文章目录
- 前言
- nuxt项目结构介绍
- 网页导航文字显示(商标)
- package.json
- nuxt.config.js
- 路由
- 固定路由
- 动态路由
- 总结
前言
首先了解下B2C模式,分前后台,后台一般为管理系统,不需要展示给过多的用户,而前台需要展示给更多的用户。
后台采用的是ajax异步请求,先加载页面后再返回数据,这样会降低百度等搜索引擎的匹配度。
而nuxt框架采用的则是服务器渲染技术,数据请求的处理都在服务端中处理,百度请求后关键字马上能匹配,可优先展示在百度等引擎的首页上。这也是一种引流的技术方式。
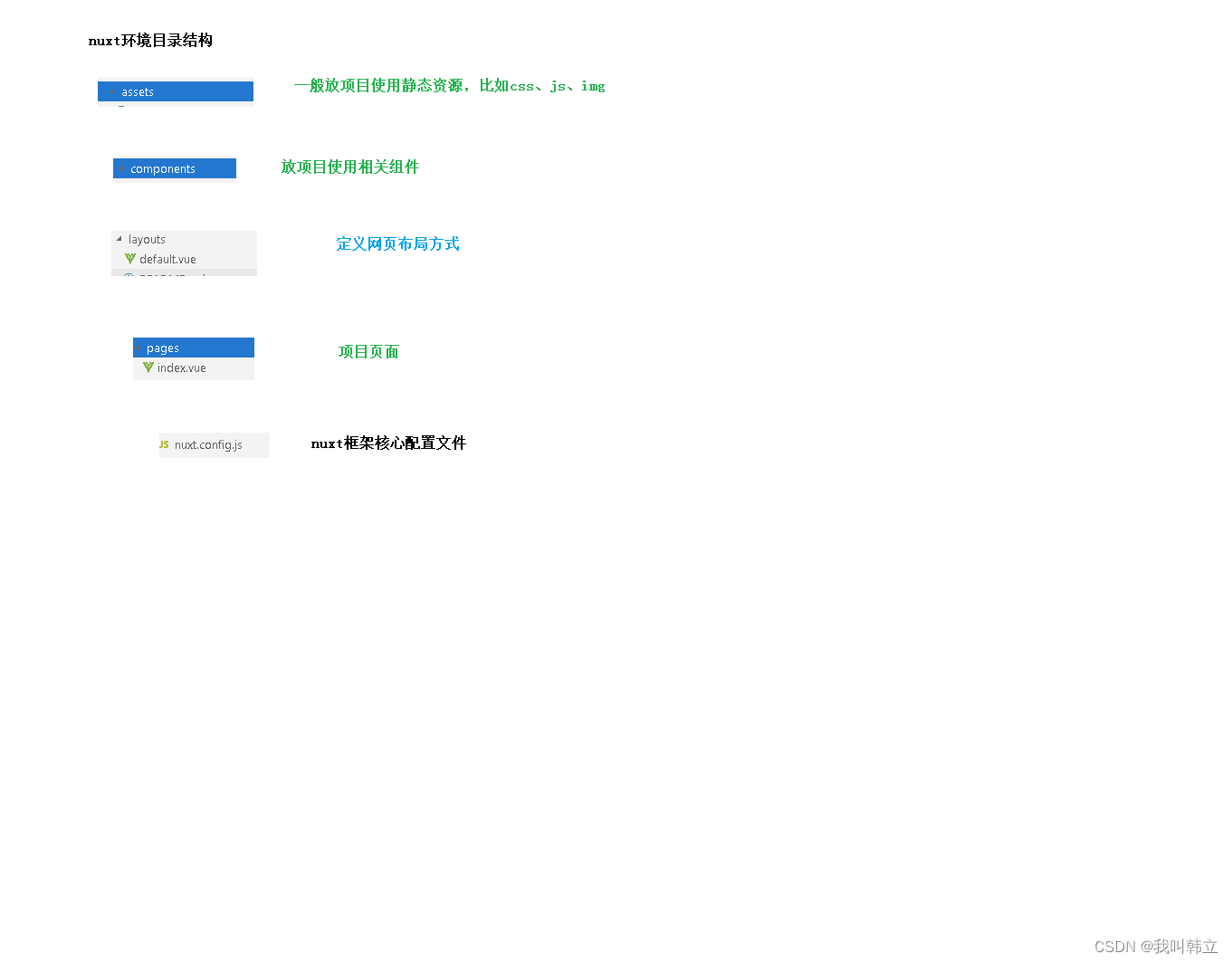
nuxt项目结构介绍

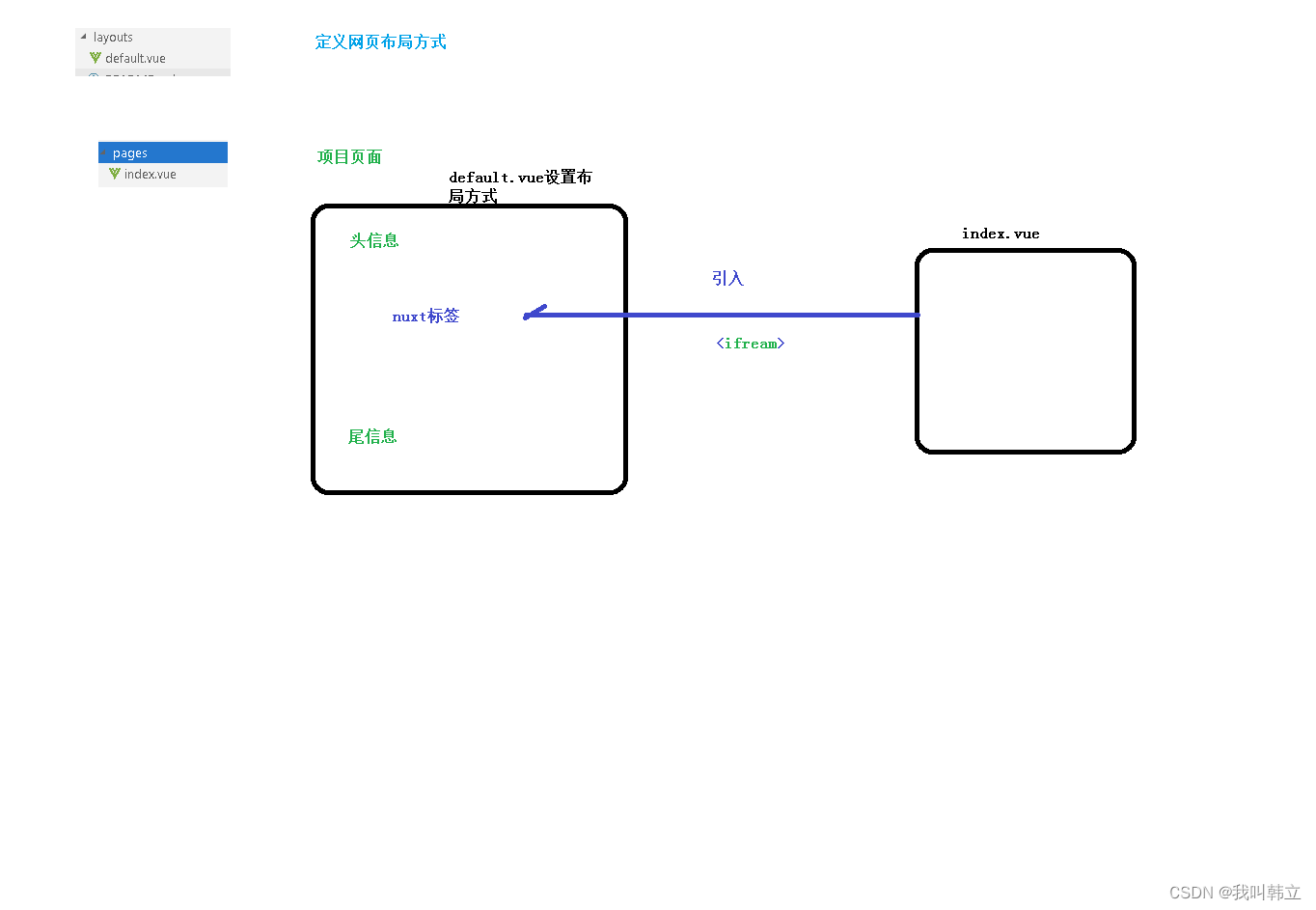
/page/index.vue与/layout/default.vue的区别
index引入default.vue的样式,加载先加载default.vue样式,以标签形式引入
assets文件夹下是静态资源,换图片或者logo就考虑在这换吧

网页导航文字显示(商标)
package.json
"name": "guli",
"version": "1.0.0",
"description": "谷粒学院前台网站",
"author": "Helen <55317332@qq.com>",
nuxt.config.js
head: {
title: '谷粒学院 - Java视频|HTML5视频|前端视频|Python视频|大数据视频-自学拿1万+月薪的IT在线视频课程,谷粉力挺,老学员为你推荐',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'keywords', name: 'keywords', content: '谷粒学院,IT在线视频教程,Java视频,HTML5视频,前端视频,Python视频,大数据视频' },
{ hid: 'description', name: 'description', content: '谷粒学院是国内领先的IT在线视频学习平台、职业教育平台。截止目前,谷粒学院线上、线下学习人次数以万计!会同上百个知名开发团队联合制定的Java、HTML5前端、大数据、Python等视频课程,被广大学习者及IT工程师誉为:业界最适合自学、代码量最大、案例最多、实战性最强、技术最前沿的IT系列视频课程!' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
路由
固定路由
<router-link to="/course">
其中to代表需要跳转的地址,/course代表跳转pages文件夹下的index.vue文件
动态路由
每次生成路由地址不一样,比如课程详情页面,每个课程id都不一样
nuxt动态路由是以下划线开头的vue文件,参数名为下划线后面的文件名

总结
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容,而不是在客户端通过AJAX获取数据。