背景
有些时候需要将页面内容或者是页面的数据通过word进行下载,以方便客户进行二次编辑,而不是直接导出图片或者是pdf。
想在页面端点击下载成word,那必然需要服务端来进行读写文件,无论是你后端编辑好的内容流,还是前端自身根据数据进行渲染。而现代浏览器恰好也是支持的,我们下面就介绍几个方式。
实现方案
第一种,使用docxtemplater
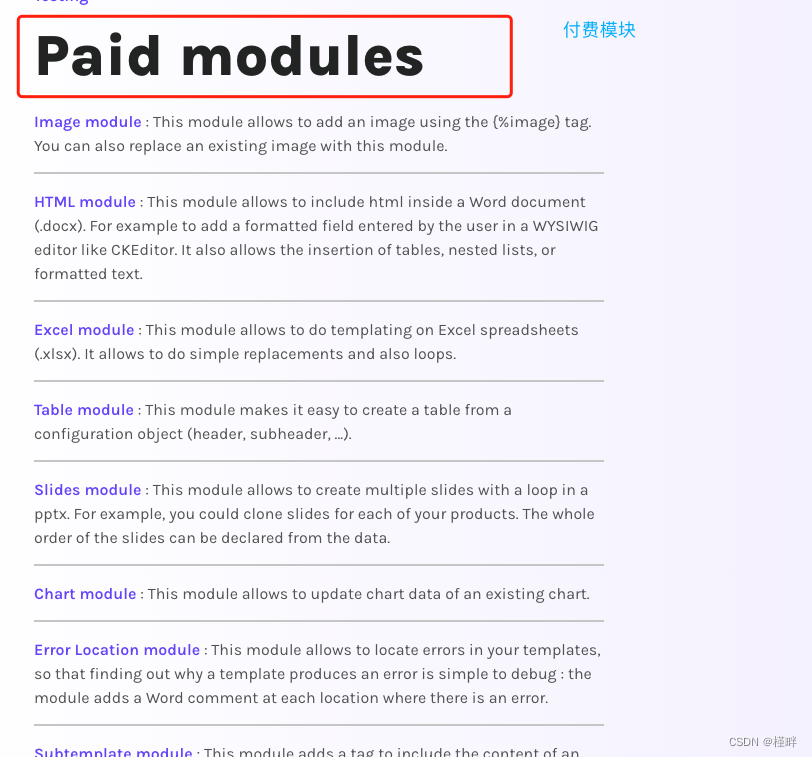
常规使用,就是在你本地创建一个word模版,然后通过官方约定的数据格式要求,用数据进行填充。那如果,我是想内容模块能够互换位置,内容完全的定制化,那就不太好办了,也只能用于一些简单的场景。复杂的模块都是收费的~

第二种,则是虚拟构建一套html文本,然后通过插件html-word转化成word进行下载,这里就可以达成我们想要的效果,只要你会html+css+js基本上问题不大
可以通过htmlDocx插件转化为blob数据,通过额外的配置项可以配置word的页面边距,基本上就是可以的
import htmlDocx from './html-word';
import saveAs from 'file-saver';
const content = myRef.current.innerHTML;
const converted = htmlDocx.asBlob(content, {
margins: { left: 1082, right: 1082 },
});
await saveAs(converted, datas.name);
注意事项:
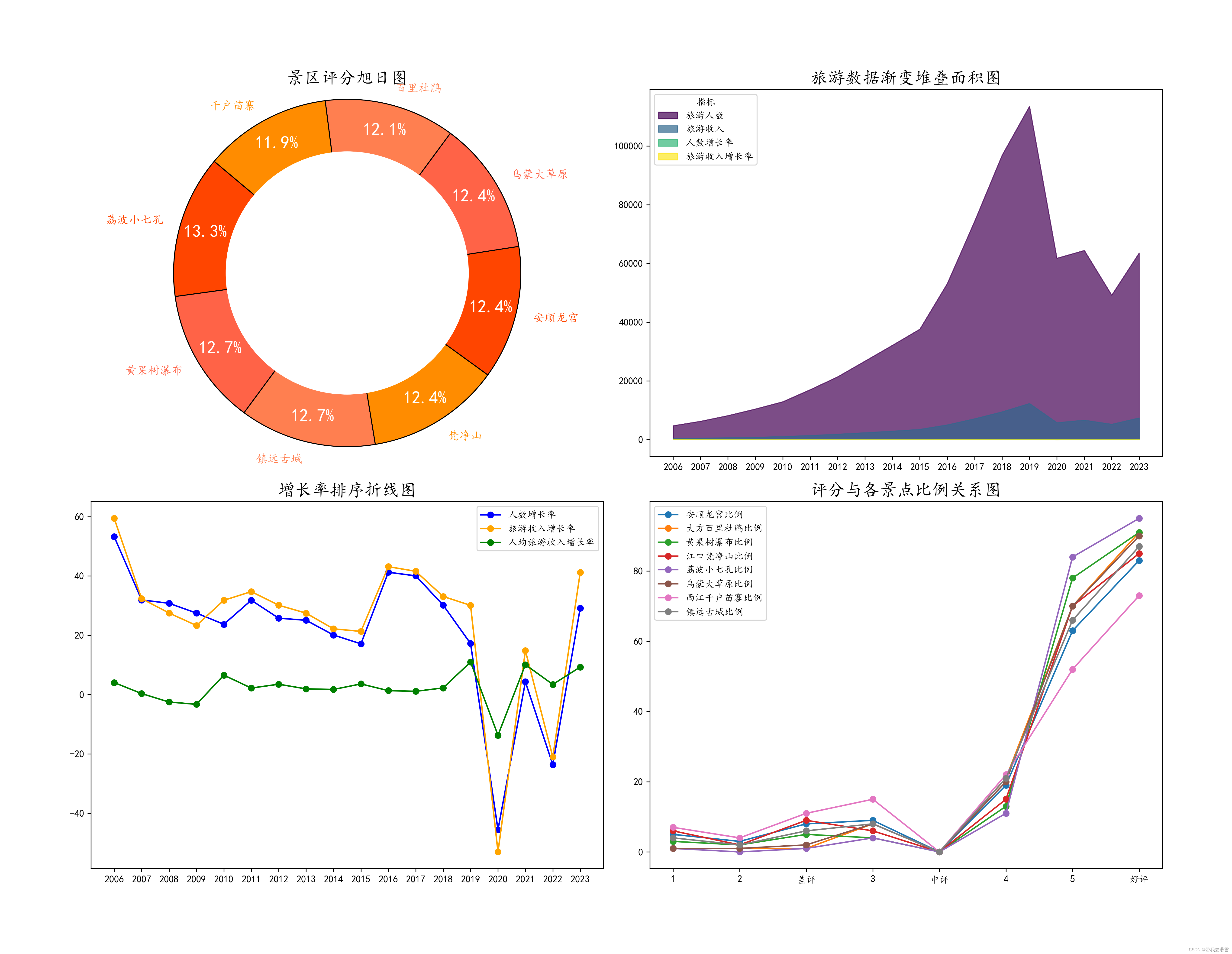
- 如果你的页面有echarts或者canvas类的,需要转化为图片,获取全局echarts dom节点,new一个image的dom节点,插在echarts同级dom(各大框架语法不同,下方为借鉴)
var img = new Image(); //重头戏在这 图标的大小
chartRefs.map((ref) => {
let chart = ref.getEchartsInstance();
setTimeout(function () {// 防止渲染过程中,未渲染完成就绘制成图片
var img = new Image();
img.src = chart.getDataURL({
type: 'png',
backgroundColor: '#fff',
});
const option = chart.getOption();
img.width = 660
img.height = 400
ref.ele.insertAdjacentElement('beforebegin', img);
setnum++;
if (setnum == chartRefs.length) {
setnum = 0;
callback?.();
}
}, 800);
});
- css样式需要使用style内联样式,以防止获取dom节点转化word不生效;
- 像素单位尽可能使用pt为单位,不要使用px,以防止office、wps显示不同的兼容问题;
- 图片的宽高等属性需要使用 dom节点原生的width、height,否则不生效;
- 最好不要使用第三方的UI框架,以防止不生效;
- 首行锁进,不能使用文本的px进行计算,比如字体16px,text-indent: 32px,就是不可行的,应该使用2em;
- 行距,默认情况下想设置比如1.5倍行距,只能使用百分比150%,而其他的设置lineHeight为1.5、1.5em,px都会被认为最小值xx磅