对于Vue后台前台框架,以下是几个值得推荐的选项:
Element UI:一个基于Vue.js的桌面端组件库,提供了丰富的UI组件和交互方式,非常适合构建后台管理系统。
Element UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0/3.0的桌面端组件库。它提供了一系列丰富的UI组件,包括布局、导航、表单、通知等,能够满足各种Web应用的需求。Element UI的设计简洁、易于使用,同时其高度定制化的特性使得开发者可以根据项目需求进行定制。此外,Element UI的文档完善,社区活跃,对于初学者和经验丰富的开发者都非常友好。

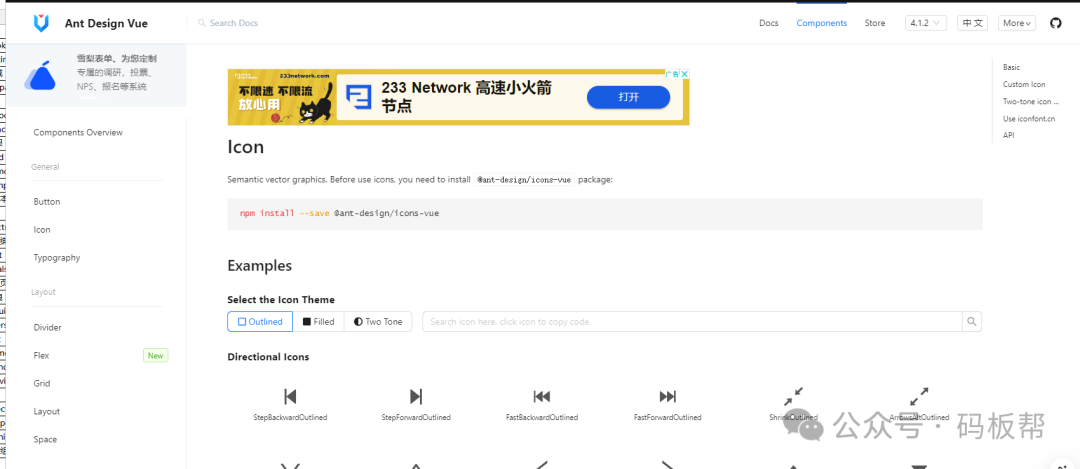
2.Ant Design Vue:Ant Design的Vue实现,也是一个非常受欢迎的后台管理框架。
Ant Design Vue采用了精良的设计风格,简约、美观,符合现代Web应用的设计趋势。它拥有丰富的组件库,几乎涵盖了Web应用开发中常见的各种组件,无论是按钮、输入框、表格还是图表、导航栏等,都能轻松找到满足需求的组件。此外,Ant Design Vue提供了多个预设主题风格,开发者可以根据自己的需求轻松切换主题,满足不同项目的风格要求。

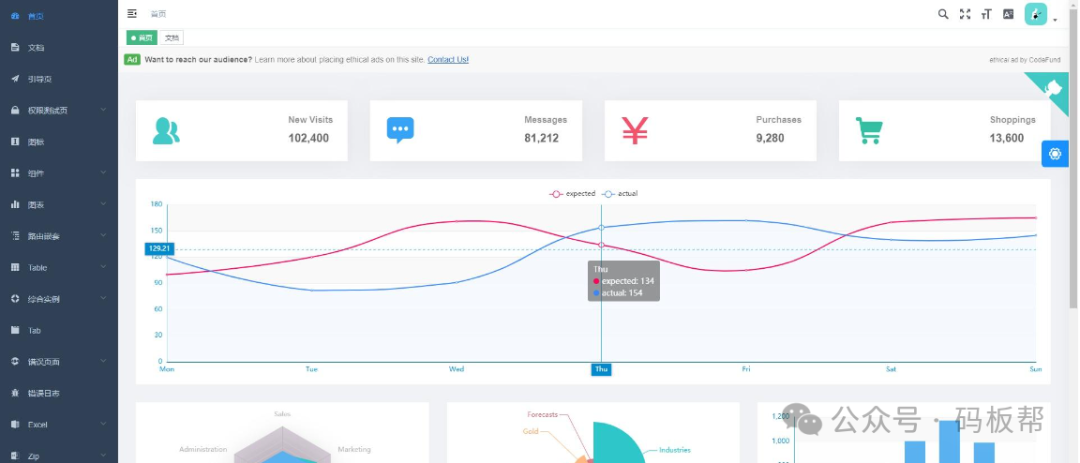
3.Vue Element Admin:基于Vue.js和Element UI的后台管理框架,具有功能丰富和布局灵活的特点。它提供了权限管理、用户管理、数据可视化等功能,并支持多种布局方式和响应式布局。
Vue Element Admin是一个基于Vue.js、Element UI和axios的高效、易用且高度可定制的后台管理系统模板。该项目旨在提供一种快速开发企业级后台应用的解决方案,让开发者能更专注于业务逻辑和功能实现,而非基础架构的搭建。Vue Element Admin充分利用了Vue的数据绑定、组件化和生命周期管理等特性,并提供了丰富的功能,如权限管理、用户管理、数据可视化等。

对于前台框架,Vue.js的灵活性和可扩展性使其可以与多种UI库和组件库结合使用,以满足不同项目的需求。以下是一些前台框架的推荐:
Vuetify:一个老牌的谷歌风格的UI库,提供了丰富的Material Design风格的组件和布局选项。
Vuetify是一个基于Vue的Material Design风格的UI框架,它提供了丰富的组件和工具,可以帮助开发者快速构建美观且功能丰富的Web应用。Vuetify的组件设计精良,易于使用,并且具有良好的可定制性。此外,Vuetify还支持响应式布局,使得应用能够轻松适应不同设备和屏幕尺寸。

Varlet:一个基于Vue3开发的Material风格移动端组件库,风格简洁且功能强大。
Vuetify是一个基于Vue的Material Design风格的UI框架,它提供了丰富的组件和工具,可以帮助开发者快速构建美观且功能丰富的Web应用。Vuetify的组件设计精良,易于使用,并且具有良好的可定制性。此外,Vuetify还支持响应式布局,使得应用能够轻松适应不同设备和屏幕尺寸。
NutUI:京东风格的轻量级移动端组件库,提供了红色配色的UI组件,适用于需要营造喜庆氛围的场景。
总的来说,这些推荐的框架都是基于Vue的优质UI库和组件库,它们各自具有独特的特点和优势,可以根据项目的具体需求和个人偏好进行选择。无论是后台管理系统的构建还是前端应用的开发,这些框架都能提供强大的支持和帮助。