工作中有时候需要自己去创建存储过程,然后调用存储去获得一些数据等,接下来就给大家介绍下MySQL如何创建存储过程。
语法:
CREATE PROCEDURE 存储程名([[IN|OUT|INOUT] 参数名 数据类型[,[IN|OUT|INOUT] 参数名 数据类型…]]) [特性 …] 过程体
DELIMITER //
CREATE PROCEDURE testprocedure (OUT s int)
BEGIN
SELECT COUNT(*) INTO s FROM students;
END
//
DELIMITER ;
// --> 分隔符
参数:
IN:参数的值必须在调用存储过程时指定,在存储过程中修改该参数的值不能被返回,为默认值
OUT:该值可在存储过程内部被改变,并可返回
INOUT:调用时指定,并且可被改变和返回
过程体:
过程体的开始与结束使用BEGIN与END进行标识。
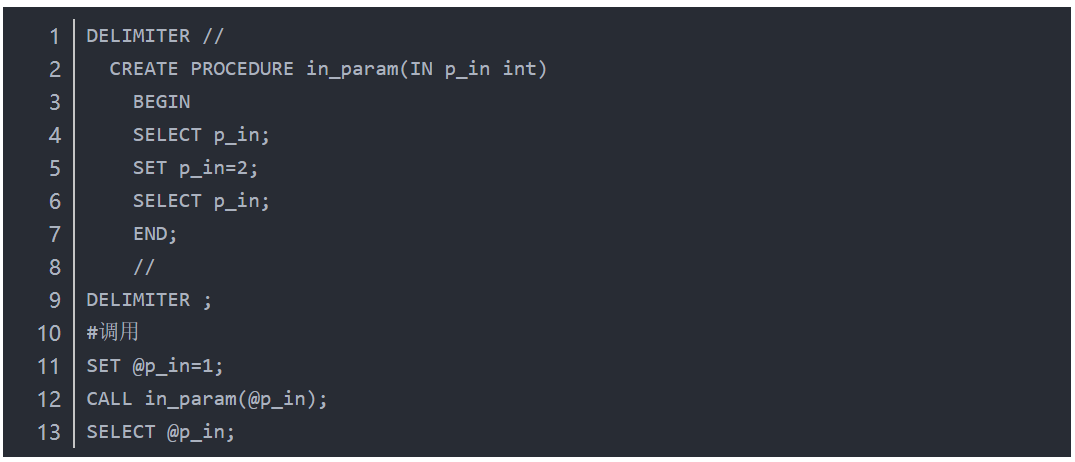
IN参数例子

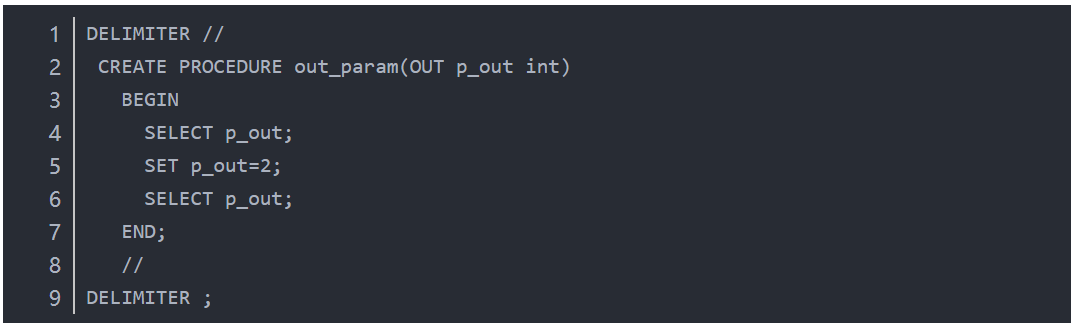
OUT参数例子
#调用
SET @p_out=1;
CALL out_param(@p_out);
SELECT @p_out;
实例:
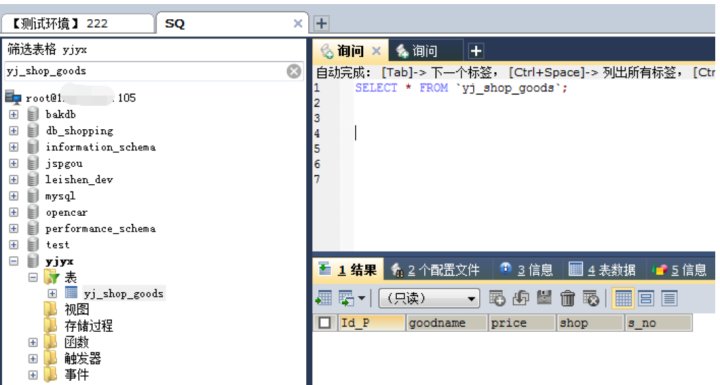
yj_shop_goods表没有数据,想向这张表插入1000条数据
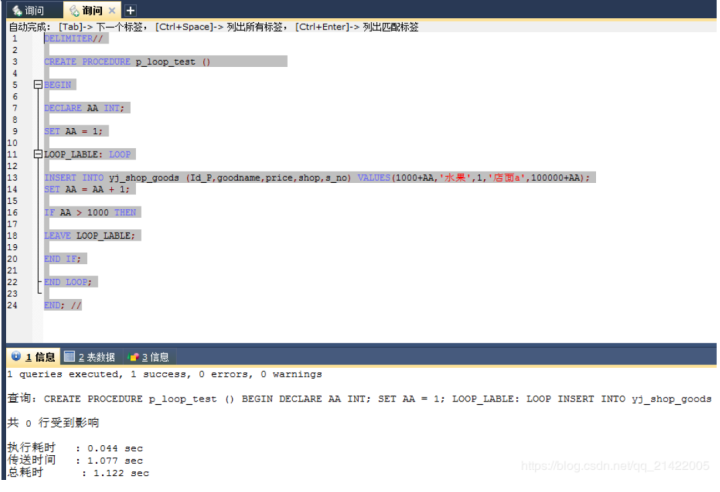
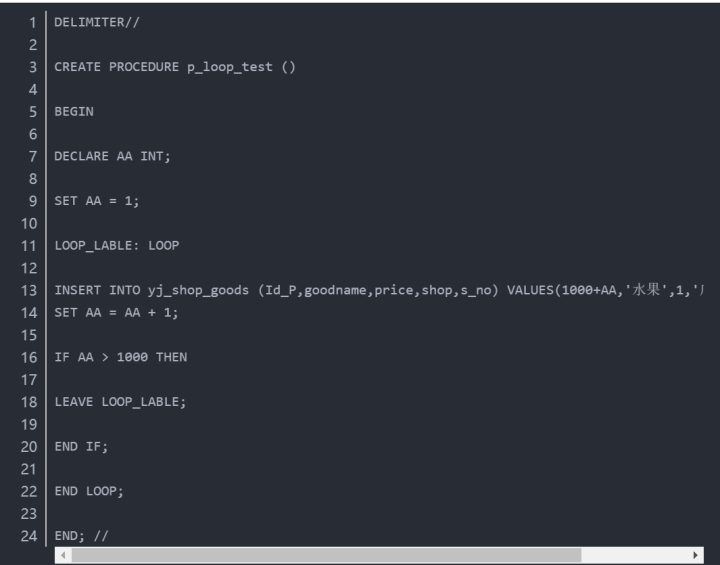
写个存储 执行,OK,不报错
执行,OK,不报错

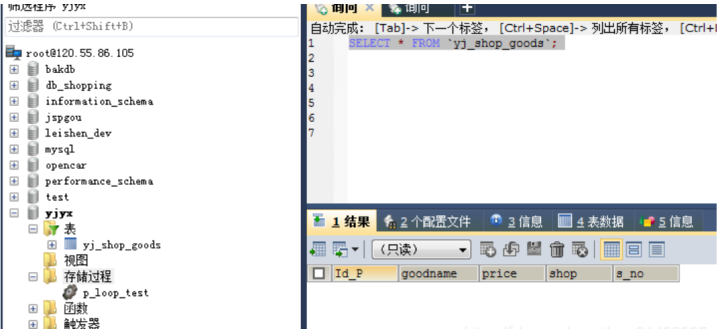
这个时候查询是没数据的,要调用存储
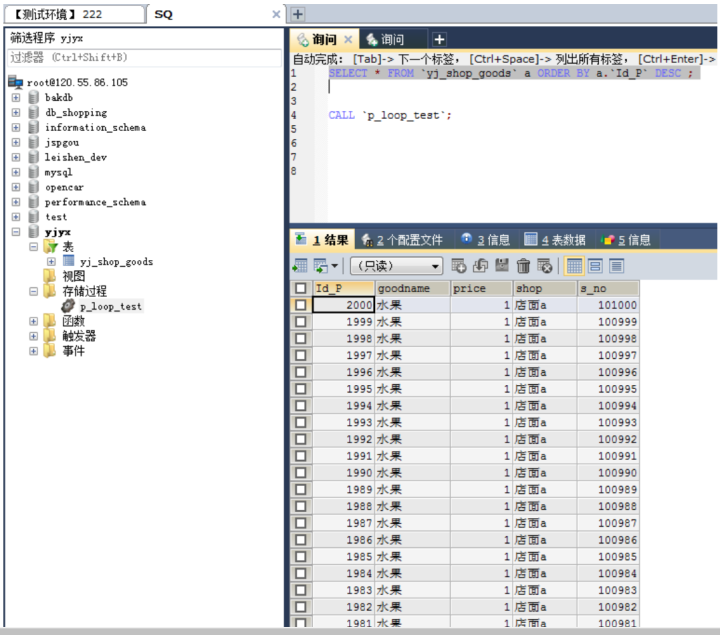
调用存储
命令: CALLp_loop_test;
调用后查询
OK,存储写成功并简单调用
行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群: 320231853,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!