JS函数式编程
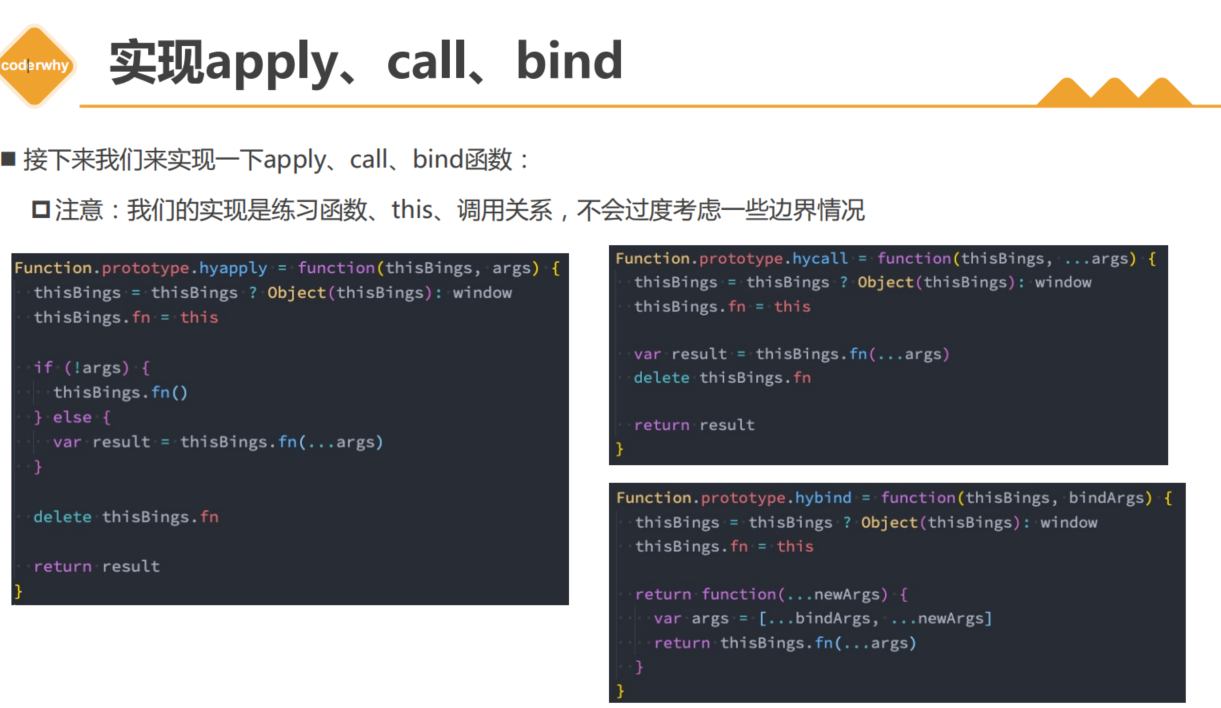
实现apply、call、bind

01_call函数的实现
// apply/call/bind的用法
// js模拟它们的实现? 难度
// 给所有的函数添加一个hycall的方法 同个原型链
Function.prototype.hycall = function (thisArg, ...args) {
// 在这里可以去执行调用的那个函数(foo)
// 问题: 得可以获取到是哪一个函数执行了hycall
// 1.获取需要被执行的函数 这个this就是通过隐式绑定调用函数的时候的---默认绑定调用我们的这个函数 例如foo.hycall() 这里this就是通过隐式绑定到foo这个函数
var fn = this;
// 2.对thisArg转成对象类型(防止它传入的是非对象类型)---指定this指向的参数
// thisArg = thisArg ?Object.create(thisArg) :window 这个情况下如果第一个参数值是0 会变成false 不严谨 ,所以还是最好进行类型判断
// Object(thisArg)方法--返回结果是传过来的参数对应的类型
thisArg =
thisArg !== null && thisArg !== undefined ? Object(thisArg) : window;
// fn.call(thisArg) 这样写相当于用了内置函数 不过也能实现
// 3.调用需要被执行的函数 给thisArg添加一个fn属性 用完删除 不直接写fn(),是因为这样就变成独立函数了
thisArg.fn = fn; //thisArg.fn = fn 这里会多出一个属性fn 最后不用可以删除 delete 或者用fn.call(thisArg)
// ...args剩余参数 调用函数的时候传入的参数可以不限制数量
var result = thisArg.fn(...args);
// 调用完删除属性
delete thisArg.fn;
// 4.将最终的结果返回出去
// 函数用不用写返回值,取决于外面要不要用这个结果
return result;
};
function foo() {
console.log("foo函数被执行", this);
}
function sum(num1, num2) {
console.log("sum函数被执行", this, num1, num2);
return num1 + num2;
}
// 1.系统的函数的call方法
foo.call(undefined); //获取前面调用的这个函数对象,就可以调用本函数来执行call方法
var result = sum.call({}, 20, 30);
// console.log("系统调用的结果:", result)
// 2.自己实现的函数的hycall方法
// 默认进行隐式绑定
// foo.hycall({name: "why"})
foo.hycall(undefined);
var result = sum.hycall("abc", 20, 30);
console.log("hycall的调用:", result);
// var num = {name: "why"}
// console.log(Object(num))
``
02_ES6的剩余参数
// rest parameters
function sum(...nums) {
// 剩余参数 命名自定义 将我们传入的参数放到一个数组里面 参数是数组类型
// 例如var 自定义命名 =[里面是传入的参数1,里面是传入的参数2,...]
// var nums = [10,20,30,...]
console.log(nums);
}
sum(10);
sum(10, 20);
sum(10, 20, 30);
sum(10, 20, 30, 40, 50);
// 展开运算符 spread
var names = ["abc", "cba", "nba"];
// var newNames = [...names]
function foo(name1, name2, name3) {}
// 内部原理 相当于遍历names这个数组的所有元素,将变量的所有元素放入到names中
foo(...names);
03_apply函数的实现
// 自己实现hyapply的过程
Function.prototype.hyapply = function (thisArg, argArray) {
// 1.获取到要执行的函数
var fn = this;
// 2.处理绑定的thisArg
thisArg =
thisArg !== null && thisArg !== undefined ? Object(thisArg) : window;
// 3.执行函数
thisArg.fn = fn;
var result;
// 普通写法
// if (!argArray) { // argArray是没有值(没有传参数)直接调用
// result = thisArg.fn()
// } else { // 有传参数
// result = thisArg.fn(...argArray)
// }
//三元运算符的写法
// argArray = argArray ? argArray: []
// 逻辑或写法 有值为 argArray 没值为[]
argArray = argArray || [];
result = thisArg.fn(...argArray);
delete thisArg.fn;
// 4.返回结果
return result;
};
// 方法
//参数数量一致 ,形参和实参的数量一致
function sum(num1, num2) {
console.log("sum被调用", this, num1, num2);
return num1 + num2;
}
//参数数量不一致 ,形参和实参的数量不一致,形参少
function foo(num) {
return num;
}
// 参数数量不一致,没有写形参 ,没传参数会默认变成undefined 展开运算符就会有问题--变成...undefined
function bar() {
console.log("bar函数被执行", this);
}
// 1.系统调用
// apply的第一个参数是this的指向 ,第二个参数类型是数组 ,是传递过来的参数
// var result = sum.apply("abc", 20)
// console.log(result)
// 2.自己实现的调用
var result = sum.hyapply("abc", [20, 30]);
console.log(result);
//
// var result2 = foo.hyapply("abc", [20])
// console.log(result2)
// edge case 其实还有2很多的边界情况
// bar.hyapply(0);
04_bind函数的实现
// 自己实现bind
Function.prototype.hybind = function (thisArg, ...argArray) {
// 1.获取到真实需要调用的函数
var fn = this;
// 2.绑定this
thisArg =
thisArg !== null && thisArg !== undefined ? Object(thisArg) : window;
function proxyFn(...args) {
// 3.将函数放到thisArg中进行调用
thisArg.fn = fn;
// 特殊: 对两个传入的参数进行合并
var finalArgs = [...argArray, ...args];
var result = thisArg.fn(...finalArgs);
delete thisArg.fn;
// 4.返回结果
return result;
}
// 返回一个新函数
return proxyFn;
};
// 函数方法
function foo() {
console.log("foo被执行", this);
return 20;
}
function sum(num1, num2, num3, num4) {
console.log(num1, num2, num3, num4);
}
// 1.系统的bind使用
var bar = foo.bind("abc");
bar();
// new函数的bind的使用 写法1.
// var newSum = sum.bind("aaa", 10, 20, 30, 40)
// newSum()
// 写法2 在调用的时候再传
// var newSum = sum.bind("aaa")
// newSum(10, 20, 30, 40)
// 写法3 bind的时候传和调用的时候也传
// var newSum = sum.bind("aaa", 10)
// newSum(20, 30, 40)
// 2.使用自己定义的bind
// var bar = foo.hybind("abc")
// var result = bar()
// console.log(result)
var newSum = sum.hybind("abc", 10, 20);
var result = newSum(30, 40);
认识arguments

05_arguments基本使用
function foo(num1, num2, num3) {
// 类数组对象中(长的像是一个数组, 本质上是一个对象): arguments
// console.log(arguments)
// 常见的对arguments的操作是三个
// 1.获取参数的长度 是传来的实参参数长度
console.log(arguments.length);
// 2.根据索引值获取某一个参数 实参参数
console.log(arguments[2]);
console.log(arguments[3]);
console.log(arguments[4]);
// 3.callee获取当前arguments所在的函数
console.log(arguments.callee);
// arguments.callee()
}
foo(10, 20, 30, 40, 50);
arguments转成array

06_arguments转array
function foo(num1, num2) {
// 1.自己遍历
// var newArr = []
// for (var i = 0; i < arguments.length; i++) {
// newArr.push(arguments[i] * 10)
// }
// console.log(newArr)
// 2.arguments转成array类型
// 2.1.自己遍历arguments中所有的元素
// 2.2.利用Array.prototype.slice将arguments转成array
var newArr2 = Array.prototype.slice.call(arguments);
console.log(newArr2);
var newArr3 = [].slice.call(arguments);
console.log(newArr3);
// 2.3.ES6的语法
var newArr4 = Array.from(arguments);
console.log(newArr4);
var newArr5 = [...arguments]; //遍历arguments中的所有元素,再将元素挨个放到这个数组中
console.log(newArr5);
}
foo(10, 20, 30, 40, 50);
// 额外补充的知识点: Array中的slice实现
// Array.prototype.hyslice = function(start, end) {
// var arr = this
// start = start || 0
// end = end || arr.length
// var newArray = []
// for (var i = start; i < end; i++) {
// newArray.push(arr[i])
// }
// return newArray
// }
// var newArray = Array.prototype.hyslice.call(["aaaa", "bbb", "cccc"], 1, 3)
// console.log(newArray)
// var names = ["aaa", "bbb", "ccc", "ddd"]
// names.slice(1, 3)
箭头函数不绑定arguments

07_箭头函数中没有arguments
// 1.案例一:
// var foo = () => {
// 箭头函数内部是没有arguments,会从作用域上层寻找,不过在浏览器中全局是没有arguments,在node中有arguments
// console.log(arguments)
// }
// foo()
// 2.案例二:
function foo() {
var bar = () => {
console.log(arguments);
};
return bar;
}
var fn = foo(123);
fn();
// 3.案例三:
var foo = (num1, num2, ...args) => {
console.log(args); //[30,40,50]
};
foo(10, 20, 30, 40, 50);