一.条件渲染
1.wx:if
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块:

也可以用wx:elif和wx:else来添加else判断:

实例如下:
1.在js文件中定义一个type
data:{
type:1
},
此时虚拟页面上显示的就是:女
2.结合< block >使用 wx : if
如果要一次性控制多个组件的展示与隐藏,可以使用一个< block ></ block >标签将多个组件包装起来,并在< block >标签上使用 wx : if 控制属性,示例如下:

注意:< block >并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渔染。
实例效果如下:
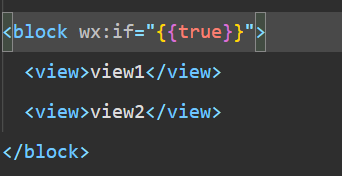
在wxml内实现以下代码:


black并没有被渲染
3.hidden
在小程序中,直接使用 hidden ="{{condition}}"也能控制元素的显示与隐藏:

实例如下:
在.js内中写入一个flag来提前声明:flag默认条件为true.
data:{
flag: true
}在.WXML内写下以下代码:
<view hidden="{{flag}}">条件为true的时候隐藏元素,否则显示 </view>显示效果如下:


flase会让代码显示出来,true会隐藏。
4.wx:if与hidden的对比
运行方式不同
wx:if以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden以切换样式的方式(display : none / block),控制元素的显示与隐藏
使用建议
频繁切换时,建议使用hidden
控制条件复杂时,建议使用wx:if搭配wx:elif,wx:else进行展示和隐藏的切换
实例如下:
在.wxml内实现以下代码:
<view hidden="{{!flag}}">条件为true的时候隐藏元素,否则显示 </view>
<view wx:if="{{flag}}">这是使用wx:if控制的元素</view>!为取反,此时二者都能显示在虚拟面板中:

二.列表渲染
- wx:for
通过 wx : for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
实例如下:
在.js文件中写下:
data:{
arr1:['苹果','华为','小米'],
}在.wxml文件写下:
<view wx:for="{{arr1}}" wx:key="index">
索引是:{{index}},item项是:{{item}}
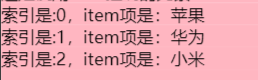
</view>效果如下;

此时在虚拟显示界面将会看到以上内容。
2.手动指定索引和当前项的变量名*
使用 wx : for - index 可以指定当前循环项的索引的变量名.
使用 wx : for - item 可以指定当前项的变量名
示例代码如下:

实例如下:
在.wxml内实现以下代码:

3. wx : key 的使用
类似于 Vue 列表渲染中的: key ,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:

实际效果如下: