需求说明:最近在搞kityminder-core的思维导图,需要增加一个给节点添加文件的功能,一直在研究源码,发现都是通过执行命令的方式实现的。一直卡在新增命令的步骤,搞了好多天了今天找到了如何在源码里新增命令,怕之后忘记所以现在先来记录一下添加命令的步骤。
我是在这个大佬的源码基础上改的
GitHub - chenhengjie123/vue-testcase-minder-editor: 基于百度脑图的用例编辑器组件,支持记录测试结果
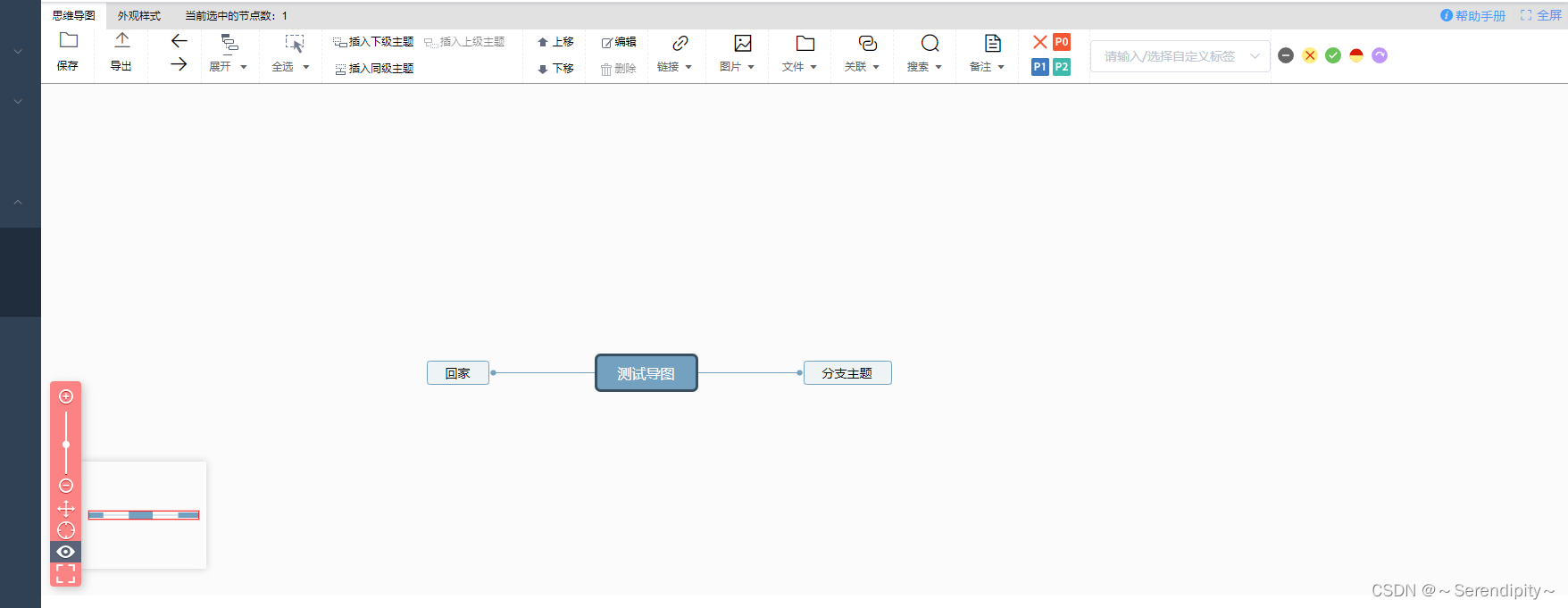
下面这个是我目前搞出来的百度脑图的功能,如果有人遇到类似问题可以留言问看见会回,这个东西我也花了好久时间才摸到点头绪,等我忙完了有空我再写一下怎么实现这个思维导图。
添加命令
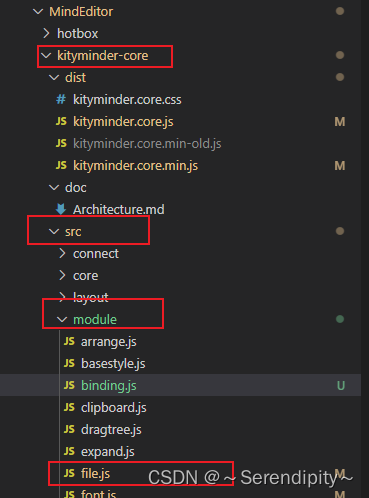
1、在kityminder-core/src/module中新建一个file.js文件

2、仿照其他的js文件编写代码
数据存储
`node.getData(name)` 获得指定字段的数据
`node.setData(name, value)` 设定指定字段的数据
具体的字段名称与后端商定,我后端同事定义的是“jsonFile”
n.setData('jsonFile', value);
define(function (require, exports, module) {
var kity = require('../core/kity');
var utils = require('../core/utils');
var Minder = require('../core/minder');
var MinderNode = require('../core/node');
var Command = require('../core/command');
var Module = require('../core/module');
var Renderer = require('../core/render');
Module.register('FileModule', function () {
/**
* @command file
* @description 为选中的节点添加文件 设置为 null 移除
* @param {string}( afterName uuid后的文件名)
* @param {string}( fileUrl 设置为 null 移除)
* @param {string}( agoName 原本的文件名)
* @param {string}( physicsAddress 文件物理地址)
* @param {string}( type 文件类型)
* 为选中的文件添加文件
* @state
* 0: 当前有选中的节点
* -1: 当前没有选中的节点
* @return 返回首个选中节点的超链接信息,Array 对象: `[{ afterName: 'afterName', fileUrl: 'fileUrl',agoName:'agoName',physicsAddress:'physicsAddress',type:'type'}]`
*/
var FileCommand = kity.createClass('FileCommand', {
base: Command,
execute: function (km, value) {
var nodes = km.getSelectedNodes();
nodes.forEach(function (n) {
n.setData('jsonFile', value);
n.render();
});
km.layout();
},
queryState: function (km) {
var nodes = km.getSelectedNodes(),
result = 0;
if (nodes.length === 0) {
return -1;
}
nodes.forEach(function (n) {
if (n && n.getData('jsonFile')) {
result = 0;
return false;
}
});
return result;
},
queryValue: function (km) {
var node = km.getSelectedNode();
return node.getData('jsonFile');
}
})
return {
commands: {
file: FileCommand
},
}
})
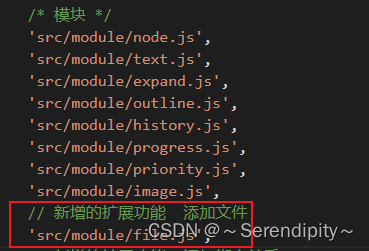
});3、在import.js中导入file,js文件


4、在dist/kityminder.core.js中仿照其他的添加文件代码


因为最后一个是_[81],所以新增的file写成_p[82]
//src/module/file.js
_p[82] = {
value: function (require, exports, module) {
var kity = _p.r(17);
var utils = _p.r(33);
var Minder = _p.r(19);
var MinderNode = _p.r(21);
var Command = _p.r(9);
var Module = _p.r(20);
var Renderer = _p.r(27);
Module.register("FileModule", function () {
/**
* @command File
* @description 为选中的节点添加文件 设置为 null 移除
* @param {string}( afterName uuid后的文件名)
* @param {string}( fileUrl 设置为 null 移除)
* @param {string}( agoName 原本的文件名)
* @param {string}( physicsAddress 文件物理地址)
* @param {string}( type 文件类型)
* 为选中的文件添加文件
* @state
* 0: 当前有选中的节点
* -1: 当前没有选中的节点
* @return 返回首个选中节点的超链接信息,Array 对象: `[{ afterName: 'afterName', fileUrl: 'fileUrl',agoName:'agoName',physicsAddress:'physicsAddress',type:'type'}]`
*/
var FileCommand = kity.createClass('FileCommand', {
base: Command,
execute: function (km, value) {
var nodes = km.getSelectedNodes();
nodes.forEach(function (n) {
n.setData('jsonFile', value);
n.render();
});
km.layout();
},
queryState: function (km) {
var nodes = km.getSelectedNodes(),
result = 0;
if (nodes.length === 0) {
return -1;
}
nodes.forEach(function (n) {
if (n && n.getData('jsonFile')) {
result = 0;
return false;
}
});
return result;
},
queryValue: function (km) {
var node = km.getSelectedNode();
return node.getData('jsonFile');
}
});
return {
commands: {
file: FileCommand
},
}
});
}
};5、在dist/kityminder.core.js中找到_p[35],添加_p.r(82)

6、使用uglifyjs重新生成min.js文件

7、测试
添加文件前的数据

添加文件后打印数据,数据成功添加到jsonFile字段中