uniapp使用npm命令引入font-awesome图标库最新版本
图标库网址:https://fontawesome.com/search?q=tools&o=r
命令行:
引入
npm i @fortawesome/fontawesome-free
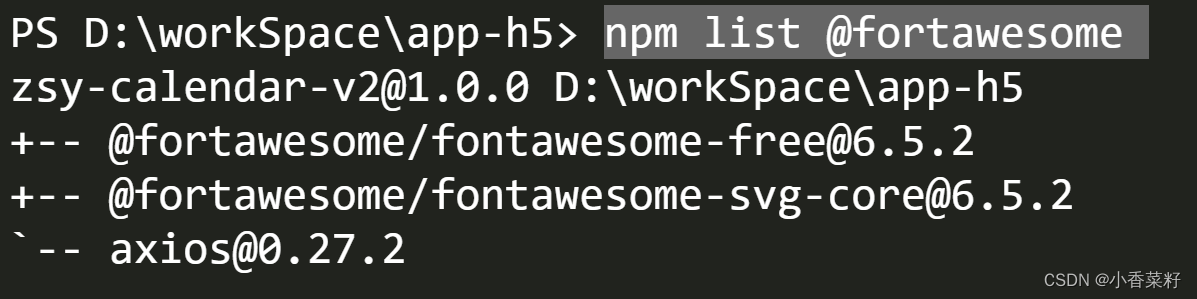
查看版本
npm list @fortawesome


在main.js文件中:
import '@fortawesome/fontawesome-free/css/all.min.css'
页面使用:
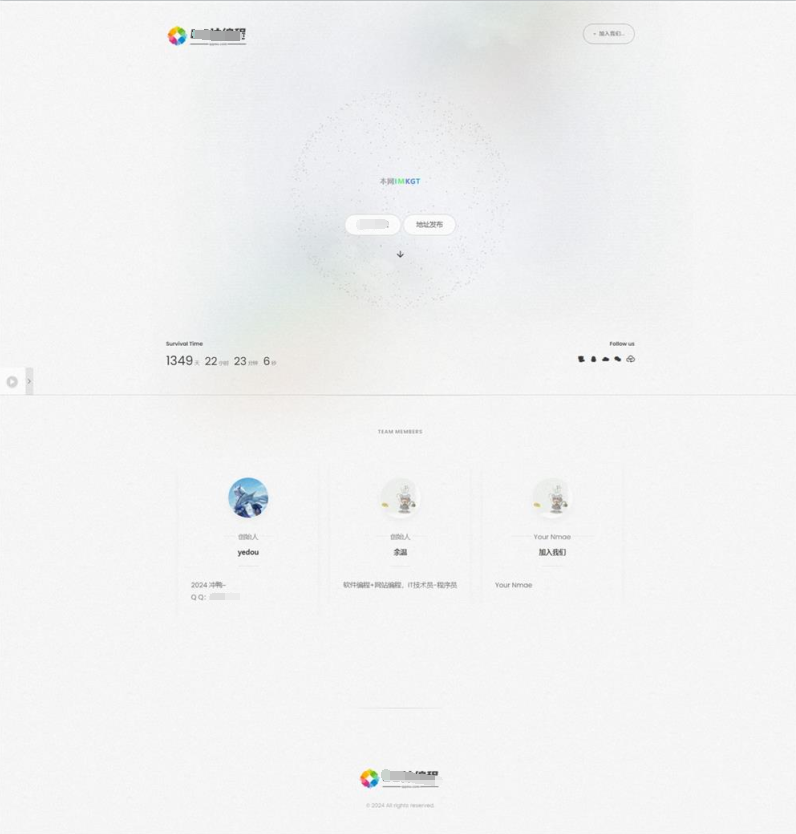
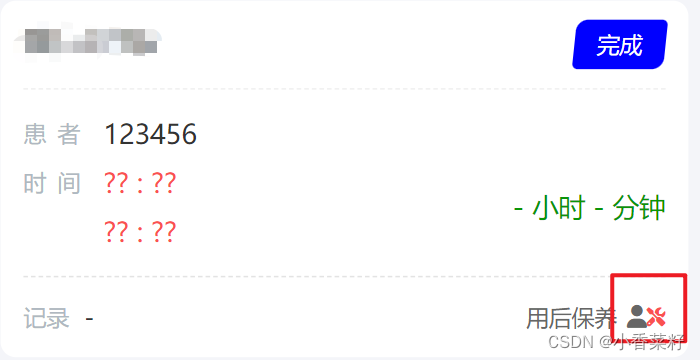
效果:

1,固定图标
<i class="v5-icon fa fa-user"></i>
2,根据接口返回数据展示对应图标和颜色
<view :class="'fa-solid fa-'+ item.ICONFONT_NAME"
:style="{color:'#'+item.ICONFONT_COLOR,fontSize:item.ICONFONT_SIZE+'px'}"></view>
这个方法在web端可以正常显示,但是在微信小程序和APP中不显示,解决完后会更新
解决在小程序上只显示方框的问题
报错:[渲染层网络层错误] Failed to load local font resource /assets/fa-brands-400.b7dee83c.ttf
原因:小程序解析不了ttf文件,需要将ttf文件转为base64文件
转换工具:https://transfonter.org/
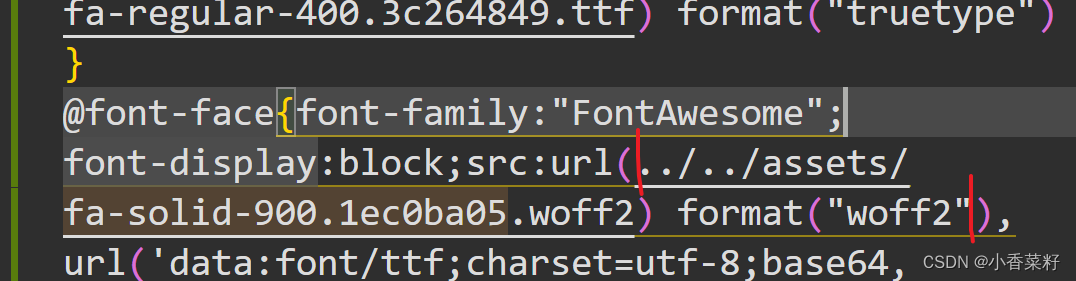
转换后打开stylesheet.css文件,复制这部分的代码粘贴到main.wxss对应tff文件名称的url()中;



就可以在小程序上正常显示了

使用上面的方法,在main.js中引入,但是在app中调试会报错:
App平台 v3 模式暂不支持在 js 文件中引用“@fortawesome/fontawesome-free/css/all.min.css“ 请改在 style 内引用
所以改在App.vue中引入
但是在style里面引用会报错
所以单独写了一个style,使用src引入
<style src="./node_modules/@fortawesome/fontawesome-free/css/all.min.css"></style>
实现小程序,APP,WEB端都能正常显示。