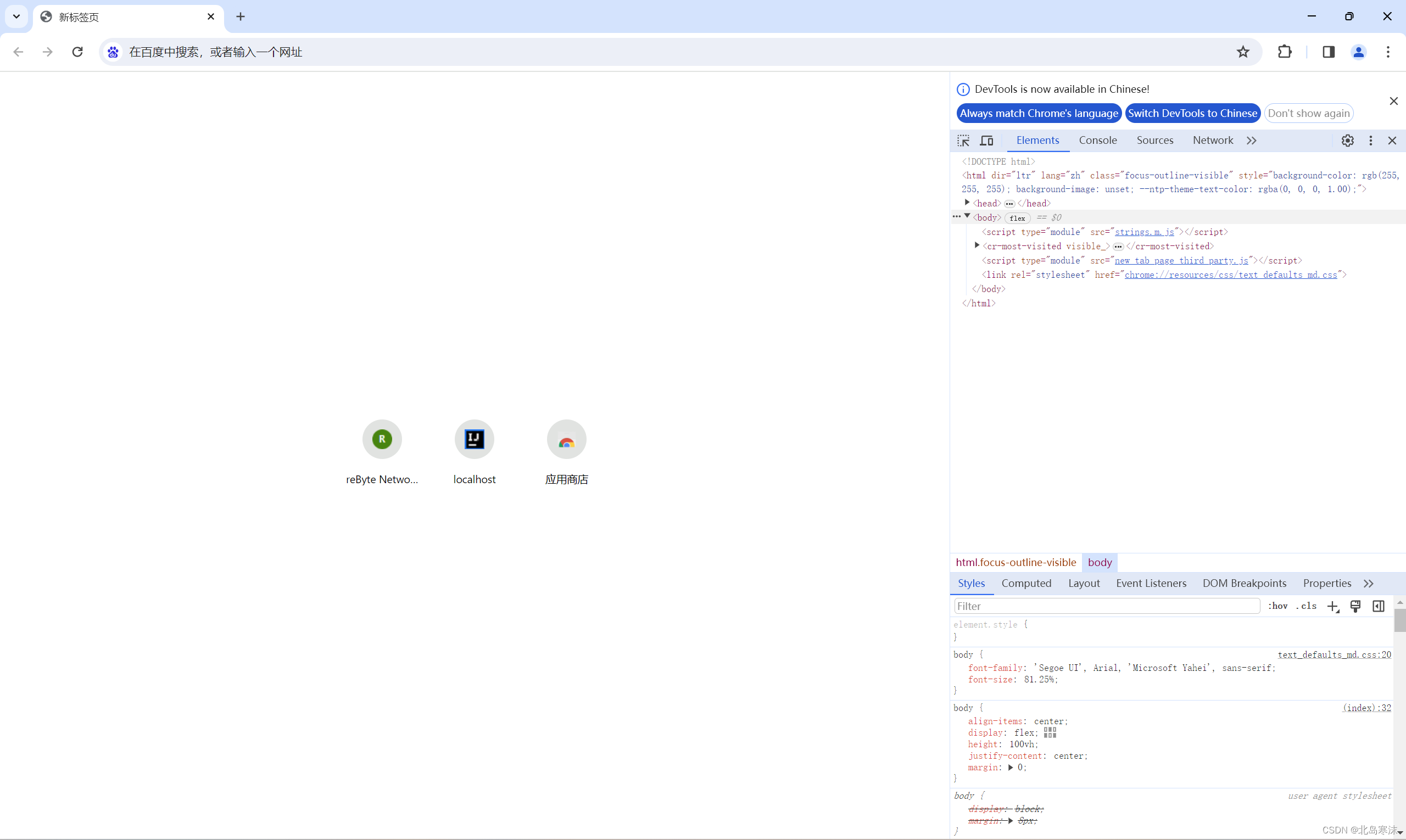
Chrome浏览器调试工具
-
基本概念:Chrome浏览器提供的一个非常好用的调试工具,可以用于调试HTML结构和CSS样式。
-
打开方式:在Chrome浏览器中按下
F12按键打开,或者在页面空白处右键点击,然后选择”检查“;

-
窗体组成:在调试工具的”Element“部分中,左边为HTML代码,右边为CSS代码。
-
使用技巧:
- 代码放大缩小:Ctrl + 鼠标滚轮 可以放大缩小开发者工具的代码大小;
- CSS调整:CSS样式代码可以修改数值(通过左右箭头或直接输入)和查看颜色;
- 复原浏览器大小:通过
Ctrl + 0即可复原浏览器窗口的默认大小; - 样式引入错误检查:如果点击元素,右侧CSS代码区域没有代码样式引入,则很可能是类名错误或样式引入错误;
- 样式属性书写错误:如果有样式且前面有感叹号,则表示样式属性书写错误。
-
注意事项:调试工具只能让开发人员直观看到网页的效果,但是如果需要修改HTML和CSS代码,仍然需要回到代码编辑器中进行修改。
Emmet语法
- 基本概念:前身为Zen coding,通过缩写来提高写HTML/CSS的速度。在VSCode内部已经集成了该语法。
- 使用方式:
- 标签直接生成:如果想要生成标签,直接输入
标签名 + tab键即可。 - 多个相同标签生成:如果想要生成多个相同标签,只需要加上
*个数,然后按tab键即可。 - 父子级标签生成:用
父标签名>子标签名的形式然后按tab键,即可完成嵌套的标签生成。 - 兄弟级标签生成:用
标签名1+标签名2的形式然后按tab键,即可完成兄弟级标签生成。 - 带
class或id的标签生成:可以通过标签名.类名的方式,生成类似于<标签名 class=类名>的标签;可以用标签名#id名的方式,生成类似于<标签名 id=id名>的标签。 - 直接写标签中的内容:可以用
{}直接表示生成的标签的内容的内容。
- 标签直接生成:如果想要生成标签,直接输入
- 自动生成CSS语法:可以采用简写的形式生成各种CSS语法,具体内容略。
CSS复合选择器
- 基本概念:建立在基础选择器之上,对基础选择器进行组合形成的。
- 优势:复合选择器可以更加准确高效地选择目标元素。
- 基本分类:后代选择器、子选择器、并集选择器、伪类选择器。
后代选择器
- 基本概念:又被称为包含选择器,可以选择父元素里面的各级子元素。这是最重要的一种复合选择器。
- 使用方法:把外层标签写在前面,内层标签写在后面,中间用空格分隔(如果标签发生了嵌套,内层标签就是外层标签的后代)。具体来说,语法为:
父元素 子元素 {样式声明}。例如,如果只想要筛选出<ol>标签中的列表项<li>,只需创建一个ol li {...}后代筛选器即可。 - 注意事项:
- 支持多层父子关系:后代选择器不仅支持单层父子关系,还支持更多层次的标签关系;
- 构造元素:任意基础选择器都可以作为后代选择器的构造元素。
- 选择的对象:后代选择器会把某个元素的所有满足条件的后代都选出来。
子选择器
- 基本概念:只能选择某元素最近的一级子元素。
- 使用语法:
元素1 > 元素2,其中元素2是元素1的一级子元素。
并集选择器
- 基本概念:并集选择器可以选择多组标签,同时为它们定义相同的样式。
- 常用场景:通常用于集体声明。
- 使用语法:
元素1, 元素2 {样式声明}。注意最后一个选择器不用加逗号。 - 注意事项:
- 任意形式的选择器都可以作为并集选择器的一部分。
- 并集选择器中的多个元素一般习惯竖着写。
伪类选择器
- 基本概念:向某些选择器添加特殊的效果
- 使用语法:用冒号进行表示,即
:基础选择器名称。 - 伪类选择器分类:伪类选择器可以分为链接伪类选择器、结构伪类选择器和表单伪类选择器等。
- 链接伪类选择器:
a:link:选择所有未被访问的链接;a:visited:选择所有已经被访问过的链接;a:hover:选择鼠标指针位于其上的链接;a:active:选择活动链接(鼠标按下未弹起的链接)。- 注意事项:
- 为了确保链接伪类选择器生效,需要按照
:link、:visited、:hover、:activate的顺序进行声明(可以记忆为LVHA顺序),如果不按照顺序进行定义会使得样式失效。 - 因为a在浏览器中有默认样式,所以实际开发过程中都需要给链接单独指定样式。
- 实际开发过程中一般只需要对链接本身设置一个样式,然后再设置
a:hover的样式即可。
- 为了确保链接伪类选择器生效,需要按照
:focus伪类选择器:- 基本作用:用于选择获得焦点(鼠标点击位置)的表单元素;
- 使用语法:
input : focus {样式声明}。
CSS元素选择模式
元素选择模式概述
- 元素显示模式概述:元素以什么样的方式进行显示,是独占一行或一行显示多个;
- HTML元素标签分类:HTML标签可以分为块标签和行内标签。
CSS块标签
- 常见的块标签:标题标签
<h>,段落标签<p>,盒子标签<div>,列表标签<ol>和<ul>,列表项标签<li>等都属于块标签,其中<div>是最典型的块标签。 - 块标签的特点:
- 独占一行:所有的块标签标识的元素都会独占一行;
- 可以控制高宽和内外边距:块元素标识的元素都可以设置高度、宽度和内外边距;
- 默认的宽度:块标签标识的元素的默认宽度和父标签的宽度相同;
- 容器性质:块标签都可以视为一个容器,其中可以放入行内标签标识的元素或块标签标识的元素。
- 块元素的注意事项:段落标签
<p>和标题标签<h>等文字类块级标签中不能使用块级元素。
CSS行内标签
- 常见的行内标签:常见的行内标签有超链接标签
<a>,字体控制标签<strong>、<em>、<del>、<ins>和<span>等,其中<span>是最典型的行内标签。 - 行内标签的别称:在有的地方,行内标签也被称为内联标签。
- 行内标签的特点:
- 一行多个:网页一行中可以放置多个行内标签标识的元素;
- 宽度高度设置无效:行内标签标识的元素无法直接设置宽度和高度;
- 默认的宽度:行内标签标识的元素的默认宽度与其中的内容的宽度相同;
- 容器性质:行内标签只能容纳文本或其他行内元素。
- 行内标签的注意事项:超链接标签
<a>内不能再放另一个超链接标签,但是在特殊情况,该标签中可以放块标签,但是最好先将该标签转换为块标签模式。
CSS行内块标签
- 常见行内块标签:常见的行内块标签有图像标签
<img/>,表单输入标签<input/>,表格单元格标签<td>等。 - 行内块标签的特点:同时具有块标签和行内标签的特点。
- 一行多个:这一特点是行内标签的特点。网页一行内可以有多个行内块标签标识的元素,但是这些元素之间存在空白缝隙。
- 默认宽度:这一特点是行内标签的特点,行内块标签标识的元素的默认宽度是其本身内容的宽度。
- 可以控制高宽和内外边距:这一特点是块标签的特点。行内块标签标识的元素可以设置高度、宽度和内外边距。
CSS元素显示模式转换
- 使用场景:在特殊情况下,我们想要某些块标签标识的元素拥有行内标签标识的元素的特性或者让行内标签标识的元素具有块标签标识的元素的特性(更加常用),则此时需要对元素模式进行转换。
- 使用语法:给需要进行转换的标签设置样式,将样式的
display属性设置为block(块标签)或inline(行内标签)。如果需要转换为行内块元素,则将属性值设置为inline-block即可。
CSS背景
- 基本作用:背景属性可以为HTML标签元素设置背景颜色、背景图片、以及背景图片的平铺方式、所在位置和固定方式等。
CSS背景颜色
- 使用语法:
background-color属性即可设置元素的背景元素的值; - 常用的属性值:可以设置为
transparent(默认),表示不设置背景颜色;也可以设置具体的颜色属性值,例如pink(粉色)、red(红色)等。
CSS背景图片
- 使用场景:常用于Logo、装饰性的小图片或非常大的背景图片(还有后面提到的精灵图);
- 使用优点:非常便于控制位置。
- 使用语法:
background-image属性即表示背景图片属性。默认情况下,属性值为none,表示没有使用背景图片,如果需要进行设置,则属性值为图片的URL地址。 - 注意事项:如果同时设置了背景颜色和背景图片,则背景图片会显示在背景颜色的上层。
CSS背景图片平铺
- 基本作用:背景平铺属性可以设置背景图片的平铺方式。
- 使用语法:对需要设置背景图片平铺的标签元素,设置其
background-repeat属性即可,属性值有repeat(在x轴和y轴上都平铺,默认值)、no-repeat(不平铺)、repeat-x(沿着x轴平铺)和repeat-y(沿着y轴平铺)。
CSS背景图片位置
- 基本作用:改变背景图片在标签元素盒子中的位置。
- 使用语法:使用
background-position属性可以设置背景图片的位置,该属性的属性值是x y(中间用空格进行分隔),分别表示背景图片的横坐标和纵坐标。横坐标和纵坐标都可以使用精确单位或者方位名词。- 精确单位:百分数活由浮点数和单位标识符表示的长度值;
- 方位名词:
top、center、bottom、left、center、right。
- 注意事项:
- 横纵坐标都用方位名词表示:这种情况下可以改变横纵方向的方位名词顺序。
- 只使用一个方位名词另一个省略:这种情况下第二个值默认为居中对齐。
- 使用精确单位:这种情况下横纵坐标的顺序不能调换。
- 只使用一个精确单位另一个省略:这种情况下默认X轴使用精确单位,Y轴采用居中对齐。
- 一个使用精确单位一个使用方位名词:这种情况下前面的一个表示X轴上的位置,后一个表示Y轴上的位置。
CSS背景图片固定
- 基本作用:设置网页元素的背景图像是否固定或随着页面的其余部分参与滚动;
- 使用语法:通过设置样式中的
background-attachment属性值可以修改背景图片的固定情况,如果属性值为scroll则表示滚动,如果属性值为fixed则表示固定。其中,前者为默认值。 - 其他介绍:在后期,将使用该属性制作网页的视差滚动效果。
CSS背景复合写法
- 基本作用:为了简化元素背景属性的代码,可以将这些属性合并后写在同一个属性
background中,从而节约代码量。这是实际开发过程中推荐的写法。 - 顺序说明:在进行CSS背景属性简写时,不用按照特定的书写顺序,但是有一个习惯的顺序:
背景颜色、背景图片地址、背景平铺、背景固定、背景图片位置。 - 使用语法:各个属性的值之间使用空格进行分隔即可。
CSS背景透明度
- 基本作用:设置网页标签元素的半透明效果。
- 使用语法:
background: rgba(0,0,0,alpha),其中alpha表示透明度,取值范围为0-1。0表示全透明,1表示不透明。 - 注意事项:修改透明度只会影响到该容器的背景颜色,而不会修改容器中内容的透明度。