概要
- 项目名称:云谈网页聊天室
- 测试日期:2024-03-05
- 测试人员:汪汪miao~
- 测试类型:功能测试、集成测试,接口测试、性能测试
- 测试框架&工具:Selenium、Junit、LoadRunner
项目背景
云谈网页聊天室是一款实时双向互通的消息交流平台,目的是为用户提供一个稳定、高效、用户友好的聊天平台,拉近人与人之间的距离,这需要充分的测试覆盖和质量保障。
测试目标
- 设计可靠的自动化测试用例,覆盖项目核心功能和不同场景。
- 提高测试效率,减少手动测试的工作量,加速项目交付。
- 保障持续集成与持续交付流程,确保每次代码提交都经过全面的测试。
测试环境
- 硬件:LAPTOP-H9LFQ2N5 & AMD Ryzen 5 5600H with Radeon Graphics
- 操作系统:Windows 11 64 位操作系统, 基于 x64 的处理器
- 数据库:MySQL5.7
- 浏览器版本:Chrome浏览器113.0.5672.93 + webDriver(chromedriver)
测试环境的搭建:
- 新建一个Mave项目,在ChatRoom包下写测试代码
- 创建一个类用于初始化webdriver,让其他类继承这个类,使代码变得更精简
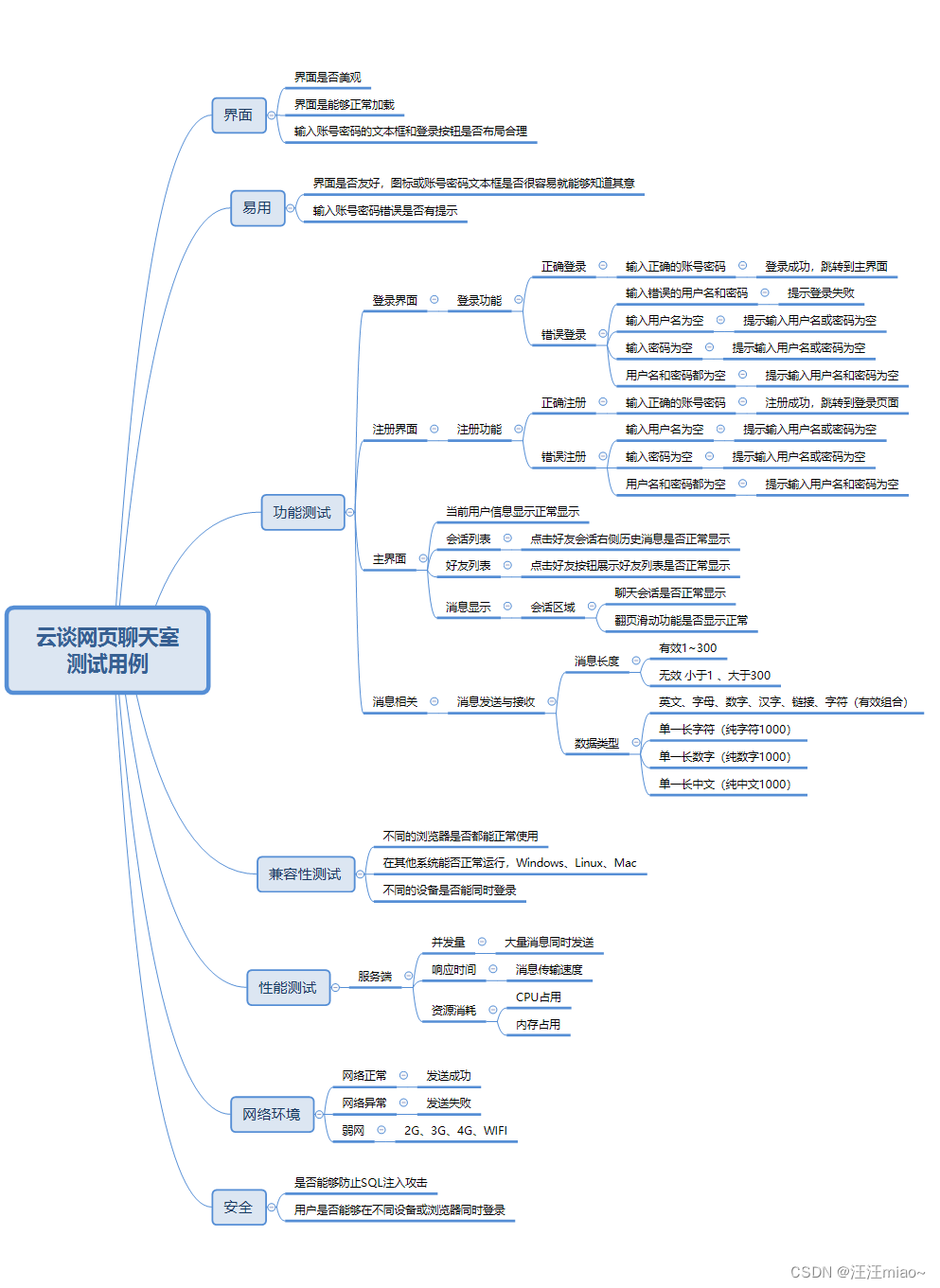
关于测试用例的设计
- 从功能、界面、兼容、易用,安全,网络等方面来猜想可能遇到的问题,从而去设计

项目的开发测试策略:
在项目需求分析阶段就已经开始考虑测试用例的设计,明确各个功能点的预期效果,然后使用Selenium和Junit自动化测试框架搭建了一套全面的自动化测试用例,用于集成测试,并且这些自动化测试用例覆盖了项目的核心功能以及大部分的应用场景。
关于集成测试:Selenium + JUnit
使用Selenium测试框架结合JUnit来编写集成测试用例。通过模拟用户的操作,自动化地测试用户界面的功能、交互以及不同模块之间的集成情况。例如,针对登录功能,模拟用户输入用户名和密码,然后验证登录是否成功,同时检查用户是否能够正确跳转到主界面。
关于接口测试: Postman
针对每个模块的功能设计了一系列针对单元测试的测试用例。例如,对于用户登录功能,编写了测试用例来验证用户输入正确的用户名和密码时是否能够成功登录,以及输入错误的用户名和密码时是否能够正确提示用户。对于消息发送功能,我测试了消息是否能够正确传递给接收方并显示在界面上。通过这些测试用例,能够确保各个模块的基本功能正常运行。
一些自动化测试的演示
基于selenium3和Junit5来编写的代码,文末可以查看相关脚本
登录相关测试
用例一:输入正确的用户名、密码
预期结果:登录成功
测试过程:
输入正确的用户名密码登陆成功
测试结果:通过
用例二:输入错误的用户名、密码
预期结果:登录失败
测试过程:
输入错误的用户名、密码登录失败
测试结果:通过
注册相关测试
用例三:输入正确的用户名、密码
预期结果:注册成功
测试过程:
输入正确的用户名密码注册成功
测试结果:通过
用例四:输入错误的用户名密码
预期结果:登录失败
测试过程:
输入错的用户名密码注册失败
测试结果:通过
主界面相关测试
用例五:点击好友按钮
预期结果:列表切换为好友列表
测试过程:
点击好友按钮切换为好友列表
测试结果:通过
消息相关测试
用例七:用户发消息,另外一个用户能否即时接收
预期结果:可以即时接收其他用例发来的消息
测试过程:
消息的发送与接收
测试结果:通过
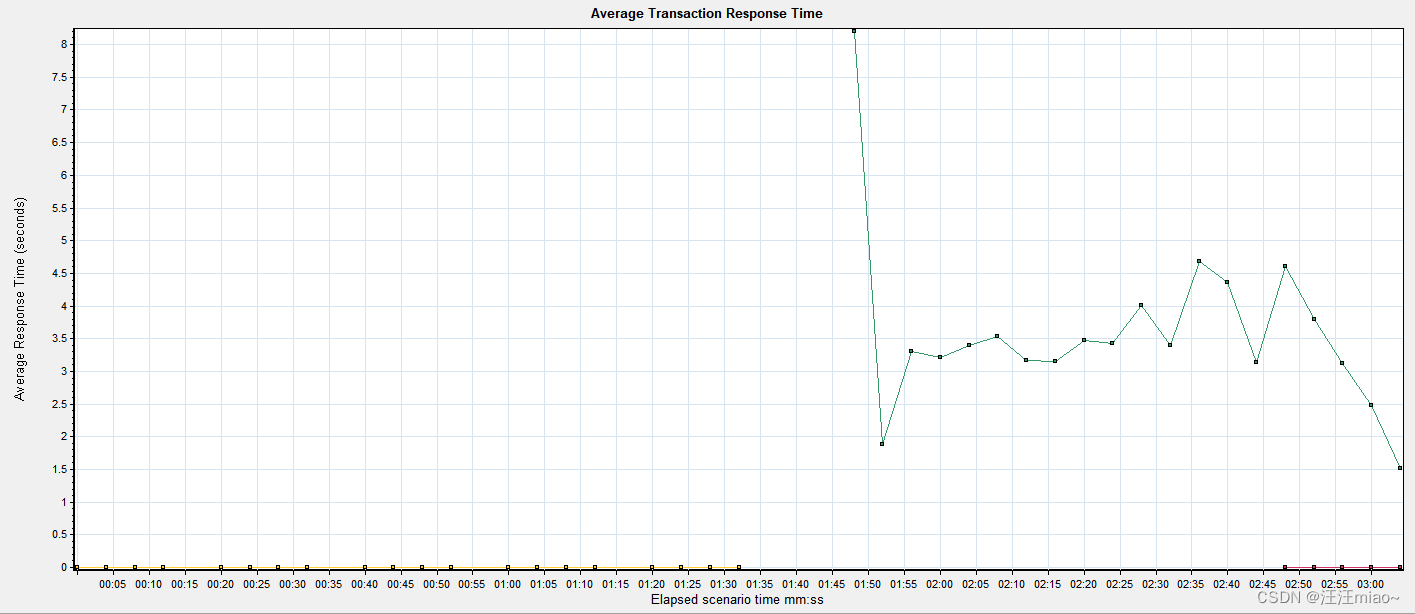
性能测试相关演示:LoadRunner
模拟多个用户同时登录
测试过程:
登录页性能测试
- 测试数据:
- 在线用户数:
- 点击率
- 吞吐率
- 平均事务响应时间
测试结果:性能基本符合预期,能够承载多用户同时在线。
测试过程中遇到的问题
-
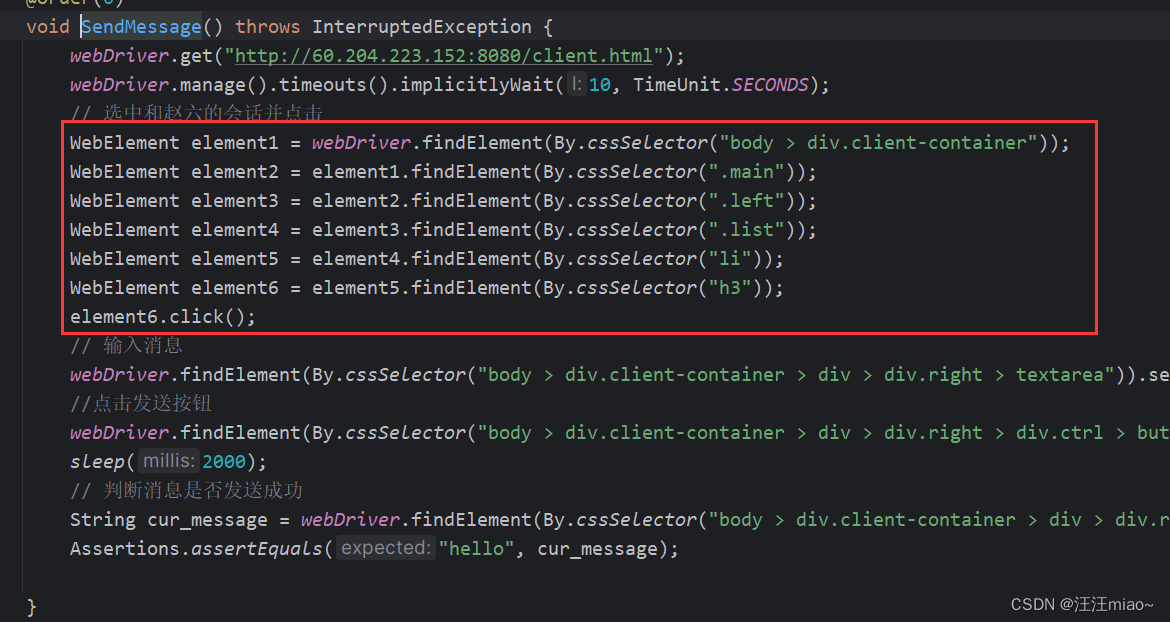
使用 cssselector 和 XPath 都无法定位到会话元素


解决办法:
先定位父元素,把父元素给一个变量,然后通过这个变量找子元素,逐层递进,直至定位到目标元素。

-
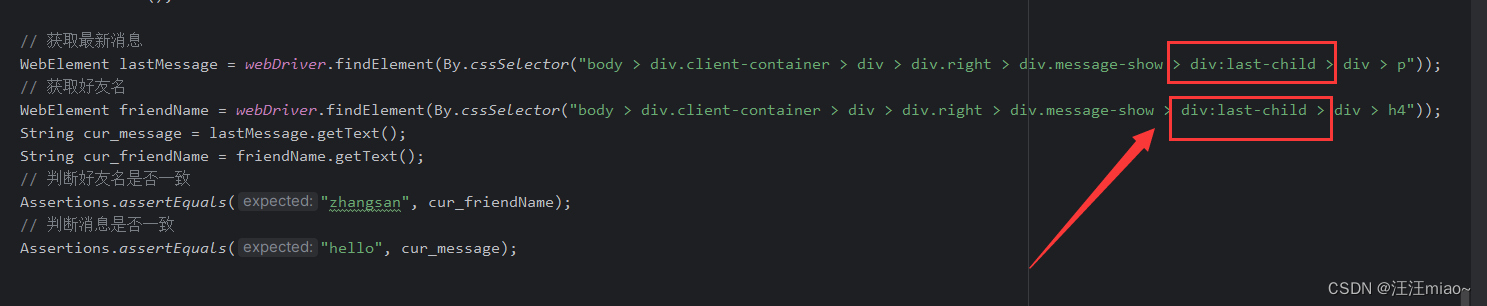
定位最新会话时,通过css选择器获取到的始终时第一条历史消息

解决办法:查阅资料发现,不能直接复制css路径,需要使用 :last-child 定位消息列表中的最消息


总结
在“网页聊天室”项目中,通过融合Selenium与JUint进行集成测试,使用Postman实施接口测试,构建测试开发体系。通过针对每个模块的测试用例,验证了登录功能、注册功能、消息发送等核心功能,提高了测试效率。同时还通过LoadRunner搭建高并发场景,模拟多用户同时在线,测试系统的整体性能表现,确保了系统的稳定性。
附录
登录界面相关测试脚本
/*
* 输入正确的用户名、密码
* 登录成功
* */
@ParameterizedTest
@CsvFileSource(resources = "LoginSuccess.csv")
@Order(1)
void LoginSuccess(String userName,String userPassword,String client_url) throws InterruptedException {
// 1. 打开聊天室登录页
webDriver.get("http://60.204.223.152:8080/login.html");
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 2. 输入用户名
WebElement userNameInput = webDriver.findElement(By.cssSelector("#username"));
userNameInput.sendKeys(userName);
WebElement passwordInput = webDriver.findElement(By.cssSelector("#password"));
passwordInput.sendKeys(userPassword);
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 3. 点击登录按钮
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
sleep(5000);
// 忽略弹窗
webDriver.switchTo().alert().dismiss();
// 4. 页面跳转
// 5. 判断url是否一致
String url = webDriver.getCurrentUrl();
Assertions.assertEquals(client_url, url);
// 6. 判断展示的用户名是否一致
String cur_name = webDriver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.user")).getText();
Assertions.assertEquals(userName, cur_name);
}
*
* 输入错误的用户名、密码
* 登录失败
* */
@ParameterizedTest
@CsvFileSource(resources = "LoginFaild.csv")
@Order(2)
@Disabled
void LoginFaild(String userName,String userPassword,String client_url) throws InterruptedException {
// 1. 打开聊天室登录页
webDriver.get("http://60.204.223.152:8080/login.html");
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 2. 输入用户名
WebElement userNameInput = webDriver.findElement(By.cssSelector("#username"));
userNameInput.sendKeys(userName);
WebElement passwordInput = webDriver.findElement(By.cssSelector("#password"));
passwordInput.sendKeys(userPassword);
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 3. 点击登录按钮
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
sleep(5000);
// 忽略弹窗
webDriver.switchTo().alert().dismiss();
// 4. 页面跳转
// 5. 判断url是否一致
String url = webDriver.getCurrentUrl();
Assertions.assertEquals(client_url, url);
// 6. 判断展示的用户名是否一致
String cur_name = webDriver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.user")).getText();
Assertions.assertEquals(userName, cur_name);
}
注册界面相关测试脚本
/*
* 输入正确的用户名、密码
* 注册成功
* */
@ParameterizedTest
@CsvFileSource(resources = "RegisterSuccess.csv")
@Order(3)
@Disabled
void RegisterSuccess (String username,String password,String url) throws InterruptedException {
// 1. 打开注册页面
webDriver.get("http://60.204.223.152:8080/register.html");
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 2. 输入用户名和密码
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
//3. 点击注册按钮
webDriver.findElement(By.cssSelector("#submit")).click();
sleep(1000);
// 忽略弹窗
webDriver.switchTo().alert().accept();
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 4. 页面跳转
// 5. 判断url是否一致
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals(url, cur_url);
}
/*
* 输入错误的用户名、密码
* 注册失败
* */
@ParameterizedTest
@CsvFileSource(resources = "RegisterFaild.csv")
@Order(4)
@Disabled
void RegisterFaild (String username,String password,String url) throws InterruptedException {
// 1. 打开注册页面
webDriver.get("http://60.204.223.152:8080/register.html");
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 2. 输入用户名和密码
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
//3. 点击注册按钮
webDriver.findElement(By.cssSelector("#submit")).click();
sleep(1000);
// 忽略弹窗
webDriver.switchTo().alert().accept();
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 4. 页面跳转
// 5. 判断url是否不一致
String cur_url = webDriver.getCurrentUrl();
Assertions.assertNotEquals(url, cur_url);
}
主界面相关测试脚本
/*
* 点击好友按钮
* 列表切换为好友列表
* */
@Test
@Order(5)
void ClickFriend() {
// 1. 打开主界面
webDriver.get("http://60.204.223.152:8080/client.html");
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 2. 点击好友按钮
webDriver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.tab > div.tab-friend")).click();
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 4. 获取好友名
// 5. 断言好友名是否一致
String friendname = webDriver.findElement(By.cssSelector("#friend-list > li:nth-child(1) > h4")).getText();
Assertions.assertEquals("lisi", friendname);
}
消息相关测试脚本
/*
* 用户发消息,另外一个用户能否即时接收
*
* */
@ParameterizedTest
@CsvFileSource(resources = "SendMessage.csv")
@Order(6)
void SendMessage(String message) throws InterruptedException {
webDriver.get("http://60.204.223.152:8080/client.html");
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 选中和赵六的会话并点击
WebElement element1 = webDriver.findElement(By.cssSelector("body > div.client-container"));
WebElement element2 = element1.findElement(By.cssSelector(".main"));
WebElement element3 = element2.findElement(By.cssSelector(".left"));
WebElement element4 = element3.findElement(By.cssSelector(".list"));
WebElement element5 = element4.findElement(By.cssSelector("li"));
WebElement element6 = element5.findElement(By.cssSelector("h3"));
element6.click();
// 输入消息
webDriver.findElement(By.cssSelector("body > div.client-container > div > div.right > textarea")).sendKeys(message);
//点击发送按钮
webDriver.findElement(By.cssSelector("body > div.client-container > div > div.right > div.ctrl > button")).click();
sleep(2000);
// 判断消息是否发送成功
String cur_message = webDriver.findElement(By.cssSelector("body > div.client-container > div > div.right > div.message-show > div:last-child > div > p")).getText();
Assertions.assertNotEquals("", cur_message);
}
/*
* 接收消息
* */
@Test
@Order(7)
void ReceiveMessage() throws InterruptedException {
//登录
// 1. 打开聊天室登录页
webDriver.get("http://60.204.223.152:8080/login.html");
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 2. 输入用户名zhaoliu信息
WebElement userNameInput = webDriver.findElement(By.cssSelector("#username"));
userNameInput.sendKeys("zhaoliu");
WebElement passwordInput = webDriver.findElement(By.cssSelector("#password"));
passwordInput.sendKeys("123");
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// 3. 点击登录按钮
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
sleep(1000);
// 忽略弹窗
webDriver.switchTo().alert().dismiss();
// 4. 页面跳转
// 5. 判断url是否一致
String url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://60.204.223.152:8080/client.html", url);
sleep(1000);
// 6. 判断展示的用户名是否一致
String cur_name = webDriver.findElement(By.cssSelector("body > div.client-container > div > div.left > div.user")).getText();
Assertions.assertEquals("zhaoliu", cur_name);
// 校验
// 点击和zhangsan的会话
WebElement element1 = webDriver.findElement(By.cssSelector("body > div.client-container"));
WebElement element2 = element1.findElement(By.cssSelector(".main"));
WebElement element3 = element2.findElement(By.cssSelector(".left"));
WebElement element4 = element3.findElement(By.cssSelector(".list"));
WebElement element5 = element4.findElement(By.cssSelector("li"));
WebElement element6 = element5.findElement(By.cssSelector("h3"));
element6.click();
// 获取最新消息
WebElement lastMessage = webDriver.findElement(By.cssSelector("body > div.client-container > div > div.right > div.message-show > div:last-child > div > p"));
// 获取好友名
WebElement friendName = webDriver.findElement(By.cssSelector("body > div.client-container > div > div.right > div.message-show > div:last-child > div > h4"));
String cur_message = lastMessage.getText();
String cur_friendName = friendName.getText();
// 判断好友名是否一致
Assertions.assertEquals("zhangsan", cur_friendName);
// 判断消息是否一致
Assertions.assertNotEquals("", cur_message);
}
登录页性能测试脚本
Action()
{
web_submit_data("login",
"Action=http://60.204.223.152:8080/login",
"Method=POST",
"RecContentType=application/json",
"Referer=http://60.204.223.152:8080/login.html",
"Snapshot=t4.inf",
"Mode=HTML",
ITEMDATA,
"Name=username", "Value=zhangsan", ENDITEM,
"Name=password", "Value=123", ENDITEM,
LAST);
lr_rendezvous("集合点");
web_reg_find("Fail=NotFound",
"Search=All",
"SaveCount=",
"Text=zhangsan",
LAST);
web_url("client.html",
"URL=http://60.204.223.152:8080/client.html",
"Resource=0",
"Referer=http://60.204.223.152:8080/login.html",
"Snapshot=t6.inf",
"Mode=HTML",
EXTRARES,
"Url=/userInfo", ENDITEM,
"Url=/friendList", ENDITEM,
"Url=/sessionList", ENDITEM,
LAST);
return 0;
}
项目测试源码
ChatRoomTest