
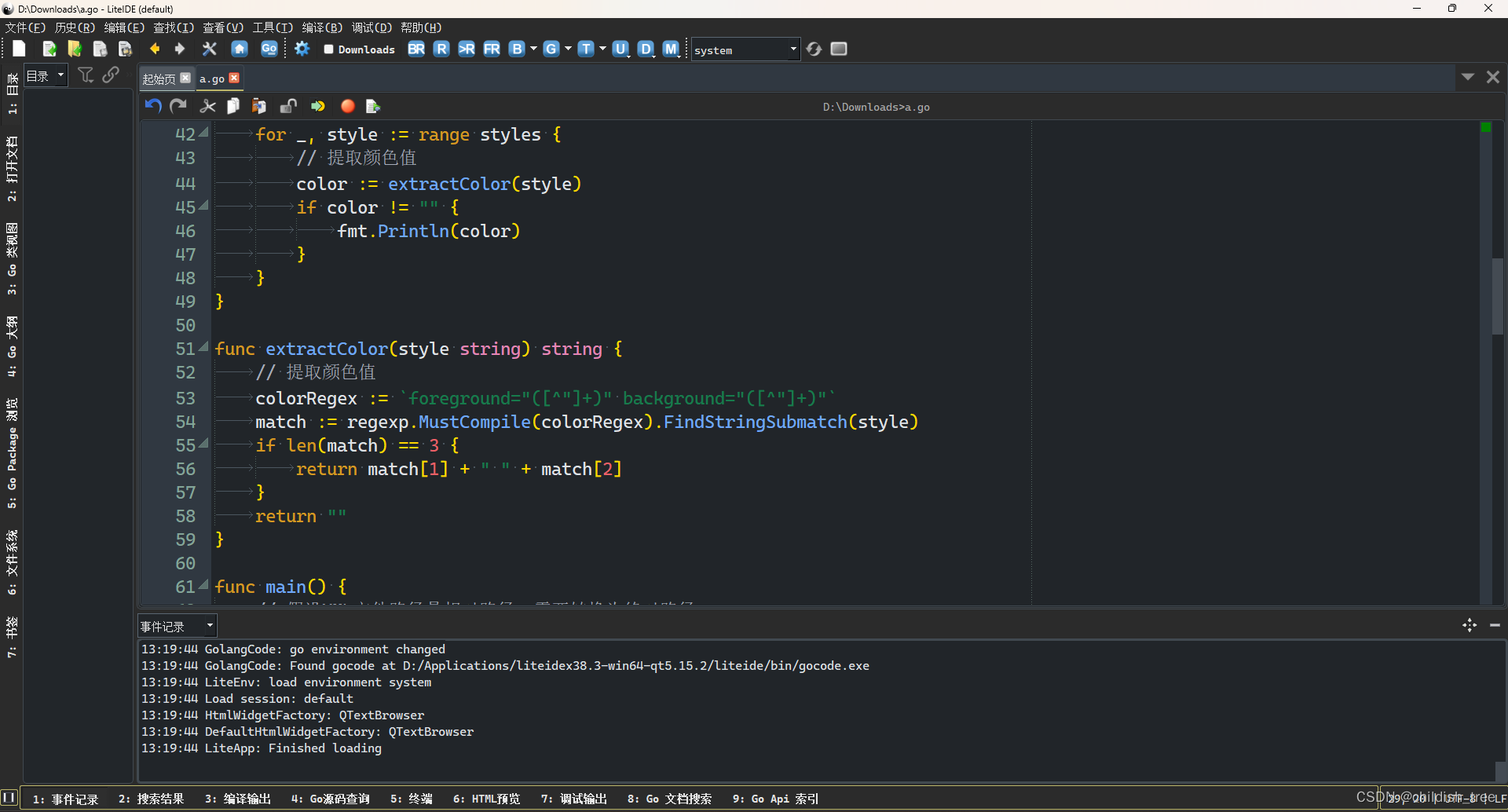
代码编辑器配色
\liteidex38.3-win64-qt5.15.2\liteide\share\liteide\liteeditor\color
<?xml version="1.0" encoding="UTF-8"?>
<style-scheme version="1.0" name="Sublime Text 2">
<style name="Text" foreground="#dee2e6" background="#212529"/>
<!-- 文本颜色和背景颜色 -->
<style name="Extra" foreground="#83a598" background="#303841"/>
<!-- 额外元素的文本颜色(行号) -->
<style name="Selection" background="#4f565e"/>
<!-- 选择文本的颜色 -->
<style name="CurrentLine" background="#303841"/>
<!-- 当前行的背景颜色 -->
<style name="MatchBrackets" background="#888888"/>
<!-- 匹配括号的颜色 -->
<style name="IndentLine" foreground="#83a598"/>
<!-- 缩进线的文本颜色,需要在设置中开启 -->
<style name="VisualWhitespace" foreground="#57636e"/>
<!-- 视觉空白字符的颜色,需要在设置中开启显示空白符 -->
<style name="Keyword" foreground="#d79921" bold="false"/>
<!-- 关键字颜色和粗体 -->
<style name="DataType" foreground="#e685b5"/>
<!-- 数据类型颜色,包括用type自定义的类型 -->
<style name="Decimal" foreground="#ec5f66"/>
<!-- 数字颜色 -->
<style name="BaseN" foreground="#f9ae58"/>
<!-- 基数颜色 -->
<style name="Float" foreground="#f9ae58"/>
<!-- 浮点数颜色 -->
<style name="Char" foreground="#177b4c"/>
<!-- 字符颜色 -->
<style name="String" foreground="#177b4c"/>
<!-- 字符串颜色 -->
<style name="Comment" foreground="#a6acb9"/>
<!-- 注释颜色 -->
<style name="Alert" foreground="#ee6a6f"/>
<!-- 警告颜色 -->
<style name="Error" foreground="#f44242"/>
<!-- 错误颜色,在编译输出的地方会用到 -->
<style name="Function" foreground="#6ea8fe"/>
<!-- 函数颜色(通过包名调用的函数名) -->
<style name="RegionMarker" foreground="#ffd700"/>
<!-- 括号和运算符颜色 -->
<style name="Symbol" foreground="#f97b58"/>
<!-- 符号颜色 -->
<style name="BuiltinFunc" foreground="#d79921"/>
<!-- 内置函数颜色(直接调用的函数名,包括内置函数和本包内的函数) -->
<style name="Predeclared" foreground="#da70d6"/>
<!-- 预声明的颜色(nil,true和false) -->
<style name="FuncDecl" foreground="#6ea8fe"/>
<!-- 函数声明颜色(函数定义中的函数名) -->
<style name="Placeholder" foreground="#c695c6"/>
<!-- 占位符颜色 -->
<style name="ToDo" foreground="#ff8c00" background="#303841" bold="flase"/>
<!-- TODO待办事项颜色,背景色和粗体(注释中的 TODO) -->
</style-scheme>
| 名称 | 说明 |
|---|---|
| Text | 它的背景也就是整个代码编辑器的背景色 |
| Extra | 行号 |
| Selection | 选中的文本 |
| CurrentLine | 光标所在行 |
| MatchBrackets | 匹配的括号 |
| IndentLine | 缩进指示线,需要在设置中开启 |
| VisualWhitespace | 空白符,需要在设置中开启显示空白符 |
| Keyword | 关键字 |
| DataType | 类型,包括用type自定义的类型 |
| Decimal | 数字 |
| String | 字符串 |
| Comment | 注释 |
| Alert | 警告 |
| Error | 错误,在编译输出的地方会用到 |
| Function | 通过包名调用的函数名 |
| RegionMarker | 括号和运算符 |
| BuiltinFunc | 直接调用的函数名,包括内置函数和本包内的函数 |
| Predeclared | nil,true和false |
| FuncDecl | 函数定义中的函数名 |
| ToDo | 注释中的 TODO |
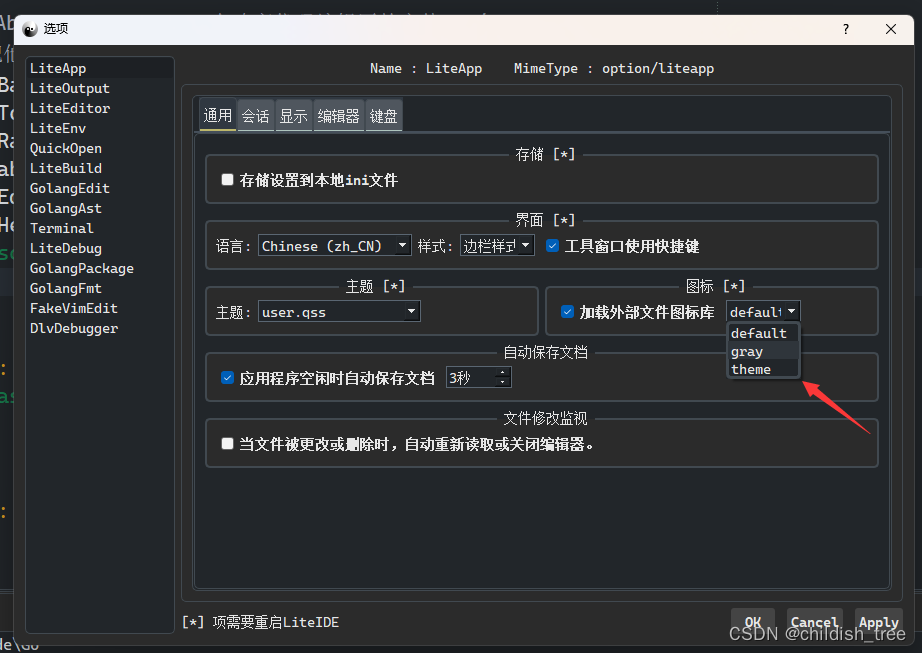
APP主题
如果要更换界面里的图标,
可在\liteidex38.3-win64-qt5.15.2\liteide\share\liteide\liteapp\qrc目录中添加自己的图标

liteidex38.3-win64-qt5.15.2\liteide\share\liteide\liteapp\qss
/* 设置字体 */
/* QWidget,QFrame和QAbstractScrollArea会改变代码编辑区的字体,*/
/* 因此设置字体是需要把他们排除 */
QProgressBar,QStatusBar,QTableView,QTableWidget,QColumnView,
QToolTip,QGroupBox,QToolBar,QFileDialog,QStackedWidget,QTextBrowser,
QLabel,QPushButton,QRadioButton,QCheckBox,QStatusBar,QToolButton,
QComboBox,QTabBar,QTabWidget,QLineEdit,QTextEdit,QSpinBox,
QDoubleSpinBox,QTextEdit,QListView,QListWidget,QMessageBox,
QWebView,QTreeView,QHeaderView,QMenu,QMenuBar,QDialog {
font-family: "Cascadia Mono, '微软雅黑', monospace";
font-size: 14px;
}
QWidget {
background-color: #2b2b2b;
font-family: "Cascadia Mono, '微软雅黑', monospace";
color: #e6e6e6;
}
.QWidget{
background-color: transparent;
}
QGroupBox {
border: 2px solid #414950;
border-radius: 5px;
margin-top: 2.5ex;
/* leave space at the top for the title */
}
QGroupBox::title {
subcontrol-origin: margin;
subcontrol-position: top center;
/* position at the top center */
padding: 0 3px;
}
QToolBar {
background-color: #2b2b2b;
color: #e6e6e6;
border: none;
}
QDialog,QFileDialog {
background-color: #2b2b2b;
color: #e6e6e6;
}
QTabWidget::pane {
/* The tab widget frame */
border-top: 2px solid #454f5a;
}
QTabWidget::tab-bar {
left: 5px;
/* move to the right by 5px */
}
QTabBar,QTabWidget {
background-color: #303841;
color: #e6e6e6;
}
QTabBar::tab {
background-color: #4f565e;
border: 1px solid #414950;
border-bottom-color: #aec5be;
/* same as the pane color */
border-top-left-radius: 4px;
border-top-right-radius: 4px;
min-width: 8ex;
padding: 6px 4px 6px 4px;
}
QTabBar::tab:hover {
background-color: #414950;
}
QTabBar::tab:selected {
background-color: #303841;
border-color: #414950;
/* border-bottom-color: ; */
border-bottom: 2px solid #bdb76b;
}
QTabBar::tab:!selected {
margin-top: 2px;
/* make non-selected tabs look smaller */
}
/* Nice Windows-XP-style password character. */
QLineEdit[echoMode="2"] {
lineedit-password-character: 9679;
}
QHeaderView::section {
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,
stop:0 #616161, stop: 0.5 #505050,
stop: 0.6 #434343, stop:1 #656565);
color: white;
padding-left: 4px;
border: 1px solid #6c6c6c;
}
QHeaderView::section:checked {
background-color: red;
}
/* We provide a min-width and min-height for push buttons
so that they look elegant regardless of the width of the text. */
QPushButton {
background-color: #444444;
border-radius: 3px;
padding: 4px;
margin-left: 6px;
min-width: 9ex;
min-height: 2.5ex;
}
QPushButton:hover {
background-color: #007acc;
}
QPushButton:pressed {
padding-left: 5px;
padding-top: 5px;
background-color: #007acc;
}
QLabel,QAbstractButton {
font: bold;
}
/* Mark mandatory fields with a brownish color. */
.mandatory {
color: brown;
}
/* Bold text on status bar looks awful. */
QStatusBar,QLabel {
font: normal;
}
QStatusBar::item {
border-width: 1;
border-color: darkkhaki;
border-style: solid;
border-radius: 2;
}
QStackedWidget,QComboBox,QLineEdit,QSpinBox,QTextEdit,QListView,QWebView,QTreeView,QHeaderView {
border: 1px solid #5a6672;
background-color: #22262a;
selection-color: #e6e6e6;
outline: none;
selection-background-color: #2f353b;
}
QListView {
show-decoration-selected: 1;
border: 2px solid #414950;
}
QComboBox{
min-width:30px;
}
QListView::item:hover {
background-color: #2f353b;
}
/* We reserve 1 pixel space in padding. When we get the focus,
we kill the padding and enlarge the border. This makes the items
glow. */
QLineEdit,QFrame {
border-width: 1px;
padding: 1px;
border-style: solid;
border-color: #414950;
border-radius: 5px;
}
/* As mentioned above, eliminate the padding and increase the border. */
QLineEdit:focus,QFrame:focus {
border-width: 3px;
padding: 0px;
}
/* A QLabel is a QFrame ... */
QLabel {
border: none;
padding: 0;
background: transparent;
}
/* A QToolTip is a QLabel ... */
QToolTip {
border: 1px solid #62707c;
background-color: #404954;
color: #cacaca;
padding: 5px;
border-radius: 3px;
opacity: 200;
}
QMenu {
border: 1px solid #62707c;
background-color: #404954;
padding: 5px;
border-radius: 3px;
}
QMenu::item:selected {
border-radius: 3px;
border-color: #313648;
background: #313648;
}
QMenuBar {
spacing: 3px;
}
QMenuBar::item {
padding: 2px 4px;
background: transparent;
border-radius: 4px;
}
QMenuBar::item:selected {
/* when selected using mouse or keyboard */
color: #bdb76b;
background: #3a3b3b;
}
QMenuBar::item:pressed {
color: #bdb76b;
background: #3a3b3b;
}
QRadioButton,QCheckBox {
border: 1px solid transparent;
border-radius: 2px;
padding: 4px;
}
/* Nice to have the background color change when hovered. */
QRadioButton:hover,QCheckBox:hover {
background-color: #48535e;
border-radius: 2px;
}
/* Force the dialog's buttons to follow the Windows guidelines. */
QDialogButtonBox {
button-layout: 0;
}
QScrollBar:vertical {
/* margin:16px 0px 16px 0px; */
background-color: transparent;
border: 0px;
width: 14px;
}
QScrollBar::handle:vertical {
background-color: #444b53;
width: 13px;
min-height:20px;
}
QScrollBar::handle:vertical:hover {
background-color: #4f565e;
}
QScrollBar::sub-line:vertical {
border: none;
background: none;
height: 0px;
/* subcontrol-position:top; */
/* subcontrol-origin:margin; */
/* height:16px; */
}
QScrollBar::add-line:vertical {
border: none;
background: none;
height: 0px;
/* subcontrol-position:bottom; */
/* subcontrol-origin:margin; */
/* height:16px; */
}
QScrollBar::sub-page:vertical,QScrollBar::add-page:vertical {
background-color: transparent;
}
QScrollBar:horizontal {
background-color: transparent;
border: 0px;
height: 14px;
}
QScrollBar::handle:horizontal {
background-color: #444b53;
height: 13px;
min-width: 20px;
}
QScrollBar::handle:horizontal:hover {
background-color: #4f565e;
}
QScrollBar::add-line:horizontal {
border: none;
background: none;
width: 0px;
}
QScrollBar::sub-line:horizontal {
border: none;
background: none;
width: 0px;
}
/* QScrollBar::sub-page:horizontal,QScrollBar::add-page:horizontal{
background-color:transparent;
}
QScrollBar::left-arrow:horizontal, QScrollBar::right-arrow:horizontal {
border: 2px solid grey;
width: 3px;
height: 3px;
background: white;
} */
QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal {
background: none;
}