1、vw/vh是什么?
vw是:viewport width 视口宽度单位
vh是: viewport height 视口高度单位
实际开发中我们基本用vw;
2.相对视口的尺寸计算结果
1vw = 1/100视口宽度
1vh = 1/100视口高度
例如:
当前屏幕视口是 375像素,则 1vw 就是 3.75 像素, 如果当前屏幕视口为414,则 1vw 就是 4.14 像素;
注意事项:和百分比有区别的,百分比是相对于父元素来说的,而vw和vh总是针对于当前视口来说的。
3.vw/vh怎么用:
如何还原设计稿?
前提: 我们设计稿按照iPhone678 来设计,有个盒子是 50像素50像素的,如何使用vw呢?
分析:
①:设计稿参照iPhone678,所以视口宽度尺寸是 375像素
②:那么1vw是多少像素?
375px / 100 = 3.75px
③:我们元素的目标是多少像素?
50px * 50px
④:那么5050 是多少个vw?
50 / 3.75 = 13.3333vw
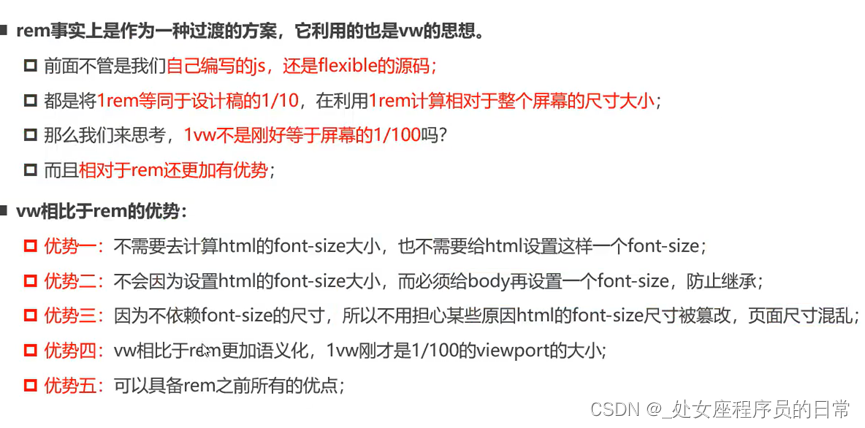
4、vw和rm区别:

5、px转换vw插件:
- 只需要安装插件:postcss-px-to-viewport
- 安装:npm install postcss-px-to-viewport --save-dev
- vite配置参考如下:
//在vite.config.ts中
// vw方案(无像素差):px自动转换vw
import pxtovw from "postcss-px-to-viewport"
export default defineConfig({
css: {
postcss: {
plugins: [
autoprefixer({
overrideBrowserslist: ['Android 4.1', 'iOS 7.1', 'Chrome > 31', 'ff > 31', 'ie >= 8']
}),
pxtovw({
unitToConvert: 'px', // 要转化的单位
viewportWidth: 750, //100vw=750px,UI设计稿的宽度,vant是375。可参考这个:https://juejin.cn/post/6961737808339795975
unitPrecision: 6, // 转换后的精度,即小数点位数
propList: ['*'], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换
viewportUnit: 'vw', // 指定需要转换成的视窗单位,默认vw
fontViewportUnit: 'vw', // 指定字体需要转换成的视窗单位,默认vw
selectorBlackList: ['ignore-'], // 指定不转换为视窗单位的类名,
minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换
mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false
replace: true, // 是否转换后直接更换属性值
landscape: false, // 是否处理横屏情况
// exclude: [/node_modules\/vant/i]
})
],
},
},
})