一、Git简介
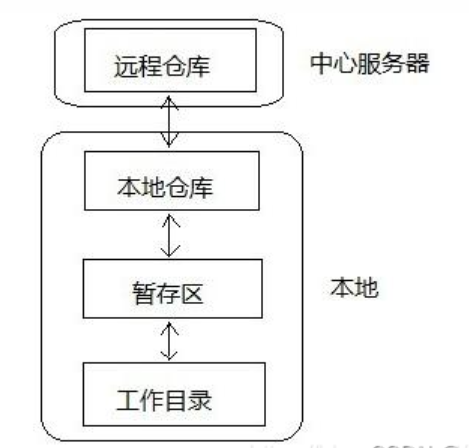
Git是一个分布式版本控制系,分层结构如下:

Git分为四层:
1、工作目录
当前正在工作的项目的实际文件目录,我们执行命令git init时所在的地方,也就是我们执行一切文件操作的地方。
2、暂存区
暂存区是一个介于工作目录和本地仓库之间的缓冲区域。它保存了已经通过git add命令添加但尚未通过git commit命令提交到本地仓库的修改。在工作目录中对文件进行修改后,可以使用git add命令将这些修改添加到暂存区,然后使用git commit命令将暂存区中的内容提交到本地仓库。
3、本地仓库
本地仓库是Git存储项目完整历史记录的地方,包含了所有提交的版本和元数据信息。当通过git commit命令提交暂存区中的修改时,Git会将这些修改保存到本地仓库中。本地仓库包括了完整的版本历史记录,可以通过git log命令查看提交历史,以及通过git checkout命令切换不同的分支或恢复到不同的提交状态。
4、远程仓库
远程仓库是位于网络上的一个或多个Git仓库,通常用来协作和共享代码。它可以托管在诸如GitHub、GitLab、Bitbucket等服务上,也可以是自己搭建的Git服务器。远程仓库包含了与本地仓库相同的完整历史记录,可以通过git push命令将本地仓库中的修改推送到远程仓库,通过git pull命令从远程仓库拉取更新到本地仓库,以及通过git fetch命令获取远程仓库的更新但不合并到当前分支。
二、Git常用命令之创建版本库
1、初始化版本库
在本地项目目录中打开命令行界面,然后使用git init命令初始化一个新的Git仓库。这将在当前目录下创建一个名为.git的隐藏文件夹,用于存储Git的版本控制信息和配置。

2、查看修改的文件
在本地修改项目文件后,使用git status命令用于查看当前工作区和暂存区的状态。执行这个命令可以了解到哪些文件被修改了、哪些文件已经添加到暂存区、以及哪些文件准备好被提交到本地仓库等信息。通常在进行任何提交之前,都会先执行 git status 命令来确认当前的工作状态。

git status是比较重用的命令之一:主要是用来查看我们文件状态的,红色为工作区;绿色为暂存区
3、检查修改的文件内容
当我想要查看在提交之前我所做的具体修改时,可以使用 git diff 命令来查看工作目录中的文件和暂存区之间的差异。

git diff比较的是工作目录中未暂存文件的修改与暂存区之间的差异(未add前使用)。git diff --cached比较的是暂存区中即将提交的文件与上一次提交到本地仓库的文件之间的差异(未commit前使用)。
4、添加文件到版本库
将项目中的文件添加到Git的跟踪列表中,我可以使用git add命令。例如,假设我有一个名为README.md的文件需要添加:

也可以使用git add .命令一次性添加所有修改过的文件。
5、提交文件到版本库
一旦我添加了文件,就可以使用git commit命令将这些文件的快照保存到Git版本库中。每次提交都需要添加一条提交消息,说明本次提交的目的。

在上面的命令中,-m参数用来添加提交消息。
6、连接远程仓库(可选)
如果打算与他人协作或者备份我的代码到远程服务器,我需要将本地仓库连接到远程仓库。假设我已经有了一个远程仓库地址,例如GitHub或GitLab等,我可以使用git remote add命令添加远程仓库。
git remote add origin <remote_repository_URL>
这里origin是远程仓库的别名,可以自定义。<remote_repository_URL>是远程仓库的URL。
7、推送到远程仓库
如果已经连接了远程仓库,并且想要将本地仓库中的代码推送到远程仓库,可以使用git push命令。
git push -u origin master
上述命令将本地仓库中的master分支推送到远程仓库的master分支。 -u 参数是设置跟踪关系,它使得以后的 git push 或 git pull 不需要指定远程和分支,直接执行即可。
参考文章:超详细的 Git 实战教程_git实战-CSDN博客