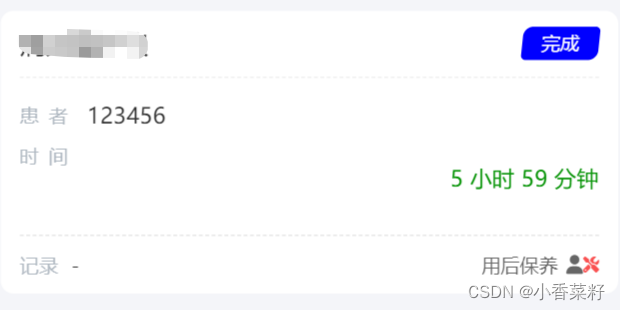
期待效果:

核心代码:
css3 anminate方法
//html
<div>加载中<span id="dot">...</span></div>
//css
<style>
#dot {
display: inline-block;
width: 1.5em;
vertical-align: bottom;
overflow: hidden;
animation: dotting 3s infinite step-start;
}
@keyframes dotting{
0% { width: 0; margin-right: 1.5em; }
33% { width: .5em; margin-right: 1em; }
66% { width: 1em; margin-right: .5em; }
100% { width: 1.5em; margin-right: 0;}
}
</style>一、代码实操
html代码:
<div class="contanier">
<img
:src="
getAssetsFile(
data.isFinish == 0
? `smartCabin/loadingImg/isLoading_bg.png`
: `smartCabin/loadingImg/isErr_bg.png`
)
"
/>
<div class="imgTitle">加载中<span id="dot">...</span></div>
</div>css:
.contanier {
width: 50%;
height: 80%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.imgTitle {
font-size: calc(100vw * 18 / 1920);
color: #757575;
line-height: 21px;
letter-spacing: 2px;
#dot {
display: inline-block;
width: 1.5em;
vertical-align: bottom;
overflow: hidden;
animation: dotting 0.5s infinite step-start;
}
@keyframes dotting {
0% {
width: 0;
margin-right: 1.5em;
}
33% {
width: 0.5em;
margin-right: 1em;
}
66% {
width: 1em;
margin-right: 0.5em;
}
100% {
width: 1.5em;
margin-right: 0;
}
}
}
.imgTitle2 {
.imgTitle;
color: red;
}以上就是全部实现代码。。。
以下是理论知识
二、理论知识:
使用简写属性 animation 一次性设置所有动画属性,很方便。
anminate:CSS animation 属性是animation-duration![]() https://developer.mozilla.org/zh-CN/docs/Web/CSS/animation-duration详情看MDN
https://developer.mozilla.org/zh-CN/docs/Web/CSS/animation-duration详情看MDN