Java web学校招生系统
Java web学校招生系统功能概述
(1)登录模块:学校招生系统提供管理员和考生两者登录角色,分别对应不同的功能,登录信息存储在数据库中。
(2)前台浏览:学校招生系统提供一个官网界面,为所有用户(包括游客)提供首页浏览、师资队伍、专业简介、校园风采等信息浏览界面。
(3)考生模块:个人中心(修改密码、个人信息)、招生计划管理、录取管理。
(4)管理者模块:个人中心(修改密码、个人信息)、考生管理、师资队伍管理、院系分布管理、专业简介管理、招生计划管理、考生录取管理、系统管理(校园风采、咨询回复、轮播图管理)
代码链接:https://pan.baidu.com/s/1F7dEBfny5aAU_AKpLpwCiA
提取码:3pxo
系统截图
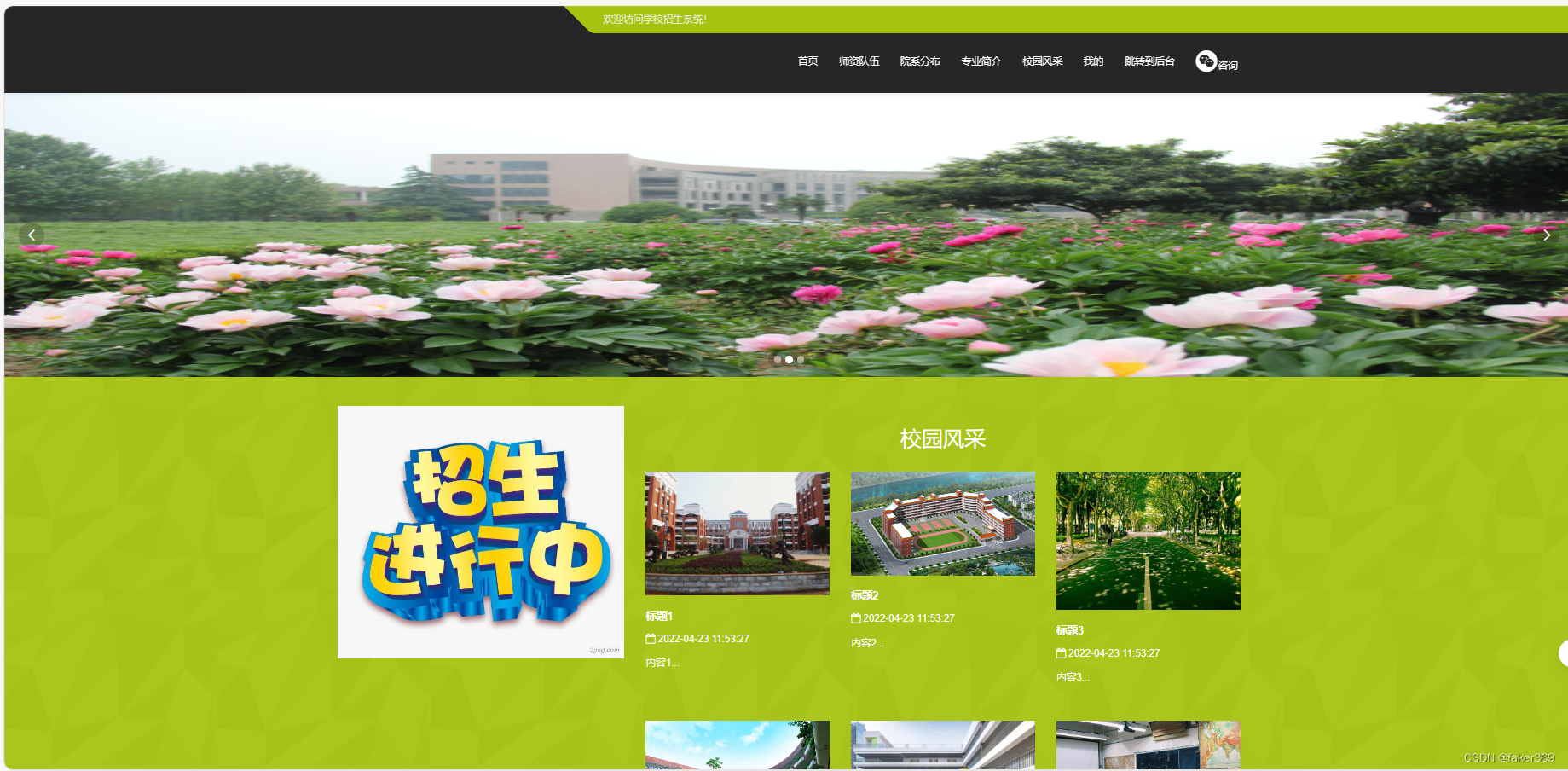
1、系统前台
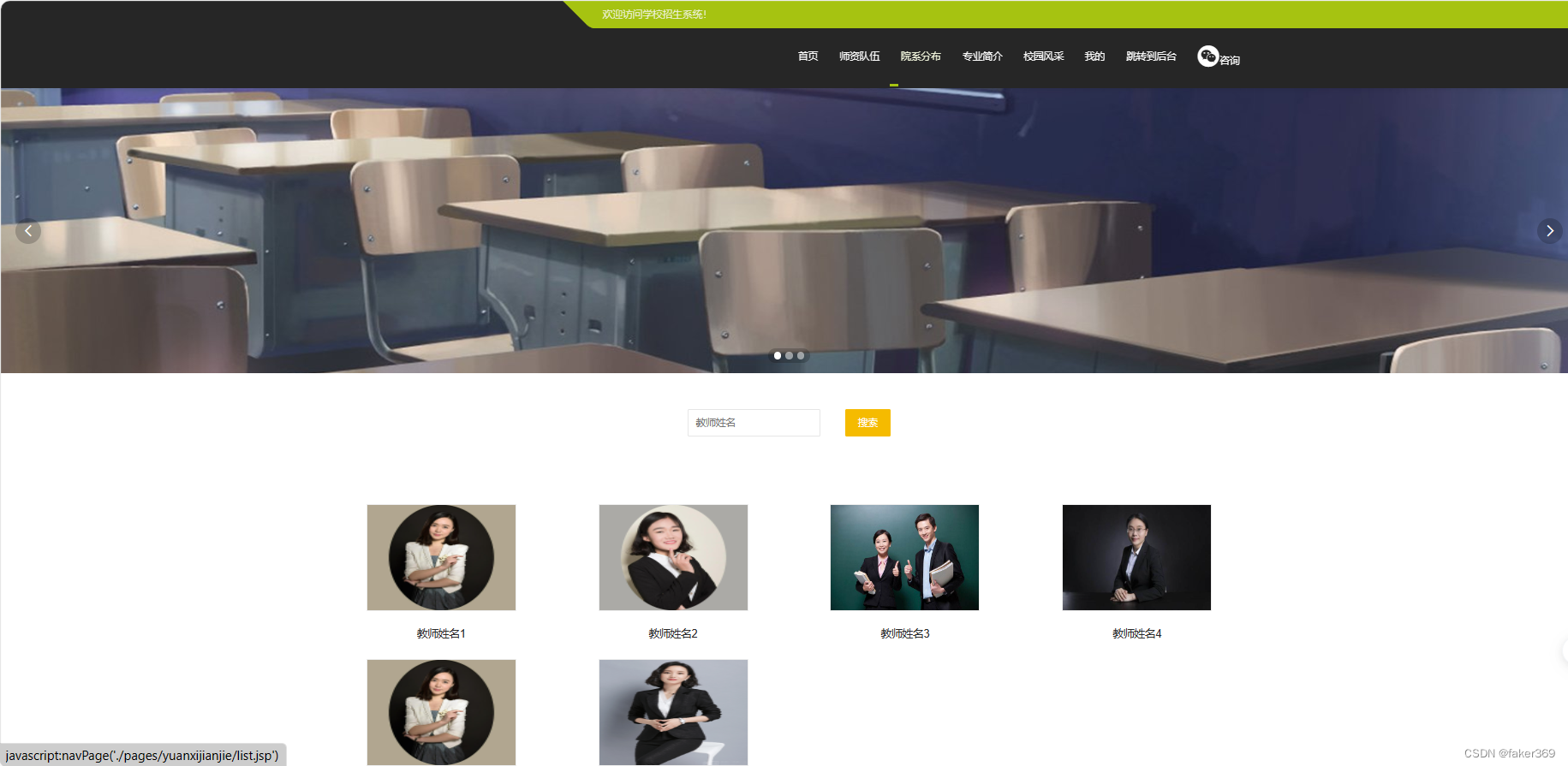
(1)首页

(2)师资力量

2、考生界面
(1)首页

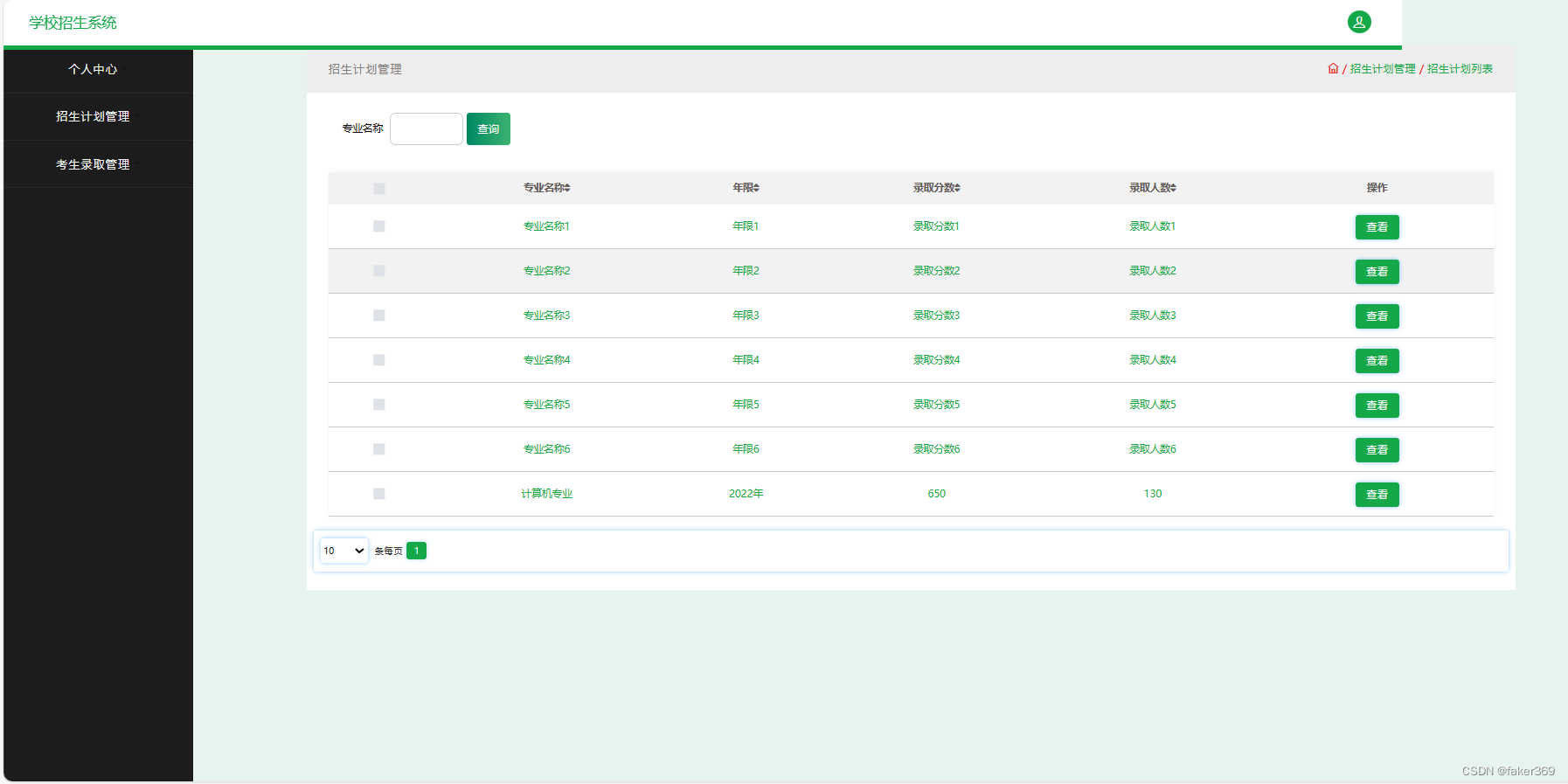
(2)招生计划

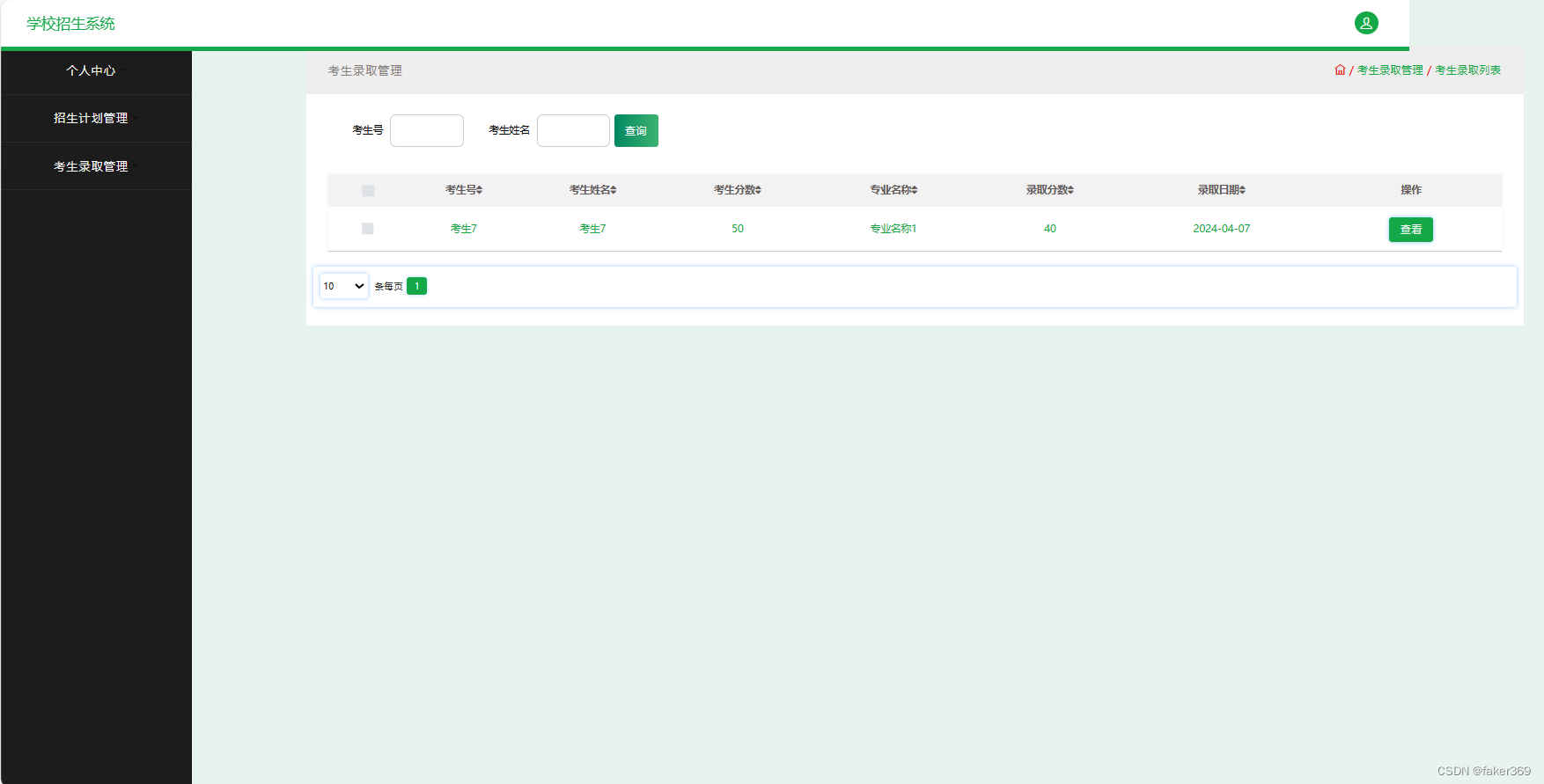
(3)考生录取

3、管理员模块
(1)首页

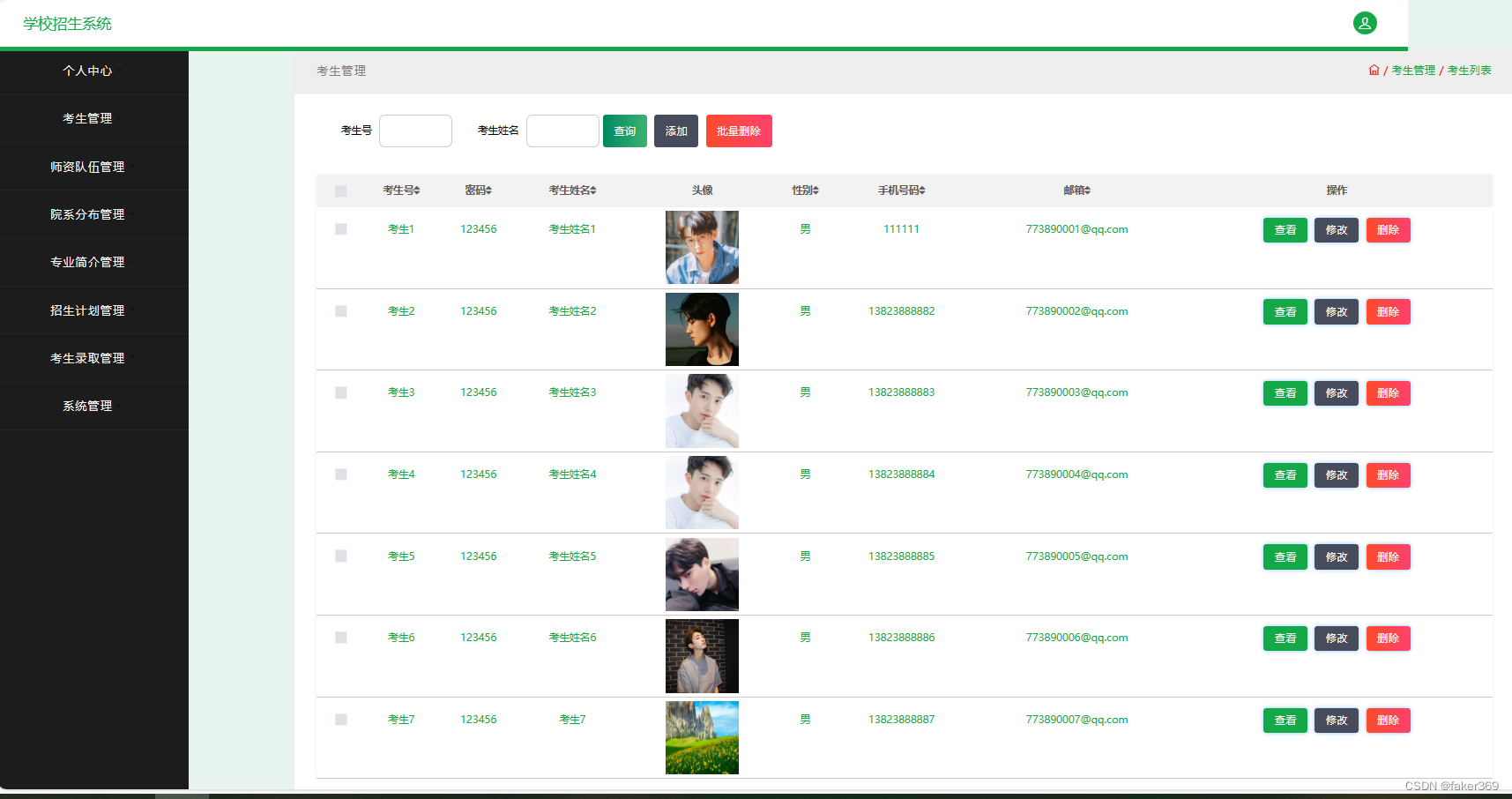
(2)考生管理

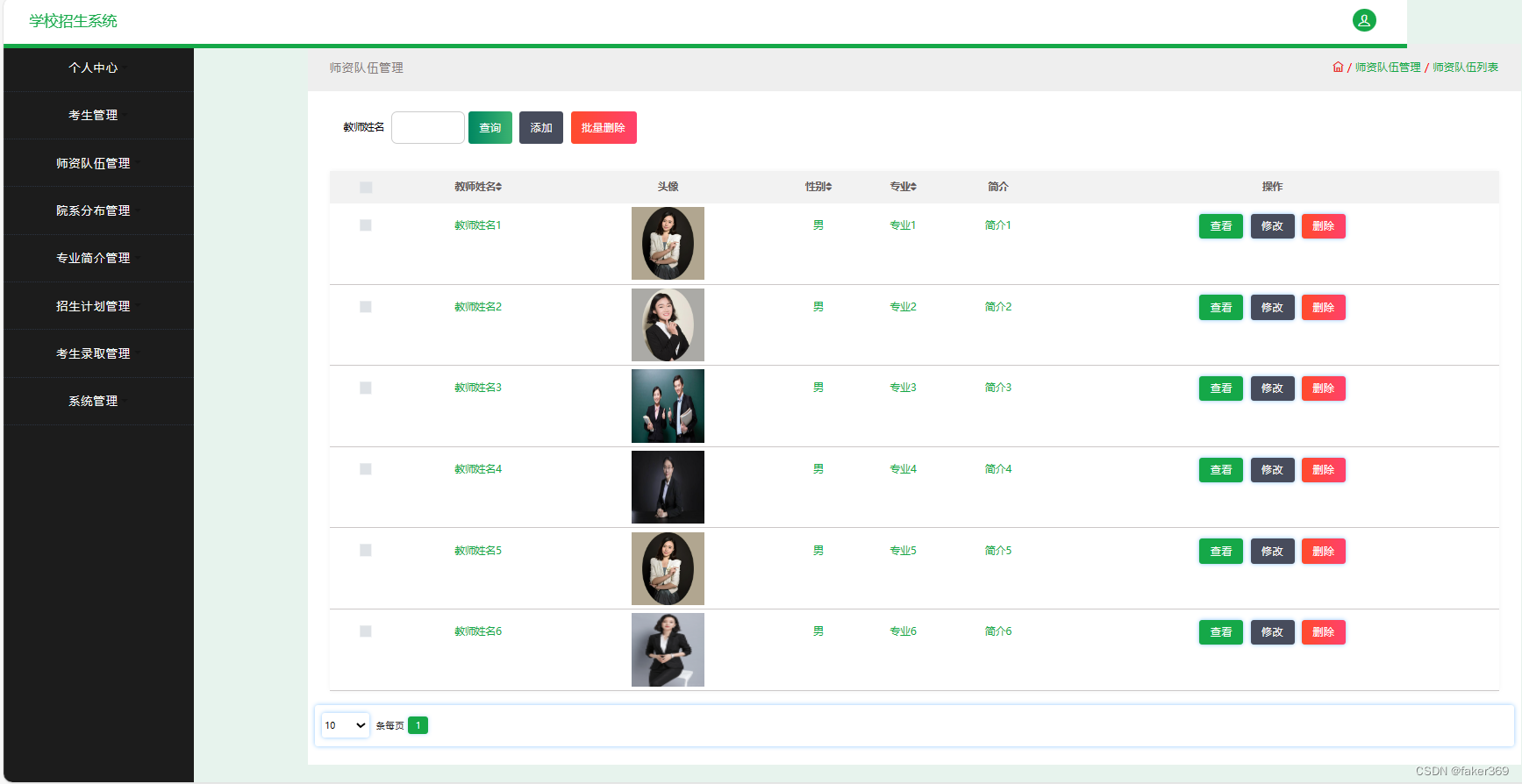
(3)师资管理

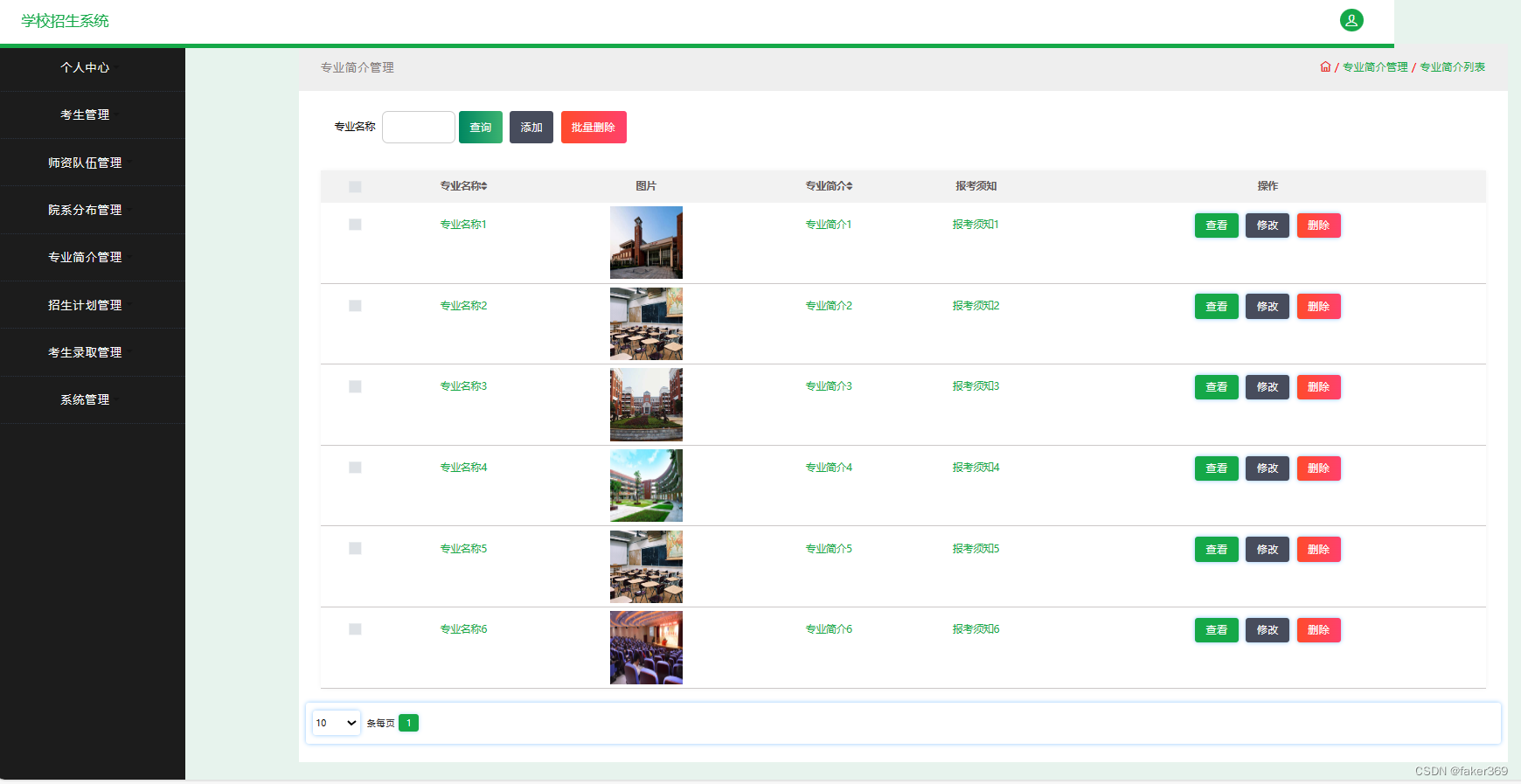
(4)专业简介

(5)轮播图管理

由于篇幅有限,故不全部截图出来。
部分核心代码展示
数据库连接池
validationQuery=SELECT 1
jdbc_url=jdbc:mysql://127.0.0.1:3306/jspmu597o?useUnicode=true&characterEncoding=UTF-8&tinyInt1isBit=false
jdbc_username=root
jdbc_password=123456
SQL过滤
package com.utils;
import org.apache.commons.lang3.StringUtils;
import com.entity.EIException;
/**
* SQL过滤
*/
public class SQLFilter {
/**
* SQL注入过滤
* @param str 待验证的字符串
*/
public static String sqlInject(String str){
if(StringUtils.isBlank(str)){
return null;
}
//去掉'|"|;|\字符
str = StringUtils.replace(str, "'", "");
str = StringUtils.replace(str, "\"", "");
str = StringUtils.replace(str, ";", "");
str = StringUtils.replace(str, "\\", "");
//转换成小写
str = str.toLowerCase();
//非法字符
String[] keywords = {"master", "truncate", "insert", "select", "delete", "update", "declare", "alter", "drop"};
//判断是否包含非法字符
for(String keyword : keywords){
if(str.indexOf(keyword) != -1){
throw new EIException("包含非法字符");
}
}
return str;
}
}
类说明
package com.utils;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.json.JSONObject;
/**
* 类说明 :
*/
public class BaiduUtil {
/**
* 根据经纬度获得省市区信息
* @param lon 纬度
* @param lat 经度
* @param coordtype 经纬度坐标系
* @return
*/
public static Map<String, String> getCityByLonLat(String key, String lng, String lat) {
String location = lat + "," + lng;
try {
//拼装url
String url = "http://api.map.baidu.com/reverse_geocoding/v3/?ak="+key+"&output=json&coordtype=wgs84ll&location="+location;
String result = HttpClientUtils.doGet(url);
JSONObject o = new JSONObject(result);
Map<String, String> area = new HashMap<>();
area.put("province", o.getJSONObject("result").getJSONObject("addressComponent").getString("province"));
area.put("city", o.getJSONObject("result").getJSONObject("addressComponent").getString("city"));
area.put("district", o.getJSONObject("result").getJSONObject("addressComponent").getString("district"));
area.put("street", o.getJSONObject("result").getJSONObject("addressComponent").getString("street"));
return area;
}catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* 获取API访问token
* 该token有一定的有效期,需要自行管理,当失效时需重新获取.
* @param ak - 百度云官网获取的 API Key
* @param sk - 百度云官网获取的 Securet Key
* @return assess_token
*/
public static String getAuth(String ak, String sk) {
// 获取token地址
String authHost = "https://aip.baidubce.com/oauth/2.0/token?";
String getAccessTokenUrl = authHost
// 1. grant_type为固定参数
+ "grant_type=client_credentials"
// 2. 官网获取的 API Key
+ "&client_id=" + ak
// 3. 官网获取的 Secret Key
+ "&client_secret=" + sk;
try {
URL realUrl = new URL(getAccessTokenUrl);
// 打开和URL之间的连接
HttpURLConnection connection = (HttpURLConnection) realUrl.openConnection();
connection.setRequestMethod("GET");
connection.connect();
// 获取所有响应头字段
Map<String, List<String>> map = connection.getHeaderFields();
// 遍历所有的响应头字段
for (String key : map.keySet()) {
System.err.println(key + "--->" + map.get(key));
}
// 定义 BufferedReader输入流来读取URL的响应
BufferedReader in = new BufferedReader(new InputStreamReader(connection.getInputStream()));
String result = "";
String line;
while ((line = in.readLine()) != null) {
result += line;
}
/**
* 返回结果示例
*/
System.err.println("result:" + result);
org.json.JSONObject jsonObject = new org.json.JSONObject(result);
String access_token = jsonObject.getString("access_token");
return access_token;
} catch (Exception e) {
System.err.printf("获取token失败!");
e.printStackTrace(System.err);
}
return null;
}
}
登录前端代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登陆</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<script type="text/javascript"
src="${pageContext.request.contextPath}/resources/assets2/js/jquery.min.js"></script>
<!-- <link rel="stylesheet" href="${pageContext.request.contextPath}/resources/assets2/css/style.css"> -->
<link rel="stylesheet"
href="${pageContext.request.contextPath}/resources/assets2/css/loader-style.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/resources/assets2/css/bootstrap.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/resources/assets2/css/signin.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="shortcut icon"
href="${pageContext.request.contextPath}/resources/assets2/ico/minus.png">
</head>
<style>
html {
width: 100%;
height: 100%;
}
body {
background-image: url(http://codegen.caihongy.cn/20220224/71f1b7556fbe48ac97eb3f579b9a4287.jpg) !important;
height: 100vh;
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
overflow: hidden !important;
width: 100%;
height: 100%;
}
.container {
padding: 0;
margin: 0;
display: flex;
height: 100%;
width: 100%;
justify-content: center;
align-items: center;
}
#login-wrapper {
display: flex;
flex-direction: column;
position: inherit;
height: auto;
width: 400px;
margin: 0;
padding: 0 0 20px 0;
border-radius: 40px 50px 20px 20px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
background-color: rgba(255, 255, 255, 1);
box-shadow: 0 0 0px rgba(30, 144, 255, .8);
}
#login-wrapper h1 {
line-height: 60px;
width: 100%;
color: rgba(255, 255, 255, 1);
font-size: 20px;
margin: 0 0 10px 0;
padding: 0 10px;
border-radius: 20px 50px 20px 50px;
border-width: 0px 0px 5px 0px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.3);
background-color: rgba(21, 168, 72, 1);
box-shadow: 0 0 6px rgba(30, 144, 255, 0);
text-align: center;
}
#loginForm .form-group-l-r {
display: flex;
flex-wrap: wrap;
}
#loginForm .form-group {
display: flex;
align-items: center;
flex-wrap: wrap;
height: auto;
width: 80%;
margin: 0 auto;
padding: 0 0 10px 0;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,1);
background-color: #fff;
box-shadow: 0 0 6px rgba(255,0,0,0);
}
#loginForm .form-group .label {
width: 72px;
line-height: 44px;
margin: 0;
color: rgba(21, 168, 72, 1);
font-size: 16px;
padding: 0;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,0);
background-color: transparent;
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
#loginForm .form-group .form-control-i {
width: 100%;
height: 44px;
margin: 0;
color: rgba(0, 0, 0, 1);
font-size: 14px;
padding: 0 10px;
border-radius: 8px;
border-width: 0;
border-style: solid;
border-color: #ccc;
background-color: #fff;
box-shadow: 0 0 6px rgba(30, 144, 255, .5);
text-align: left;
}
#loginForm .form-group .form-control-i:focus {
outline: 0 none;
}
#loginForm .form-group-r {
display: flex;
align-items: center;
width: 80%;
height: 44px;
margin: 0 auto;
padding: 0;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,1);
background-color: #fff;
box-shadow: 0 0 6px rgba(255,0,0,0);
}
#loginForm .form-group-r .checkbox {
margin: 0 10px 0 0;
padding: 0;
display: flex;
align-items: center;
}
#loginForm .form-group-r .checkbox label {
color: #606266;
font-size: 14px;
margin: 0;
margin-top: -1px;
}
#loginForm .form-group-r .checkbox.active label {
color: rgba(21, 168, 72, 1);
font-size: 14px;
}
#loginForm .form-group-r .checkbox input {
margin: 0;
margin-right: 4px;
}
#loginForm button.pull-right {
outline: none;
width: 40%;
height: 44px;
margin: 10px 3% 10px 7%;
color: #fff;
font-size: 14px;
padding: 0 10px;
border-radius: 0px;
border-width: 0;
border-style: solid;
border-color: #ccc;
background-color: rgba(21, 168, 72, 1);
box-shadow: 0 0 6px #15A848;
}
#loginForm a.btn-register {
display: inline-block;
width: 40%;
height: 44px;
margin: 10px 7% 10px 3%;
color: #fff;
font-size: 14px;
padding: 0 10px;
border-radius: 0px;
border-width: 0;
border-style: solid;
border-color: #ccc;
background-color: rgba(255,0,0,.8);
box-shadow: 0 0 6px rgba(30, 144, 255, .5);
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
}
#loginForm .codes {
display: none;
}
#loginForm .codes input {
width: calc(100% - 84px);
height: 44px;
margin: 0;
color: #1e90ff;
font-size: 14px;
padding: 0 10px;
border-radius: 0;
border-width: 1px;
border-style: solid;
border-color: #1e90ff;
background-color: #fff;
box-shadow: 0 0 6px rgba(30, 144, 255, 0);
outline: none;
}
#loginForm .codes .nums {
width: 84px;
height: 44px;
margin: 0;
color: $template2.back.login.code.nums.color;
font-size: $template2.back.login.code.nums.fontSize;
padding: 0;
border-radius: 0;
border-width: 1px 1px 1px 0;
border-style: solid;
border-color: #1e90ff;
background-color: #f5f5f5;
box-shadow: 0 0 6px rgba(30, 144, 255, 0);
outline: none;
}
</style>
<body>
<!-- Preloader -->
<!-- <div id="preloader">
<div id="status"> </div>
</div> -->
<div class="container">
<div class="" id="login-wrapper">
<h1>登陆</h1>
<form id="loginForm" action="" method="post">
<div class="form-group">
<label class="label">用户名</label> <input type="text" id="username" name="username" placeholder="用户名"
class="form-control-i" required>
</div>
<div class="form-group">
<label class="label">密码</label> <input type="password" name="password" placeholder="密码"
class="form-control-i" required>
</div>
<div class="form-group codes">
<input style="flex: 1;" type="text" id="code" placeholder="请输入验证码">
<div class="nums" id="nums" style="display: flex;justify-content: center;align-items: center;" onclick="randomString()">
</div>
</div>
<div class="form-group-l-r">
<button class="btn btn btn-primary pull-right" type="submit" onclick="login()">登 录</button>
</div>
</form>
<!-- <div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="account-box">
</div>
</div>
</div> -->
</div>
</div>
<!-- END OF PAPER WRAP -->
<!-- MAIN EFFECT -->
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/preloader.js"></script>-->
<script type="text/javascript"
src="${pageContext.request.contextPath}/resources/assets2/js/bootstrap.js"></script>
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/app.js"></script>-->
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/load.js"></script>-->
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/main.js"></script>-->
<script type="text/javascript"
src="${pageContext.request.contextPath}/resources/js/jquery.form.js"></script>
<!--<script src="http://maps.googleapis.com/maps/api/js?sensor=false" type="text/javascript"></script> -->
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/map/gmap3.js"></script> -->
<script type="text/javascript">
<%@ include file="utils/menu.jsp"%>
<%@ include file="utils/baseUrl.jsp"%>
var role = "";
var accountTableName = "";
var codes = [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 2,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 3,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 4,
color: '#000',
rotate: '10deg',
size: '16px'
}]
//渲染角色选择
function setRoleOption() {
var box = document.createElement('div');
box.setAttribute('class', 'form-group-r');
for (var i = 0; i < menus.length; i++) {
//console.log(menu[i].roleName)
var div = document.createElement('div');
div.setAttribute('class', 'checkbox');
var label = document.createElement('label');
//label.innerHTML = menus[i].roleName;
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'radio');
checkbox.setAttribute('name', 'chk');
checkbox.setAttribute('value', menus[i].roleName);
var attr = "checkRole(" + "\'" + menus[i].roleName + "\',\'"
+ menus[i].tableName + "\')";
checkbox.setAttribute('onclick', attr);
//label.setAttribute('class','checkbox inline');
label.innerHTML = menus[i].roleName;
div.appendChild(checkbox);
div.appendChild(label);
box.appendChild(div);
}
$('form .form-group-l-r').before(box);
}
function checkRole(roleName, tableName) {
role = roleName;
$('#loginForm').attr('action', baseUrl + tableName + '/login');
accountTableName = tableName;
}
$('#login-wrapper').on('change', 'input[type=radio]', function () {
$('#login-wrapper .form-group-r .checkbox').removeClass('active');
$(this).parent().addClass('active');
});
function login() {
if(false) {
var arr = []
for(var i = 0;i<codes.length;i++) {
arr.push(codes[i].num)
}
if(arr.join('').toLowerCase() != $('#code').val().toLowerCase()) {
alert("请输入正确的验证码");
randomString()
window.location.href="${pageContext.request.contextPath}/jsp/login.jsp";
}
}
$("#loginForm")
.ajaxForm(
function(res) {
if (role == "" || role == null) {
alert("请选择角色后再登录");
} else {
if (res.code == 0) {
alert("登录成功");
var username = $('#username').val();
window.sessionStorage.setItem('accountTableName',accountTableName)
window.sessionStorage.setItem('username',username);
window.sessionStorage.setItem('token',
res.token);
window.sessionStorage.setItem('role',
role);
window.location.href = "${pageContext.request.contextPath}/index.jsp";
} else {
alert(res.msg);
}
}
});
}
function ready() {
setRoleOption();
//$('form').attr('action',baseUrl + 'users/login');
}
document.addEventListener("DOMContentLoaded", ready);
function randomString() {
var len = 4;
var chars = [
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k',
'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2',
'3', '4', '5', '6', '7', '8', '9'
]
var colors = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
var sizes = ['14', '15', '16', '17', '18']
var output = []
for (var i = 0; i < len; i++) {
// 随机验证码
var key = Math.floor(Math.random() * chars.length)
codes[i].num = chars[key]
// 随机验证码颜色
var code = '#'
for (var j = 0; j < 6; j++) {
var key = Math.floor(Math.random() * colors.length)
code += colors[key]
}
codes[i].color = code
// 随机验证码方向
var rotate = Math.floor(Math.random() * 360)
var plus = Math.floor(Math.random() * 2)
if (plus == 1) rotate = '-' + rotate
codes[i].rotate = 'rotate(' + rotate + 'deg)'
// 随机验证码字体大小
var size = Math.floor(Math.random() * sizes.length)
codes[i].size = sizes[size] + 'px'
}
var str = ''
for(var i = 0;i<codes.length;i++) {
str += '<span style="color:' + codes[i].color + ';transform:' + codes[i].rotate + ';fontSize:' + codes[i].size + ';padding: 0 3px;display:inline-block">'+codes[i].num+'</span>'
}
$('#nums').html('').append(str);
}
randomString();
</script>
</body>
</html>