其他优化设置
设置底部上一页和下一页
设置:
import { defineConfig } from 'vitepress'
// https://vitepress.dev/reference/site-config
export default defineConfig({
lang: 'en-US',
title: "东东爱编码的技术博客",
description: "记录日常学习点点滴滴",
themeConfig: {
docFooter: {
prev: '上一页',
next: '下一页'
}
}
})
效果:

设置版权信息
设置:
import { defineConfig } from 'vitepress'
// https://vitepress.dev/reference/site-config
export default defineConfig({
lang: 'en-US',
title: "东东爱编码的技术博客",
description: "记录日常学习点点滴滴",
themeConfig: {
footer: {
message: 'Released under the MIT License.',
copyright: 'Copyright © 2021-present eastern'
}
}
})
效果:

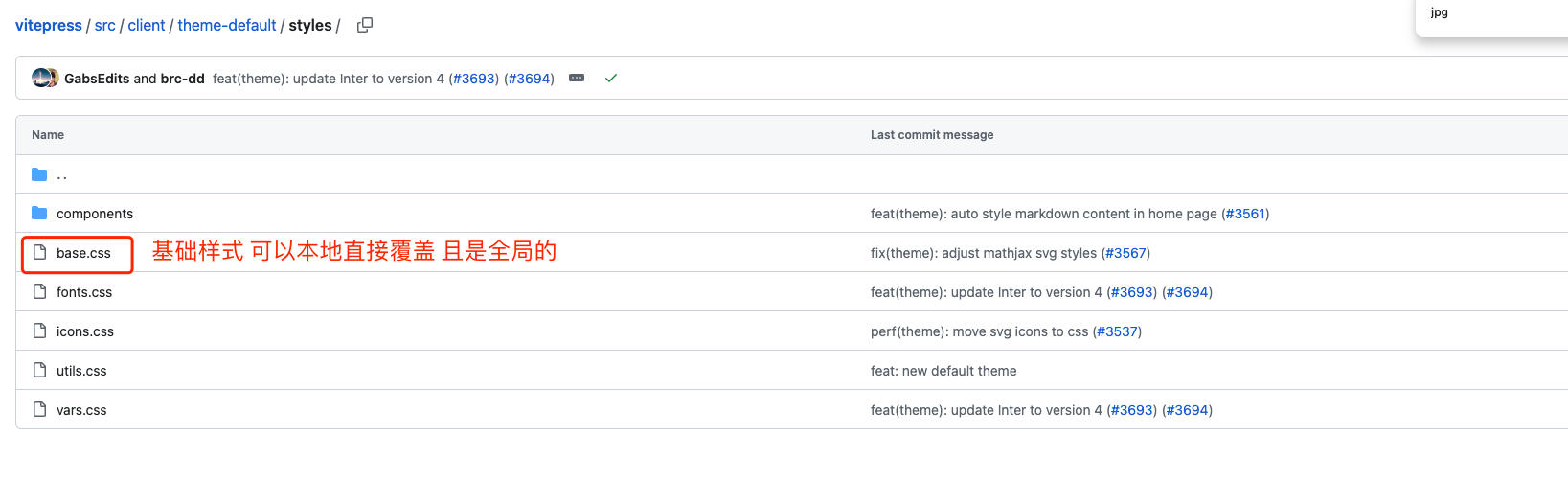
更改全局样式
vitepress跟vuepress一样也提供了更改全局样式的入口,需要很强的CSS功底,没这方面技能就拿最默认配置吧,别瞎折腾,很累!
参考地址:
查看默认主题 CSS 变量来获取可以被覆盖的变量。
举例:更改左侧边栏的宽度
-
样式
:root { --vp-sidebar-width: 200px; } -
将样式文件引入
theme/indes.ts中import DefaultTheme from "vitepress/theme"; import '../config/styles/index.less' import '../config/styles/base.less' // @ts-ignore import Home from './Home.vue' export default { extends: DefaultTheme, enhanceApp({ app }) { app.component('customHome', Home) } } -
效果

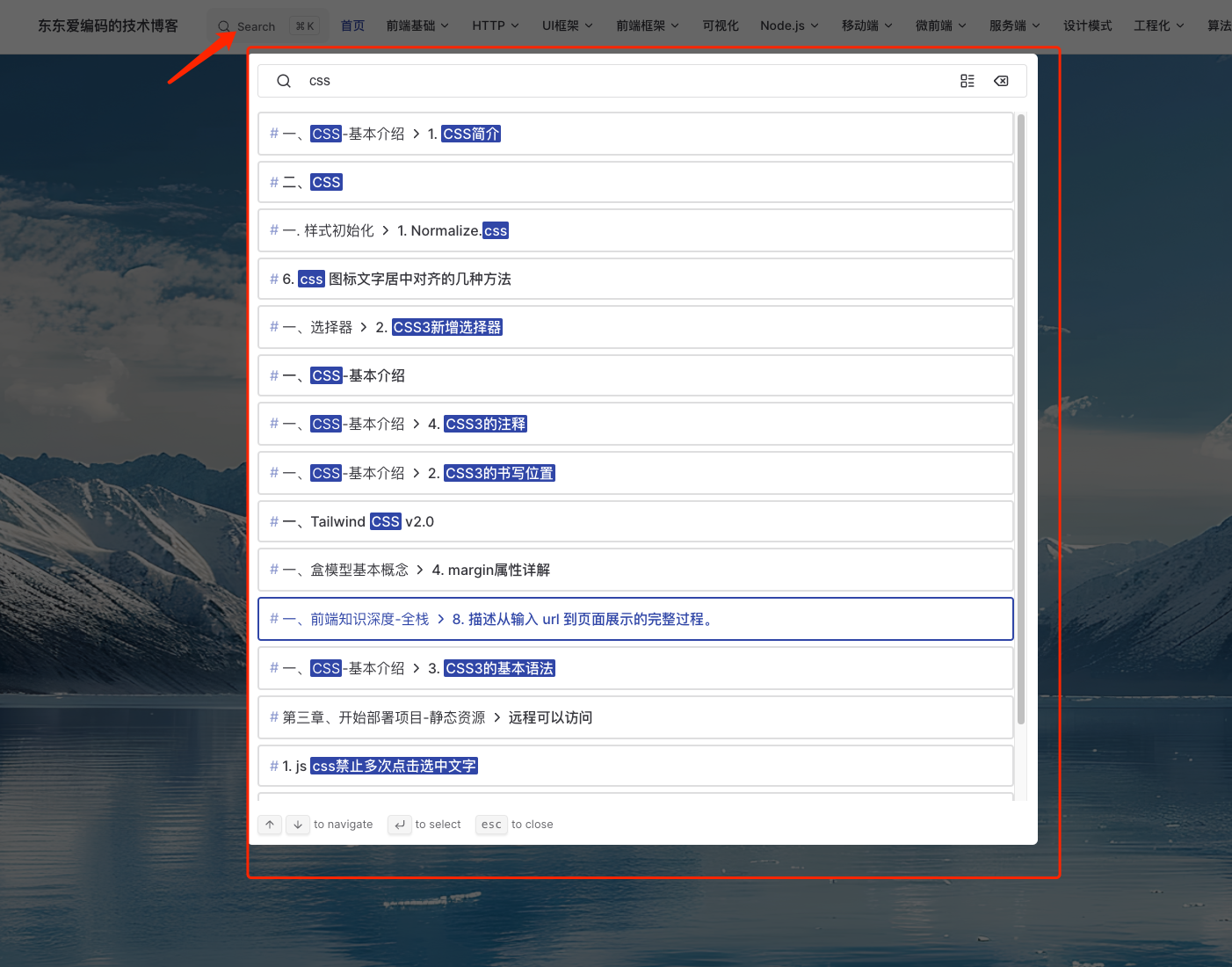
打开搜索功能
配置:
import { defineConfig } from 'vitepress'
// https://vitepress.dev/reference/site-config
export default defineConfig({
lang: 'en-US',
title: "东东爱编码的技术博客",
description: "记录日常学习点点滴滴",
themeConfig: {
search: {
provider: 'local'
}
}
})
效果:

设置启动端口
命令行接口:参考文档
"scripts": {
"docs:dev": "vitepress dev docs --port 8080",
},
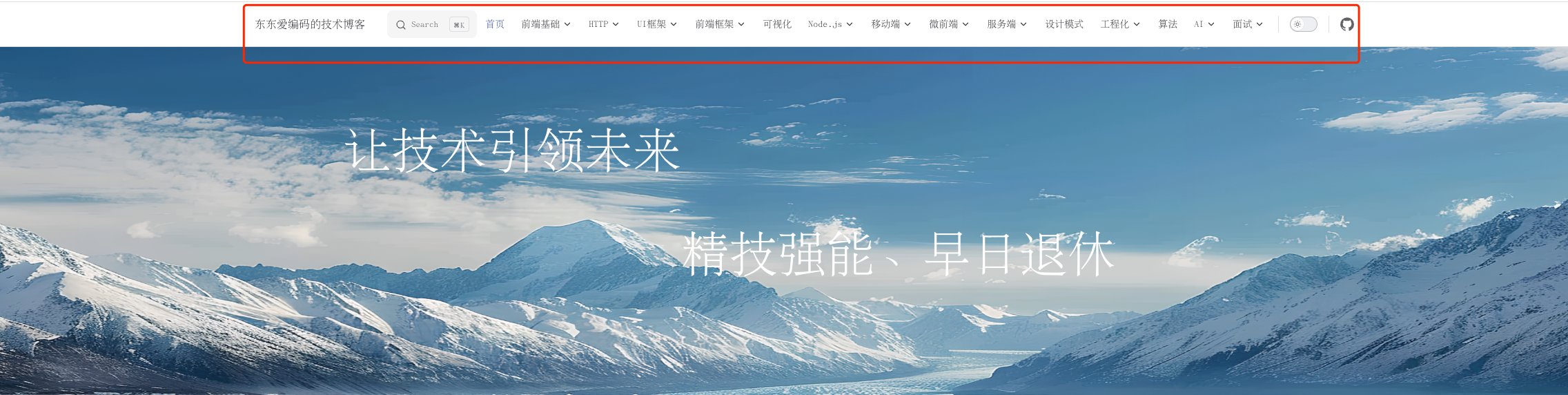
设置自定义字体
设置:
@font-face {
font-family: 'customFont';
src: url('../../../public/font/gbsn00lp.ttf') format('truetype');
}
:root {
--vp-sidebar-width: 300px;
--vp-font-family-base: "customFont"
}
效果:

针对MD文档的建议
- 不要使用
@code这种代码嵌入语法,就使用普通的三个点进行代码块的嵌入,主要是后期版本升级的时候,这语法会变,坑~~ - 尽量把图片资源放在对应的模块文件夹里,然后使用相对路径,或者上传自己的图床,记住要备份哈,哪天图床崩了就废了。
- 所有的链接都需要特殊处理,不能直接写http开头的链接,不然打包编译会报错。
- 不要留空连接放在文档里
- 不要出现
'{{'符号会报错