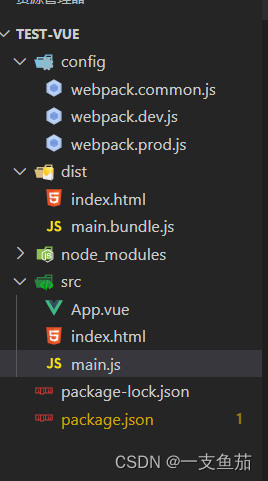
文件目录结构

按照目录结构创建好文件
控制台执行: npm install
/config/webpack.common.js
const path = require('path')
const {merge} = require('webpack-merge')
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader');
const HtmlWebpcakPlugin = require("html-webpack-plugin")
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'../dist'),
filename:'[name].bundle.js'
},
plugins:[
new CleanWebpackPlugin(),
new HtmlWebpcakPlugin({
template: path.resolve(__dirname,'../src/index.html')
}),
new VueLoaderPlugin()
],
module:{
rules:[
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: ['vue-style-loader', 'css-loader','style-loader']
}
]
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
}开发环境
./config/webpack.dev.js
/*
* @description:
* @param:
* @return:
* @Date: 2024-03-06 14:07:54
*/
const path = require('path')
const {merge} = require('webpack-merge')
const common = require('./webpack.common.js')
module.exports = merge(common,{
mode:'development',
devtool:'inline-source-map',
devServer:{
static:path.join(__dirname,'../dist'),
host:'localhost',
port:8080,
open:true
}
})生产环境
./config/webpack.prod.js
/*
* @description:
* @param:
* @return:
* @Date: 2024-03-06 14:08:25
*/
const path = require('path')
const {merge} = require('webpack-merge')
const common = require('./webpack.common.js')
const TerserWebpackPlugin = require('terser-webpack-plugin')
module.exports = merge(common,{
mode:"production",
output:{
filename:'[name].[hash:7].js' //例如 wang.4678946.js
},
optimization:{
minimize:true,
minimizer:[new TerserWebpackPlugin()]
}
})src/main.js
/*
* @description:
* @param:
* @return:
* @Date: 2024-04-07 17:50:43
*/
import Vue, { h } from 'vue'
import App from './App.vue'
new Vue({
render:h=>h(App)
}).$mount('#app')src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="../dist/build.js"></script>
</body>
</html>src/App.vue
<!--
* @description:
* @param:
* @return:
* @Date: 2024-04-07 18:47:25
-->
<template>
<div>
{{ message }}
</div>
</template>
<script>
export default {
data() {
return {
message:'你打的'
}
}
}
</script>
<style></style>#package.json
{
"name": "test-vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack serve --config ./config/webpack.dev.js ",
"build": "webpack --config ./config/webpack.dev.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"html-webpack-plugin": "^5.6.0",
"terser-webpack-plugin": "^5.3.10",
"vue": "^2.7.16",
"webpack": "^5.91.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^5.0.4",
"webpack-merge": "^5.10.0",
"css-loader": "^7.0.0",
"vue-loader": "^15.4.2",
"vue-style-loader": "^4.1.3",
"vue-template-compiler": "^2.7.16"
},
"dependencies": {
}
}