目录
1.Web 开发模式
1.1 服务端渲染的 Web 开发模式
1.2 服务端渲染的优缺点
1.3 前后端分离的 Web 开发模式
1.4 如何选择 Web 开发模式
2. 身份认证
2.1 Session 认证机制
3. 在 Express 中使用 Session 认证
3.1 安装express-session 中间件
3.2 配置 express-session 中间
3.3 向 session 中存数据
3.4 从 session 中取数据
3.5 清空 session
4. JWT 认证机制
4.1 JWT 的工作原理
4.2 JWT 的组成部分
4.3 JWT 的三个部分各自代表的含义
4.4 JWT 的使用方式
5. 在 Express 中使用 JWT
5.1 安装 JWT 相关的包
5.2 导入 JWT 相关的包
5.3 定义 secret 密钥
5.4 在登录成功后生成 JWT 字符串
5.5 将 JWT 字符串还原为 JSON 对象
5.6 使用 req.user 获取用户信息
5.7捕获解析 JWT 失败后产生的错误
1.Web 开发模式
目前主流的 Web 开发模式有两种,分别是:
- 基于服务端渲染的传统 Web 开发模式
- 基于前后端分离的新型 Web 开发模式
1.1 服务端渲染的 Web 开发模式
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:

1.2 服务端渲染的优缺点
优点:
- 前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
- 有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点:
- 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
- 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
1.3 前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
优点:
- 开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
- 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
- 不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
1.4 如何选择 Web 开发模式
需要根据使用场景来选择开发模式,而且,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
- 而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
2. 身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
- 服务端渲染推荐使用 Session 认证机制 ---cookie
- 前后端分离推荐使用 JWT 认证机制 -----localStorage
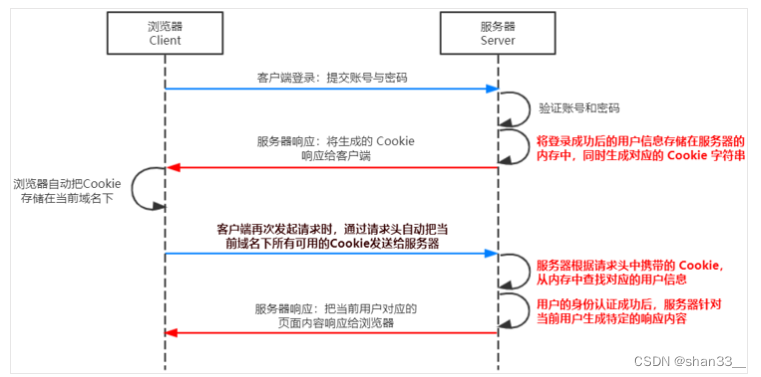
2.1 Session 认证机制
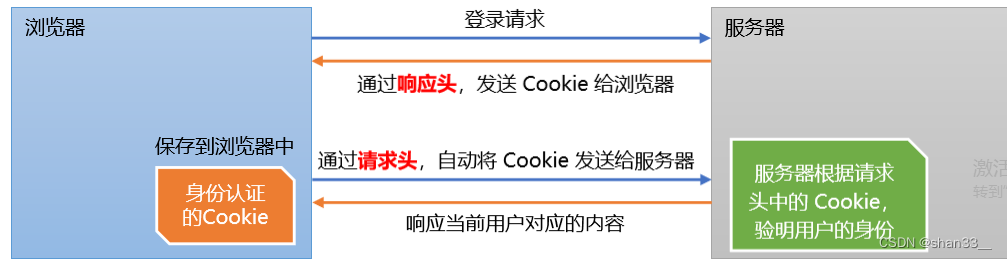
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

但是 Cookie 不具有安全性,由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。

3. 在 Express 中使用 Session 认证
3.1 安装express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证
npm install express-session3.2 配置 express-session 中间
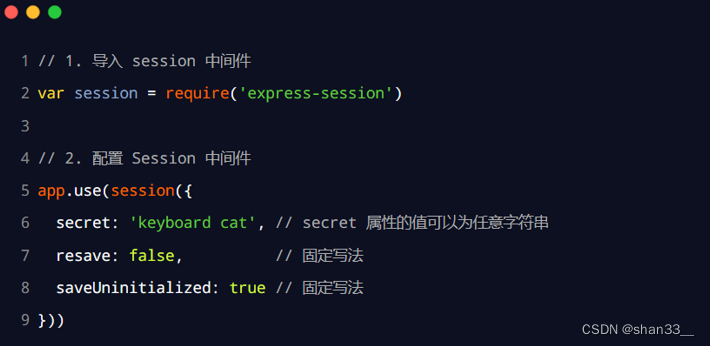
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:

3.3 向 session 中存数据
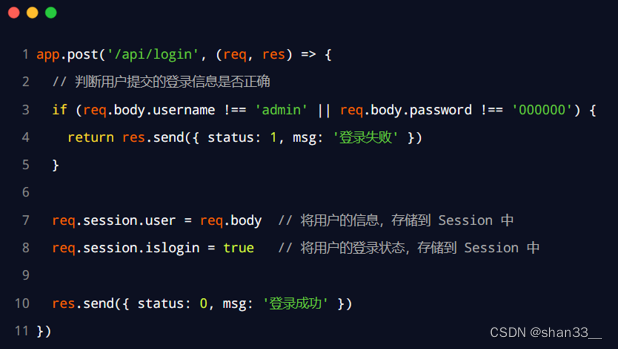
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:

3.4 从 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:

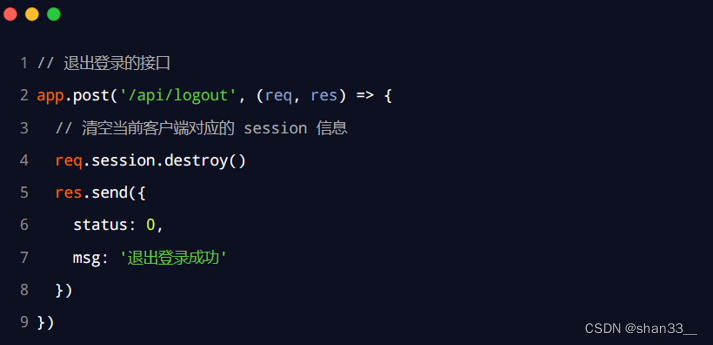
3.5 清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。

4. JWT 认证机制
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
- 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
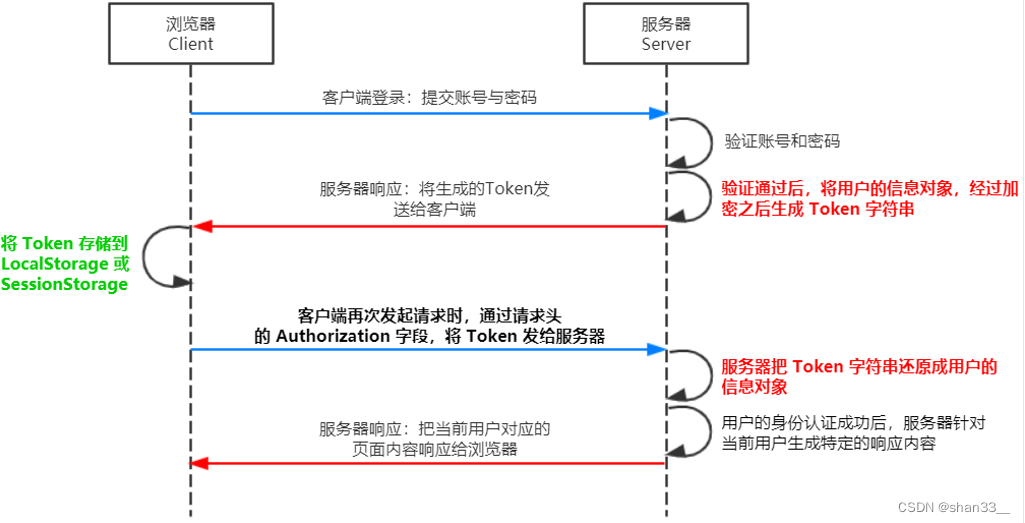
4.1 JWT 的工作原理
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。

4.2 JWT 的组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。三者之间使用英文的“.”分隔,格式如下:

4.3 JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。其中:Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。

4.4 JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下: 
5. 在 Express 中使用 JWT
5.1 安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:

- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
5.2 导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:

5.3 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
- 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
- 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密

5.4 在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:

5.5 将 JWT 字符串还原为 JSON 对象
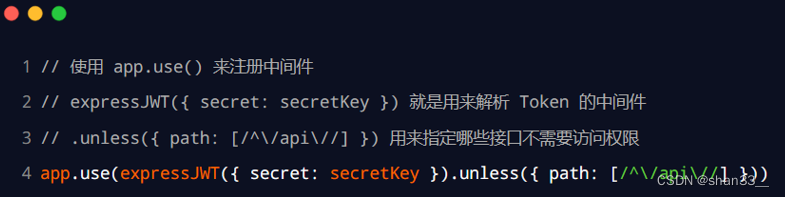
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象: 
5.6 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:

5.7捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下: