目录
前言:
1.颜色名字:
2.十六进制码:
3.RGB:
4.RGBA:
5.HSL:
1.hue:
2.saturation:
3.lightness:
6.HSLA:
前言:
我们在电脑显示器,手机屏幕,电视上面看到的颜色都是通用三种颜色混合而成的:红(red),绿(green),蓝(blue)简称为三原色,按照不同的比例就可以配出其他的颜色...
在CSS中提供了一些属性可以用来设置颜色如color,可以用来设置文字的颜色,下列是描述颜色的6中方式:
初识CSS-CSDN博客 0基础看这一篇就够了HTML教程(详细汇总)_php代码格式-CSDN博客
| 值 | 说明 | 例 |
|---|---|---|
| 颜色名字 | 使用颜色的名字来描述颜色,如red,blue,green等等,颜色名称是不区分大小写的. | color:red; |
| 十六进制码 | 用十六进制码来描述颜色如:#RRGGBB或#RGB,"#"后面跟3位或者6位十六进制/(0-9,A-F). | color:#RGB; |
| RGB | 通过rgb()函数对red,green,blue三原色的强度进行控制,从而实现不同的颜色。 | color:rgb(255,0,51); |
| RGBA | RGBA是在RGB的基础上面增加了alpha通道来设置颜色的透明度,需要使用rgba()函数来实现。 | color:rgba(255,0,0,1); |
| HSL | 通过hsl()函数对颜色的色调,饱和度,亮度进行调节,从而实现不同的颜色。 | color:hsl(120,100%,25%); |
| HSLA | HSLA是在HSL的基础上面增加了alpha通道来设置颜色的透明度,实现需要使用hsla()函数。 | color:hsla(240,100%,50%,0.5); |
1.颜色名字:
在CSS可以使用颜色名来表示颜色,如下表所示:
| 颜色名 | 颜色 |
|---|---|
| aqua | 天蓝 |
| blue | 蓝色 |
| gray | 灰色 |
| lime | 浅绿 |
| navy | 深蓝 |
| orange | 橙色 |
| red | 红色 |
| teal | 蓝绿色 |
| yellow | 黄色 |
| black | 黑色 |
| fuchsia | 品红 |
| green | 绿色 |
| maroon | 紫红色 |
| olive | 橄榄色 |
| purple | 紫色 |
| silver | 浅灰色 |
| white | 白色 |
除了上述的颜色之外浏览器还支持其他颜色名,但是不同浏览器解析时可能存在差异,对此是不建议使用颜色名来设置颜色的...
2.十六进制码:
十六进制码是以6个十六进制数(0到9,a到f)来表示颜色,最前面加#这六个数还可以分为三组每组两个,来表示red,green,blue三种颜色的前度,使用十六进制的时候,如果每组的两个十六进制是相同的,如#00ff00,或者#aabbcc等等,他们可以简写成#0f0,#abc,如:
h1{
color:#000;
}
span{
color: #fff;;
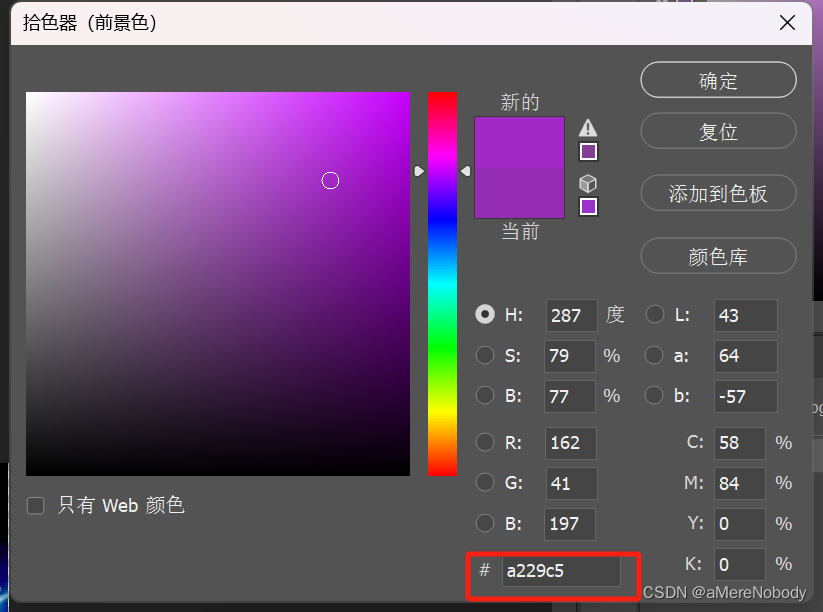
}你可以通过ps或者其他制图软件来获得颜色的十六进制码,如下所示:

3.RGB:
RGB是red,green,blue的缩写,它是一种色彩的模式,可以通过对red,green,blue这三种颜色的比例控制来实现各种各样的颜色,在CSS中如果要使用RGB就需要借助rgb()函数,函数的语法格式如:rgb(red,green,blue).其中red,green,blue是这三个颜色的强度,这三个参数的取值可以是0~255之间的整数,也可以是0%~100%之间的百分比,示例代码如下:
h1 {
color: rgb(62, 190, 81);
}
span {
color: rgb(198, 36, 36);
}4.RGBA:
RGBA是RGB的扩展,是在RGB的基础上增加了对Alpha通道的控制,Alpha可以设置颜色的透明度。我们可以借助rgba()函数来使用RGBA模式,该函数会接收四个参数,除了red,green,blue三个之外,还需要一个0到1之间的小数来表示颜色的透明度,其中0表示完全透明,1表示完全不透明,rgba()的语法如:rgba(red,green,blue,alpha);.其中red,green,blue来表示颜色,alpha来表示颜色的透明度:示例代码如下:
h1 {
color: rgba(22, 91, 32,0.23);
}
span {
color: rgba(211, 31, 31, 0.584);
}5.HSL:
HSL是Hue(色调),Saturation(饱和度),Lightness(亮度)的缩写,他也是一种色彩的模式,通过对色调,饱和度,亮度三个属性来调节最后实现不同的颜色,在CSS中可以使用hsl()函数来实现HSL,函数的语法格如:hsl(hue,saturation,lightness) 。语法说明如下:

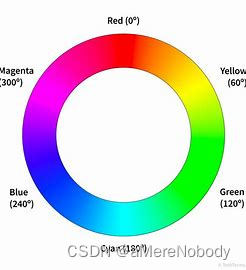
1.hue:
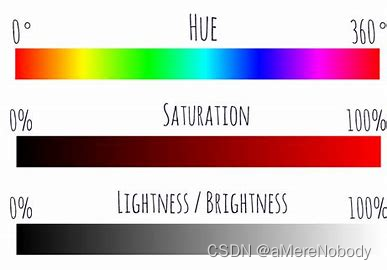
参数hue是表示颜色在色盘上面的度数(从0到360),0或360表示红色,120表示绿色,240表示蓝色,如下图所示:

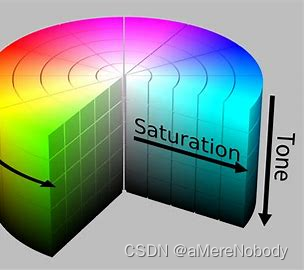
2.saturation:
参数saturation是一个百分比,表示颜色的饱和度,其中0%表示灰色,100%表示全彩,如下所示:

3.lightness:
参数lightness也是一个百分比的数值,表示颜色的亮度,0%是黑色(表示没有),50%(既不黑也不亮),100%白色(曝光严重),如下图所示:

6.HSLA:
HSLA是HSL的扩展,在HSLA与HSL相比增加了对颜色的透明度,在CSS中使用HSLA模式需要用hsla()函数,其语法格式如下:hsla(hue,saturation,lightness,alpha),其中alpha是一个0~1以内的小数,表示颜色的透明度,0表示完全透明,1表示完全不透明。
上述所有颜色的示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#rgb {
color: rgb(293, 0, 0);
}
#rgba {
/* 这个比例就是黑色 */
color: rgba(red, green, blue, alpha);
}
#hex {
color: #278692;
}
#short {
color: #000;
}
#hsl {
color: hsl(hue, saturation, lightness);
}
#hsla {
color: hsla(hue, saturation, lightness, alpha);
}
#built {
color: red;
}
</style>
</head>
<body>
<p id="rgb">color:rgb(293,0,0);</p>
<p id="rgba">color:rgba(red,green,blue,alpha);</p>
<p id="hex">color:#278692;</p>
<p id="short">color:#000;</p>
<p id="hsl">color:hsl(hue,saturation,lightness,alpha);</p>
<p id="hsla">color:hsla(hue,saturation,lightness,alpha);</p>
<p id="built">color:red;</p>
</body>
</html>上述代码在代码中的运行结果如下:

下篇博客建议:
CSS设置网页背景-CSDN博客![]() https://blog.csdn.net/lh11223326/article/details/137292941#comments_32074728
https://blog.csdn.net/lh11223326/article/details/137292941#comments_32074728

![[中级]软考_软件设计_计算机组成与体系结构_07_存储系统](https://img-blog.csdnimg.cn/direct/893bfad31fec4e86898abf9ba6ce376d.png)

![[C#]OpenCvSharp使用帧差法或者三帧差法检测移动物体](https://img-blog.csdnimg.cn/direct/fcdbca9fb19848e4afe4d34a102b6544.png)